position定位里的absolute,relative和fixed
absolue:绝对定位,用top,bottom,left和right根据有定位的父级元素进行定位,如果无则相对body元素即整个页面文档进行定位。
relative:相对定位,相对自己原来的位置进行定位
fixed:绝对定位,相对浏览器窗口进行定位(fixed定位会让元素一直处于浏览器某个位置,不会随着滚动条滚动而变化)
由position引起的层级关系问题
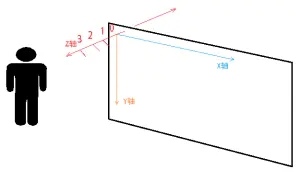
首先我们要知道,css属性其实是一个立体空间有x,y,z轴,但是只有我们使用了position定位时,z轴上的层级关系才体现出来,即z-index这个属性仅定位元素才有。现在让我们来分析这些层级关系吧。
层级关系如下:
z-index这个属性仅定位元素才有
有定位属性的元素默认层级是0,如果层级一样,则后面的元素居上,可以理解z-index:0+
absolute定位的元素会让下面元素y轴向上移动,可以理解为absolute定位后该元素变成行级元素了
z-index的值越大,离我们观察者越近,比如z-index:2在z-index:1 的上层

只有兄弟关系的定位元素才能比较层级
下面让我们来分析上面列出的几点:
分析一下