vue3.0脚手架安装
1.安装
1.1安装vue3.0脚手架
查看当前vue-cli版本
打开cmd输入
vue --version
,如果是2.0+要先卸载掉,输入
npm uninstall vue-cli -g
进行全局卸载
然后重新安装
npm install @vue/cli -g
(vue更新了安装)

如果安装失败应该是node版本过低,查看node版本
node -v
node 升级到最新版本
npm install n -g
n stable
安装失败请去node官网下载最新版本,
node下载
1.2创建vue项目
-
控制台创建
vue create vue-testvue-test:项目名称
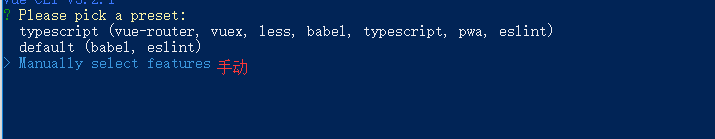
选择手动模式,然后回车

按上下键选择,空格键进行确定,最后回车

选择好类型,css使用的less

最后回车开始创建脚手架

-
使用vue ui 创建
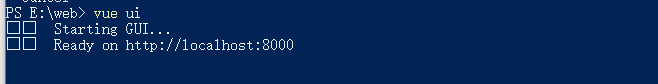
输入
vue ui
打开vue创建界面

系统会自动打开浏览器进入
http://localhost:8000/project/create
界面,如果没有进入请手动填写

在这里选择路径然后进入下一步
选择手动配置


然后创建新项目
最后启动项目,cd vue-test npm run serve接着在浏览器输入地址
http://127.0.0.1:8080/#/
就可以查看到了

2.项目结构
初始

可以根据自己需求创建目录结构,以下是我自己的目录
