目录
3.4 font-style 属性定义文本的风格(斜体和非斜体)
1. CSS基本语法规范
CSS是一个层叠样式表,主要用于调整网页样式,与HTML之间是互相分离的,达到了将结构与样式分离的效果。CSS和HTML之间的分离主要体现在以下两点:
(i)作用上的分离:CSS专注于调整样式,HTML专注于构建网页结构;
(ii)代码区域的分离:

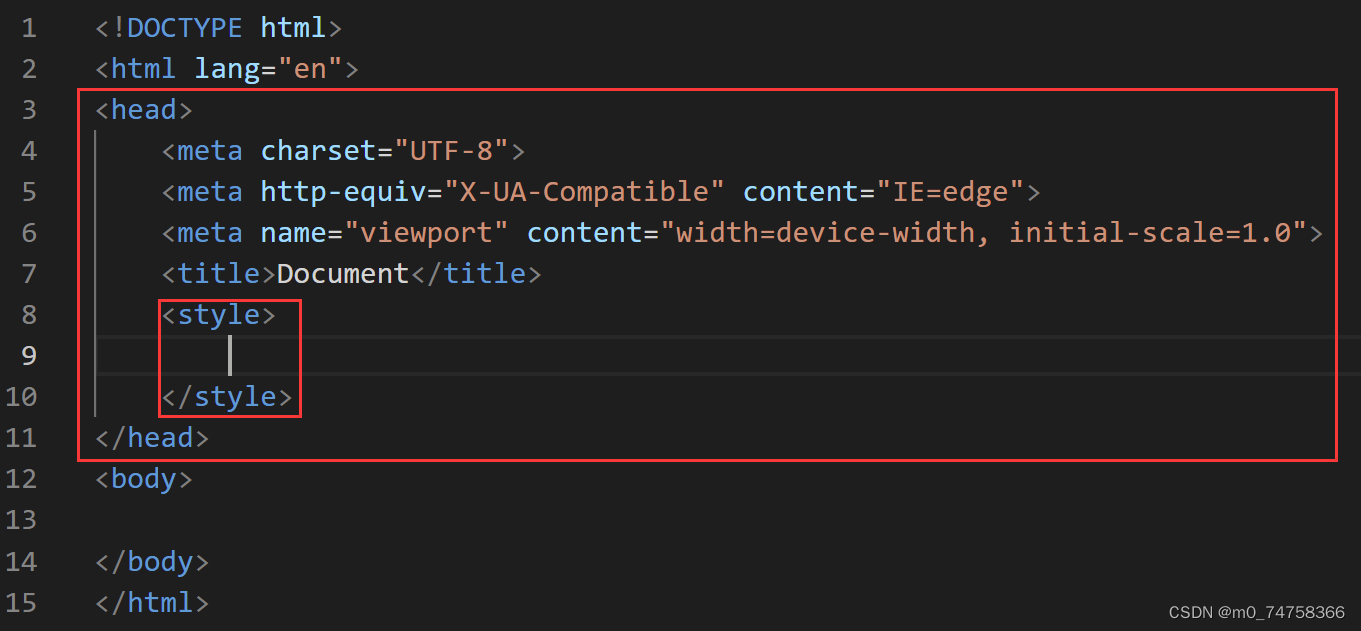
CSS代码的区域一般是在<head></head>里面,而且要放在<style></style>标签中,格式一般为:选择器(即改谁的样式)+声明(改成什么样式)。示例如下:


注意
:选择器和大括号之间跟上一个空格(美观);
属性和属性值之间用冒号连接;
每组声明写完后一定要加分号。
2. 选择器
2.1 基础选择器
2.1.1 标签选择器
上一个示例里所用的就是标签选择器,其作用是选定所有<p></p>标签,将其中的文字改为红色、120px大小,很明显它存在很大的局限。
2.1.2 类选择器
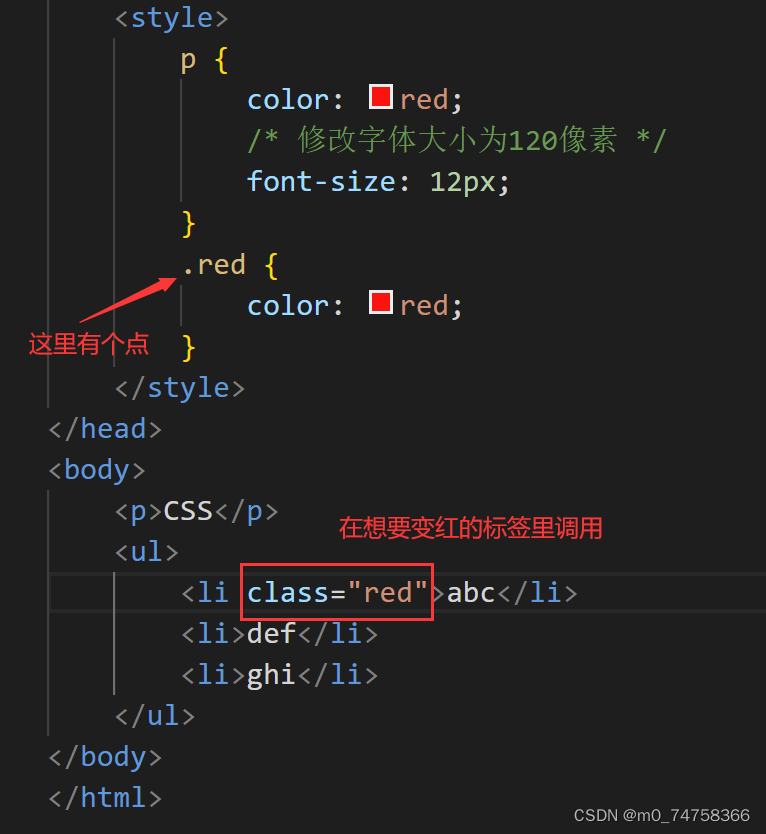
为了弥补标签选择器的局限,引入类选择器,类选择器的作用是差异化选择不同的标签,可以单独使一个或某几个标签的样式发生改变。这一过程实际上是通过建立一个class(类),再由需要改变样式的标签来调用这个class来实现的。

运行:

注意
:在建立class类型时,类型名前面有一个点;
给class命名时,可以采用” – “将前后两个词连接起来的方式;
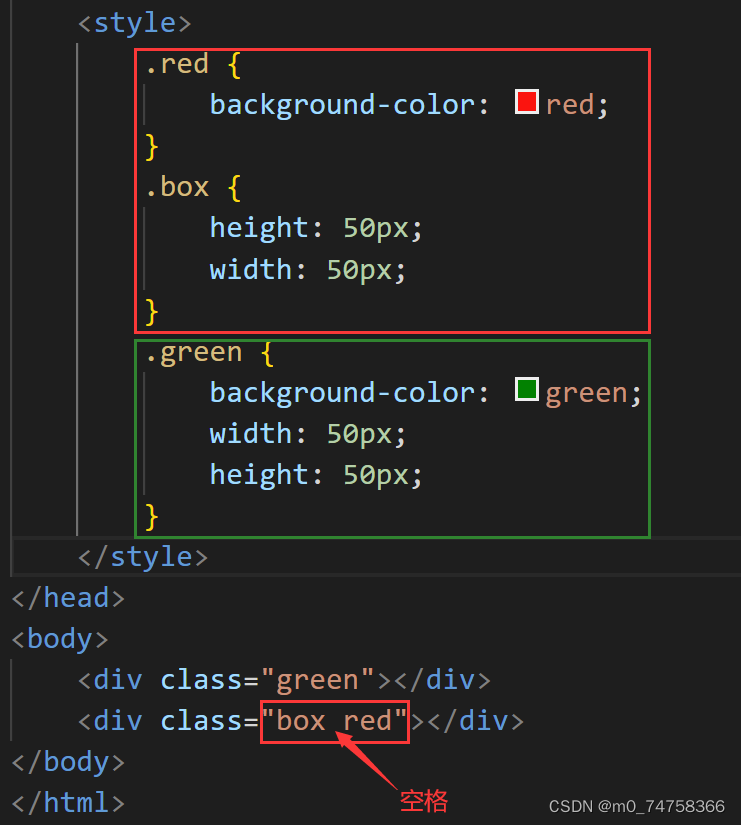
类选择器扩展应用:多类名
在类调用时,允许一次调用多个不同的类,具体写法为:class=”red font20″,即引号内置多个类名,不同类名之间用空格隔开。

运行:

可以看到这两种调用方式结果是一样的,但明显采用多类名的方式会更加灵活,并且可以减少代码量。
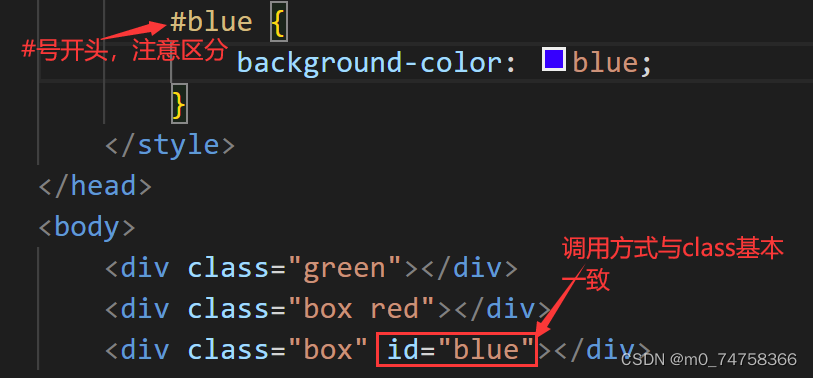
2.1.3 id选择器

运行:

从以上案例来看,id选择器和类选择器几乎可以说是一样的。
但是
id选择器和类选择器的区别在于
,类选择器可以被多次调用,但id选择器只能被调用一次,调用一次后,下面的其他标签再调用也是无效的(新版本的vscode能多次调用同一个id选择器,但是JS中依旧只能调用一次)。可以将id认为是身份证号,具有唯一性,一个标签对应唯一的一个id,类则是名字,同一个名字可以被多个标签使用。
2.1.4 通配符选择器
使用方式:

作用:将
所有的元素
全部更改样式,如上图就是将页面上的所有文字全部改成红色。
3. font 的使用
3.1 font-family 属性设置字体系列
font-family的作用是指定内容的字体,如果一个font-family中同时存在多个字体,则从前往后依次使用,如果第一个字体在客户的电脑上没有安装,则使用下一个字体,依此类推。
font-family 可以与上述提到的几种选择器结合使用。
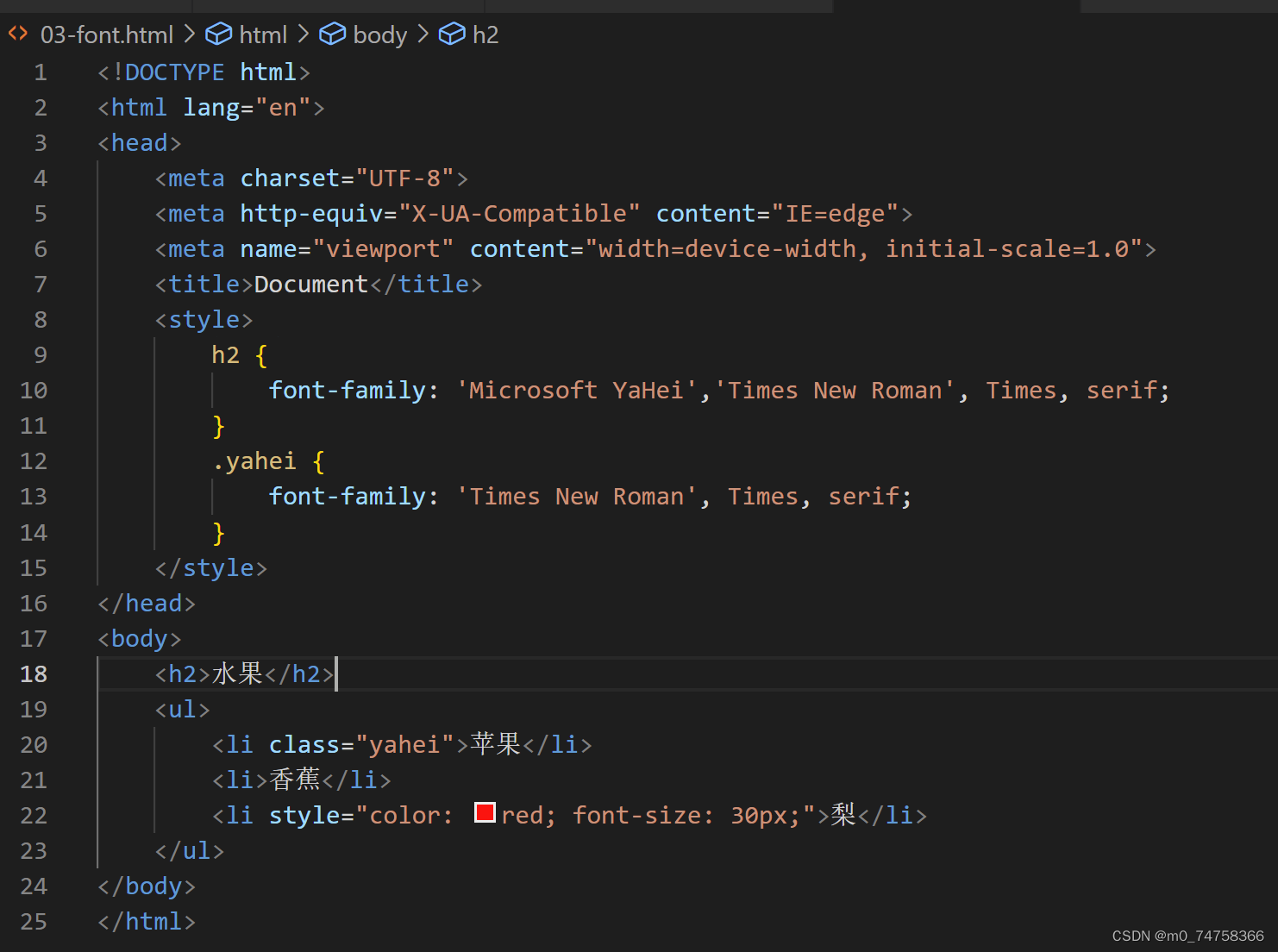
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h2 {
font-family: 'Microsoft YaHei','Times New Roman', Times, serif;
}
.yahei {
font-family: 'Times New Roman', Times, serif;
}
</style>
</head>
<body>
<h2>水果</h2>
<ul>
<li class="yahei">苹果</li>
<li>香蕉</li>
<li>梨</li>
</ul>
</body>
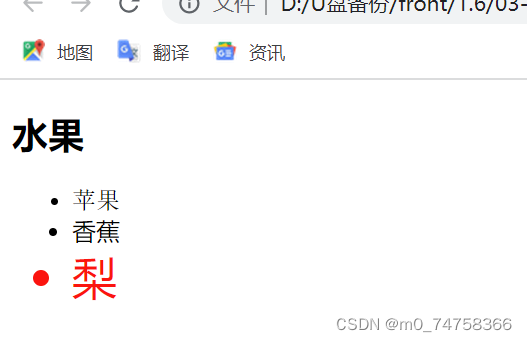
</html>运行:

3.2 font-size 属性定义字体大小
格式:
选择器 { font-size:Xpx;},表示字体大小为X像素。
注意
:px不能省略,否则无效;
可以直接用body { font-size:20px;}的形式给主体内容全部定义为20像素,但这对标题是无效的,因为标题的目的就是为了突出。想改变标题的像素需要单独指定文字大小,例如:h1 { font-size:200px;}。
3.3 font-weight 属性定义字体粗细
用法:
选择器 { font-weight:X(X是数字)or Y(Y是英文)},X=400表示normal(默认粗细),X=700表示bold(粗体),X=900表示bolder(特粗)。
实际应用:(i)定义字体粗细;
(ii)让标题只放大字的大小,而不改名字的粗细(调用font-weight:400的选择器)
注意
:用数字或者英文都能实现定义字体粗细,但在实际使用时更多的使用数字;
与 font-size区分,font-size 的数字后面有单位px,font-wight 后面的数字则没有单位。
3.4 font-style 属性定义文本的风格(斜体和非斜体)
font-style:normal 表示非斜体,font-style:italic 表示斜体。
3.5 font 复合属性的书写
书写格式:
选择器 { font:font-style font-weight font-size/line-height font-family ; }
实际使用例子:body { font: italic 700 20px/16px ‘Microsoft YaHei’ ;}
注意
:font:后面的5个属性的顺序不能颠倒;
前两个可以省略,font-size和font-family不能省略,font-size后面的line-height可以不写。
4.CSS文本属性
4.1文本颜色
文本颜色可以通过三种方式改变:
(i)选择器 { color:red ;};
(ii)选择器 { color:#FF0000 }(十六进制,代码不用记住,只需打出#fff之后将鼠标放在上面就能调出色表)是最常用的方式
(iii)选择器 { color:rgb(x,y,z) }(即三原色,使用方法同(ii))
4.2 文本对齐
选择器 { text-align:left / center / right ;},分别是左对齐、居中对齐和右对齐。
注意:text-align只能实现水平对齐。
4.3 文本装饰
选择器 { text-decoration:none (无)/ underline / overline(上划线) / line-through(删除线);}
常用:用于取消<a></a>链接的下划线。
4.4 文本缩进
选择器 { text-indent:X px;},X是数字,指定缩进的距离,X可以是负值。
选择器 { text-indent:Y em;},Y是数字,em是一个相对当前一个文字的大小,Yem意即缩进Y个字的距离。
常用
text-indent 用于指定文本的第一行缩进,通常用于段落首行的缩进。
4.5 行间距
选择器 { line-height:X px;}用于控制一行字的粗细。
行间距 =文本高度+上间距+下间距,如果X=16,由于汉字的默认大小为16px,因此行间距全部被汉字占满了,上下间距都是0,如果X=26,则上下间距分别为5px。
5 CSS引入方式
5.1 内部样式表
像上文提到的那样,将CSS写在html文件内部,放在<style></style>标签里面的CSS就是内部样式表。
5.2 行内样式表
有时我们修改的样式很简单或者只对一个对象进行修改,可以省去建立类选择器的过程,采用行内样式表的形式,如图:

5.3 外部样式表
当样式很多时推荐使用,具体做法是建立一个css文件,将css代码转移到其中,之后把css文件引入到html页面中使用。详细步骤:
(i)首先新建一个以 .css为后缀名的文件,然后将原来的html文件中
<style></style>里的内容
直接复制到css文件中,
css文件中不包括任何标签;
(ii)在html页面中,使用<link rel=“stylesheet” href=“css文件路径”>标签引用这个文件。
举例:
以下是以内部样式表写的代码

将style里的内容剪切到css文件中:


注意
:css文件也需要保存一下,再运行html文件。
采用link标签将两个文件联系起来

运行结果同之前:

6. 综合案例——新闻页面

其中,分割线可暂时使用<hr />标签代替。
用到的图像:

html文件代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style1.css">
</head>
<body>
<h1>北方高温明日达鼎盛 京津冀多地地表温度将超60℃</h1>
<form>
<div class="align-center grey-small" >
2019-07-03 16:31:47
来源:<a href="http://www.weather.com.cn/" >中国天气网</a>
<input type="text" value="请输入查阅条件" name="text"/>
<input type="submit" value="搜索" name="search-button"/>
</div>
</form>
<hr>
<p>中国天气网讯 今天(3日),华北、黄淮多地出现高温天气,截至下午2点,中国天气网讯 今天(3日),华北、黄淮多地出现高温天气,截至下午2点,中国天气网讯 今天(3日),华北、黄淮多地出现高温天气,截至下午2点,中国天气网讯 今天(3日),华北、黄淮多地出现高温天气,截至下午2点,</p>
<h4>气温41.4摄氏度!低温66.5!北京强势迎七月首个高温日</h4>
<p>中国天气网讯 今天(3日),华北、黄淮多地出现高温天气,截至下午2点,中国天气网讯 今天(3日),华北、黄淮多地出现高温天气,截至下午2点,中国天气网讯 今天(3日),华北、黄淮多地出现高温天气,截至下午2点,中国天气网讯 今天(3日),华北、黄淮多地出现高温天气,截至下午2点,</p>
<div class="pic">
<img src="images/pic.jpeg" />
</div>
<p>中国天气网讯 今天(3日),华北、黄淮多地出现高温天气,截至下午2点,中国天气网讯 今天(3日),华北、黄淮多地出现高温天气,截至下午2点,中国天气网讯 今天(3日),华北、黄淮多地出现高温天气,截至下午2点,中国天气网讯 今天(3日),华北、黄淮多地出现高温天气,截至下午2点,</p>
<h4>明日热度再升级!</h4>
<p>明日热度再升级!明日热度再升级!明日热度再升级!明日热度再升级!明日热度再升级!明日热度再升级!明日热度再升级!明日热度再升级!明日热度再升级!明日热度再升级!明日热度再升级!明日热度再升级!明日热度再升级!</p>
<p>明日热度再升级!明日热度再升级!明日热度再升级!明日热度再升级!明日热度再升级!明日热度再升级!明日热度再升级!明日热度再升级!明日热度再升级!明日热度再升级!明日热度再升级!明日热度再升级!明日热度再升级!(文/张慧 数据支持/王伟 胡晓 审核/刘文静 帐房利)</p>
<p class="nonindent grey-small">本文来源:<a href="http://www.weather.com.cn/" >中国天气网</a> 责任编辑:刘京_NO5631</p>
</body>
</html>css文件代码如下:
h1 {
text-align: center;
font-weight: 400;
}
a {
text-decoration: none;
}
p {
text-indent: 2em;
}
.pic {
text-align: center;
}
.nonindent {
text-indent: 0%;
}
.align-center {
text-align: center;
}
.grey-small {
color: #888;
font-size: 10px;
}
body {
font: 16px/28px 'Microsoft YaHei';
}