首先确保有node.js
运行命令:
npm install crypto-js --save然后在src文件夹下新建js文件夹,目录结构如下:

在until.js里面引入crypto-js,然后封装加密和解密的函数。
接着在需要用到加解密的文件中引入until.js
import utils from '@/js/utils.js'做个演示:

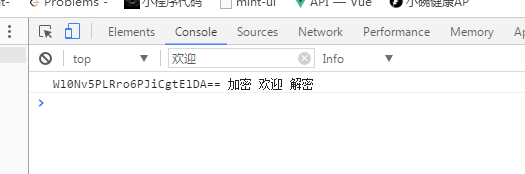
我在页面创建后执行data函数,打印结果如下:

至此,加解密就完成。
用到的同学请灵活变通。
版权声明:本文为impossible1994727原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。