文章目录
域对象共享数据
由于现在使用是
Thymeleaf
视图解析器,所以以下只对三种域对象进行解析
1.
rueqest
2.
session
3.
application
[本质就是
servletContext
域对象]
thymeleaf
常用语法
Thymeleaf语法:
`@{}`:表示跳转路径
`${}`:表示获取共享域中的数据
`request`存储共享数据,如:`request.setAttribute("scope","hello RequestAPI");`
直接:`${scope}`//直接写共享域中的键名,返回:hello RequestAPI
`session`存储共享数据,如:`session.setAttribute("scope","hello Session");`
`${session.scope}`//返回Session共享域中的数据,返回:hello Session
`ServletContext`存储共享数据,如:`servletContext.setAttribute("scope","hello servletContext");
`${appliaction.scope}`//返回servletContext共享域中的数据,返回:hello servletContext
一:
Request
域对象
Request
方式一:使用
ServletAPI
原始
API
的方式存储共享数据
ServletAPI
API
使用原始
API
的方式向共享域中存储数据,
HttpSetvletRequst
请求对象中存储数据
案例
@Controller
@RequestMapping("/share")
public class ShareController {
// 原始API方式
@RequestMapping("/servletAPI")
public String servletAPI(HttpServletRequest request){
request.setAttribute("servletAPI","使用ServletAPI方式共享数据");
return "/share/share";
}
}
跳转到指定页面,并且在页面中获取
request
域中存储数据
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>共享数据</title>
<style>
* {
margin: 0px auto;
}
.div {
width: 500px;
}
</style>
</head>
<body>
<div class="div">
<h3 style="color: green" th:text="${servletAPI}"></h3>
</div>
</body>
</html>
页面显示

方式二:使用
ModelAndView
向
request
域对象共享数据[非常重要]
ModelAndView
request
注意使用
ModelAndView
必须返回值类型
ModelAndView
类型,前端控制器才能解析,否则
前端控制器
无法处理[就是相当前端控制器不知该
ModelAndView
模型]
,
ModelAndView
有
Model
和
View
的功能,
Model
主要用于向请求域共享数据,
View
主要用于设置视图,实现页面跳转
案例
// 使用SpringMVC提供的方式:ModelAndView
@RequestMapping("/modelAndView")
public ModelAndView modelAndView(){
// 步骤1:创建ModelAndView对象
ModelAndView mv = new ModelAndView();
// Model中储存数据
mv.addObject("modelAndView","使用ModelAndView方式共享数据");
// 设置跳转视图名称
mv.setViewName("/share/share");
return mv;
}
跳转到指定页面,并且在页面中获取
request
域中存储数据
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>共享数据</title>
<style>
* {
margin: 0px auto;
}
.div {
width: 500px;
}
</style>
</head>
<body>
<div class="div">
<h1 style="color: red">SpringMVC常用三个共享域对象</h1>
<h3 style="color: green" th:text="${servletAPI}"></h3>
<h3 style="color: green" th:text="${modelAndView}"></h3>
</div>
</body>
</html>
页面显示

方式三:使用
map
向
request
域对象共享数据
map
request
使用
Map
集合在形参位置传入一个
Map<String,Object>
集合,会自动将数据封装放到
request
共享中
案例
// 使用Map集合方式
@RequestMapping("/map")
public String map(Map<String,Object> map){
map.put("map","使用Map集合方式共享数据");
// 设置跳转视图名称
return "/share/share";
}
跳转到指定页面,并且在页面中获取
request
域中存储数据
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>共享数据</title>
<style>
* {
margin: 0px auto;
}
.div {
width: 500px;
}
</style>
</head>
<body>
<div class="div">
<h1 style="color: red">SpringMVC常用三个共享域对象</h1>
<h3 style="color: green" th:text="${servletAPI}"></h3>
<h3 style="color: green" th:text="${modelAndView}"></h3>
<h3 style="color: green" th:text="${map}"></h3>
</div>
</body>
</html>
页面显示

方式四:使用
Model
向
request
域对象共享数据
Model
request
使用
Model
对象向
request
对象中共享数据,其实就是
ModelAndView
中的
Model
对象一样,用于向
request
域中存储共享数据的
案例
// 使用Model方式
@RequestMapping("/model")
public String model(Model model){
model.addAttribute("model","使用Model方式共享数据");
return "/share/share";
}
跳转到指定页面,并且在页面中获取
request
域中存储数据
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>共享数据</title>
<style>
* {
margin: 0px auto;
}
.div {
width: 500px;
}
</style>
</head>
<body>
<div class="div">
<h1 style="color: red">SpringMVC常用三个共享域对象</h1>
<h3 style="color: green" th:text="${servletAPI}"></h3>
<h3 style="color: green" th:text="${modelAndView}"></h3>
<h3 style="color: green" th:text="${map}"></h3>
<h3 style="color: green" th:text="${model}"></h3>
</div>
</body>
</html>
页面显示

方式四:使用
Model
向
request
域对象共享数据
Model
request
本质和上面的
Model
和
Map
方式一样,需要在形参的位置传入
ModelMap
对象
案例
// 使用ModelMap方式
@RequestMapping("/modelMap")
public String modeMap(ModelMap modelMap){
modelMap.addAttribute("modelMap","使用ModelMap方式共享数据");
return "/share/share";
}
跳转到指定页面,并且在页面中获取
request
域中存储数据
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>共享数据</title>
<style>
* {
margin: 0px auto;
}
.div {
width: 500px;
}
</style>
</head>
<body>
<div class="div">
<h1 style="color: red">SpringMVC常用三个共享域对象</h1>
<h3 style="color: green" th:text="${servletAPI}"></h3>
<h3 style="color: green" th:text="${modelAndView}"></h3>
<h3 style="color: green" th:text="${map}"></h3>
<h3 style="color: green" th:text="${model}"></h3>
<h3 style="color: green" th:text="${modelMap}"></h3>
</div>
</body>
</html>
页面显示

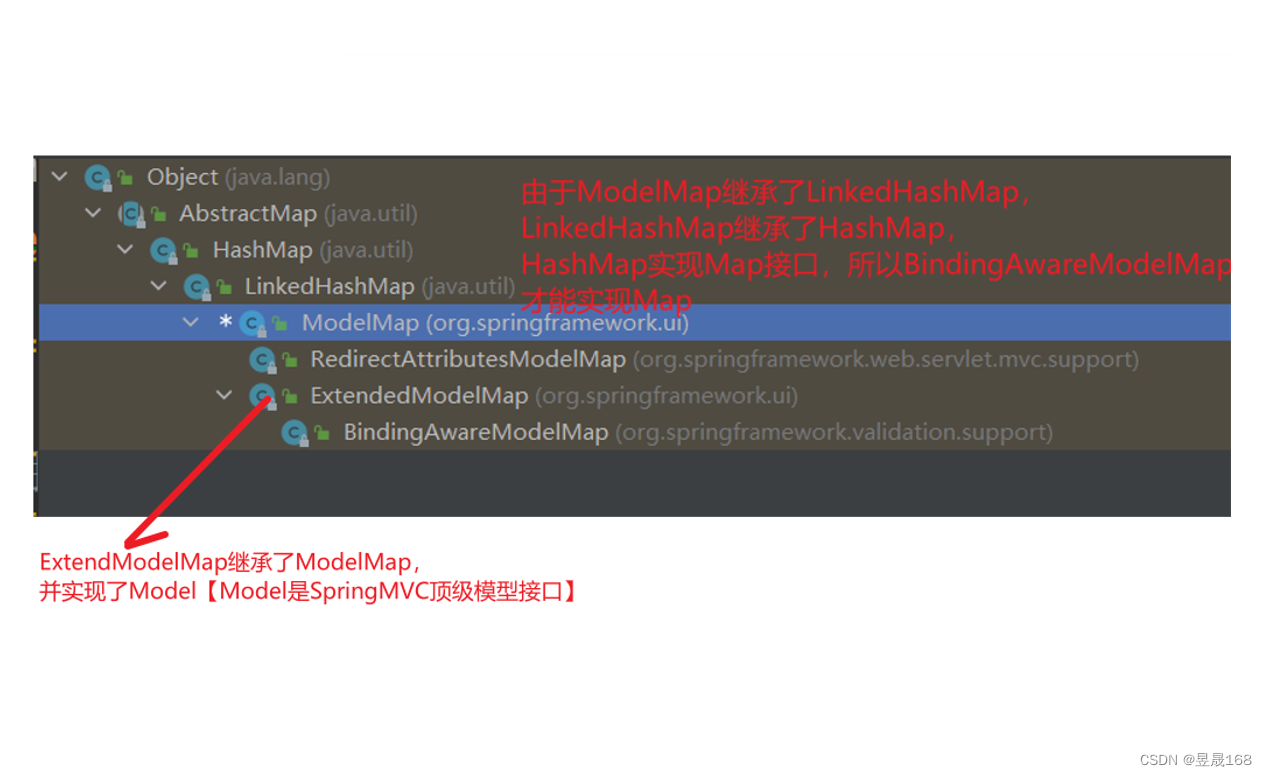
Model
ModelMap
Map
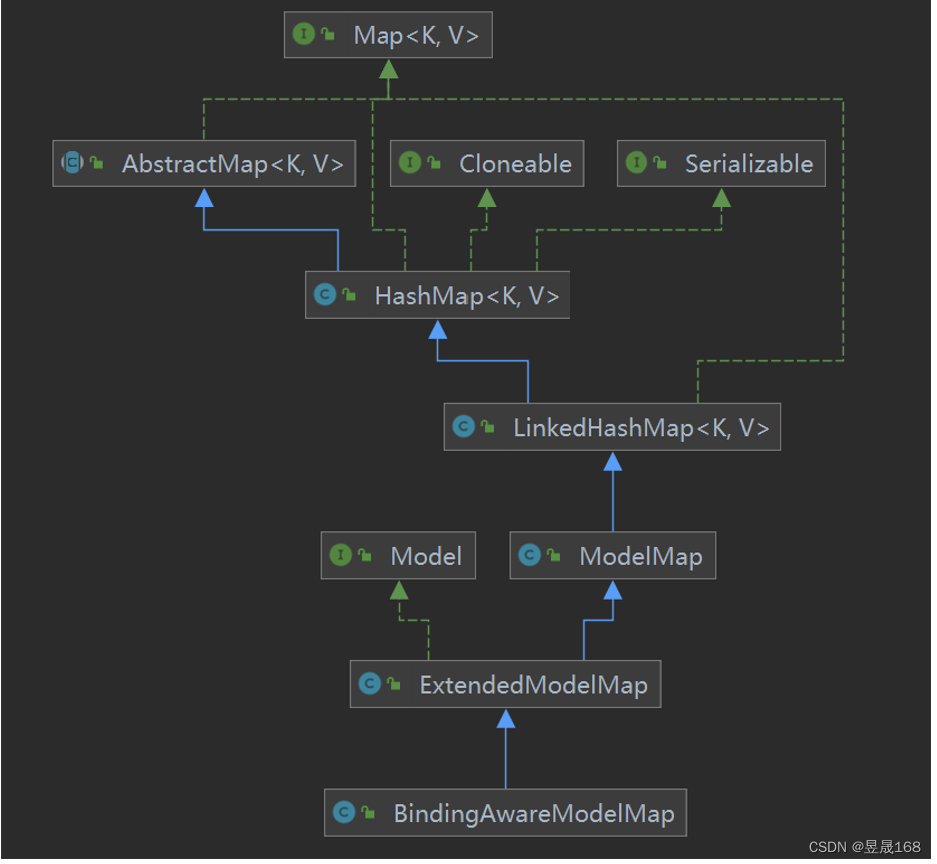
关系
Model
ModelMap
Map
Model
ModelMap
Map
类型的参数其实本质上都是
BindingAwareModelMap
类型的,就是在形参位置上传入的其实就是
BindingAwarModelMap
类型
查看类的源码 :
ctrl+H


上面的关系图,对应的代码
public interface Model{}
public class ModelMap extends LinkedHashMap<String, Object> {}
public class ExtendedModelMap extends ModelMap implements Model {}
public class BindingAwareModelMap extends ExtendedModelMap {}
BindingAwareModelMap
源码
public class BindingAwareModelMap extends ExtendedModelMap {
public BindingAwareModelMap() {
}
public Object put(String key, Object value) {
this.removeBindingResultIfNecessary(key, value);
return super.put(key, value);
}
public void putAll(Map<? extends String, ?> map) {
map.forEach(this::removeBindingResultIfNecessary);
super.putAll(map);
}
private void removeBindingResultIfNecessary(Object key, Object value) {
if (key instanceof String) {
String attributeName = (String)key;
if (!attributeName.startsWith(BindingResult.MODEL_KEY_PREFIX)) {
String bindingResultKey = BindingResult.MODEL_KEY_PREFIX + attributeName;
BindingResult bindingResult = (BindingResult)this.get(bindingResultKey);
if (bindingResult != null && bindingResult.getTarget() != value) {
this.remove(bindingResultKey);
}
}
}
}
}
上面的
ServletAPI
原始方式
ModelAndView
Model
map
ModelMap
中的五种方式最终都是将数据和视图封装成
ModelAndView
对象
方式二:
Session
域对象
Session
向
Session
域对象中存储数据,使用是
Servlet原始的中API
,在控制器方法的形参位置传入
HttpSession
对象
使用ServletAPI一个
Session
对象,位置是在映射方法的形参位置传入
HttpServletRequest
对象,使用
HttpServletRequest
对象获取一个
Session
对象
使用步骤是:
-
在控制器方法中的形参位置传入
HttpServletRequest
对象 -
使用
HttpServletRequest
对象获取一个
Session
对象 -
使用
Session
对象中的
setAttribute
方法向
Session
域中存储数据
案例
// 向Session域对象储存数据,使用原始ServletAPI
@RequestMapping("/session")
public String session(HttpServletRequest request){
// 获取HttpSession对象
HttpSession session = request.getSession();
session.setAttribute("sessionAPI","使用Session方式共享数据");
return "/share/share";
}
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>共享数据</title>
<style>
* {
margin: 0px auto;
}
.div {
width: 500px;
}
</style>
</head>
<body>
<div class="div">
<h1 style="color: red">SpringMVC常用三个共享域对象</h1>
<h3 style="color: green" th:text="${servletAPI}"></h3>
<h3 style="color: green" th:text="${modelAndView}"></h3>
<h3 style="color: green" th:text="${map}"></h3>
<h3 style="color: green" th:text="${model}"></h3>
<h3 style="color: green" th:text="${modelMap}"></h3>
<h3 style="color: green" th:text="${session.sessionAPI}"></h3>
<h3 style="color: green" th:text="${application.servletContext}"></h3>
</div>
</body>
</html>

方式三:向
ServletContext
域存储数据
ServletContext
application
域存储共享数[其实就是
ServletContext
域对象]
application
ServletContext
使用是原始的
ServletAPI
获取
ServletContext
对象可以使用
HttpServeltRequest
对象和
HttpSession
对象及
PageContext
都可以获取
ServletContext
对象建议使用是
HttpServeltRequest
对象获取,就是在
控制器方法的形参位置传入HttpServletRequest
对象
使用步骤是:
-
在控制器方法中的形参位置传入
HttpServletRequest
对象 -
使用
HttpServletRequest
对象获取一个
ServletContext
对象 -
使用
ServletContext
对象中的
setAttribute
方法向
application
域中存储数据
案例:
// 向Application域对象存储数据,使用原始ServletAPI
@RequestMapping("/application")
public String application(HttpServletRequest request){
// 获取 ServletContext 对象
ServletContext servletContext = request.getServletContext();
// ServletContext域中存储数据
servletContext.setAttribute("servletContext","使用ServletContext方式共享数据");
return "/share/share";
}
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>共享数据</title>
<style>
* {
margin: 0px auto;
}
.div {
width: 500px;
}
</style>
</head>
<body>
<div class="div">
<h1 style="color: red">SpringMVC常用三个共享域对象</h1>
<h3 style="color: green" th:text="${servletAPI}"></h3>
<h3 style="color: green" th:text="${modelAndView}"></h3>
<h3 style="color: green" th:text="${map}"></h3>
<h3 style="color: green" th:text="${model}"></h3>
<h3 style="color: green" th:text="${modelMap}"></h3>
<h3 style="color: green" th:text="${session.sessionAPI}"></h3>
<h3 style="color: green" th:text="${application.servletContext}"></h3>
</div>
</body>
</html>

总结
-
向
Request
存储数据建议使用
ModelAndView
对象 -
向
Session
存储数据建议使用
HttpSession
对象【就是
ServletAPI
原始方式】 -
向
ServletContext
存储数据建议使用
HttpServletRequest
对象【使用
HttpServletRequest
对象先获取
ServeltContext
对象,再向
ServletContext
域对象中共享数据】【就是
ServletAPI
原始方式】
可以理解为除了向
Request
域对象中存储数据,使用
SpringMVC
框架封装的
ModelAndView
对象,其他两种
Session
共享域对象和
ServletContext
共享域对象使用原生态的
ServltAPI
存储共享数据