最近想学习下Qt的自定义界面,因此花了点时间看了下QStyle,,,,结果很难受,这一块涉及到一大块GUI的具体实现方式,看得我很头疼。想看第一手资料并且英语功底不错的可以直接上qt
文档
,下面我会以易懂的方式简单讲解下。
1. Qt控件结构简介
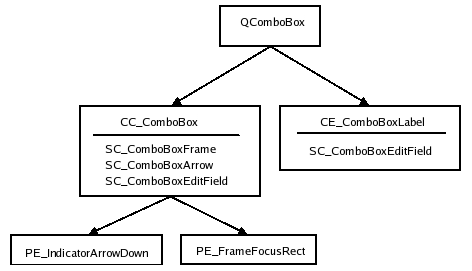
首先我们要来讲讲GUI控件结构,这里以QComboBox为例:


一个完整的控件由一种或多种GUI元素构成:
- Complex Control Element。
- Primitive Element。
- Control Element。
1.1 Complex Control Element
Complex control elements contain sub controls. Complex controls behave differently depending on where the user handles them with the mouse and which keyboard keys are pressed.
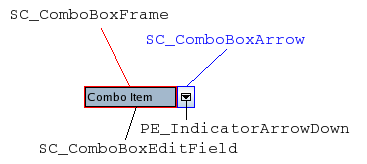
Complex Control Elements(简称CC)包含子控件。根据用户对鼠标和键盘的不同处理,CC控件的表现也不同。上图中的QComboBox仅包含一个CC控件CC_ComboBox,该复杂控件又包含三个子控件(SC,Sub Control)SC_ComboBoxFrame、SC_ComboBoxArrow、SC_ComboBoxEditField。
1.2 Control Element
A control element performs an action or displays information to the user.
控件元素与用户交互相关,例如PushButton、CheckBox等等。QComboBox只有一个CE_ComboBoxLabel用以在ComboBox左侧展示当前选中或者正在编辑的文字。
1.3 Primitive Element
Primitive elements are GUI elements that are common and often used by several widgets.
主元素代表那些公共的GUI元素,主要用于GUI控件复用。例如PE_FrameFocusRect这个主元素就进场被多种控件用来绘制输入焦点。QComboBox包含两个主元素PE_IndicatorArrowDown、PE_FrameFocusRect。
2. QStyle、QProxyStyle、QStyleFactory简介
QStyle是一套抽象接口,它定义了实现界面控件外观的一系列api并且不能用来被实例化:
- virtual void drawComplexControl(…) 绘制复杂元素。
- virtual void drawControl(…) 绘制控件元素。
- virtual void drawPrimitive(…) 绘制主元素。
- …
- virtual QSize sizeFromContent(…) 获取控件大小。
- virtual QRect subControlRect(…) 获取子控件位置及大小。
- virtual QRect subElementRect(…) 获取子元素位置及大小。
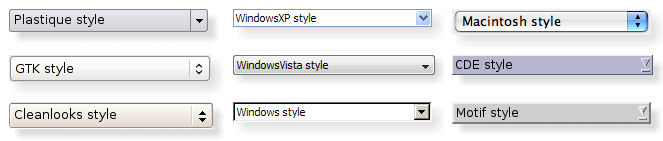
QProxyStyle实现了QStyle所有的抽象接口,并且默认保持系统风格,在Linux、Windows、Mac系统上样式如下:

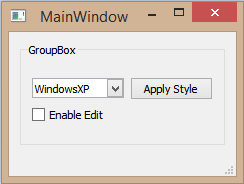
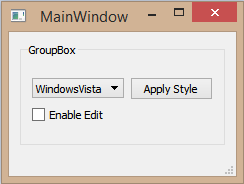
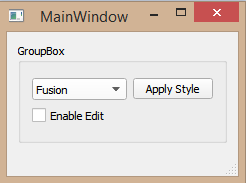
QStyleFactory类提供了当前可应用的所有QStyle风格实现,在Windows系统上我获得如下几种风格(具体结果见最后一小节):
- Windows
- WindowsXp
- WindowsVista
- Fusion
我们可以通过QStyleFactory::keys()和QStyleFactory::create()来获取这些可用的风格并且设置到需要的QWidget上用以改变GUI风格。
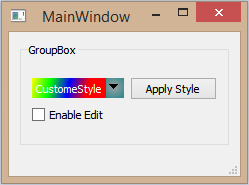
3. 自定义QComboBox Style
这里我们通过实现一个QStyle来自定义QComboBox的样式。
这个自定义的QComboBox样式分为两部分,箭头区域和非箭头区域。非箭头区域包含CE_ComboBoxLabel和SC_CombBoxListBoxPopup。由于QStyle不负责绘制下拉框(由delegate绘制),我们只能更改下拉框的位置和大小(这里我们不做改变)。 箭头区域包含背景区和PE_IndicatorArrowDown。
箭头区域我们用一个辐射渐变来绘制背景,并且在鼠标Hover或者按下的时候更改渐变的颜色来重绘,中间的下拉箭头我们复用QProxyStyle的实现来完成。
void CustomeStyle::drawArrowArea(const QStyleOptionComplex *option,
QPainter *painter,
const QWidget *widget) const
{
QRect arrowBoxRect = option->rect;
arrowBoxRect.adjust(option->rect.width() * 0.8, 0, 0, 0);
auto arrowAreaColor = Qt::darkCyan;
m_arrowAreaHovered = arrowBoxRect.contains(widget->mapFromGlobal(QCursor::pos()));
if (option->state & State_MouseOver && m_arrowAreaHovered)
arrowAreaColor = Qt::cyan;
else if (option->state & State_On && m_arrowAreaHovered)
arrowAreaColor = Qt::darkMagenta;
QRadialGradient gradient(arrowBoxRect.center(),
arrowBoxRect.width());
gradient.setColorAt(1.0, arrowAreaColor);
painter->fillRect(arrowBoxRect, QBrush(gradient));
auto arrowDownOption = *option;
auto adjustPixel = arrowBoxRect.width() * 0.2;
arrowDownOption.rect = arrowBoxRect.adjusted(adjustPixel,
adjustPixel,
-adjustPixel,
-adjustPixel);
drawPrimitive(PE_IndicatorArrowDown, &arrowDownOption, painter, widget);
}非肩头区域即CE_ComboBoxLabel,我们用4种颜色的线性渐变来绘制,同箭头区域一样她也会根据当前的状态更改渐变颜色来增加交互效果:
auto comboBoxOption = qstyleoption_cast<const QStyleOptionComboBox*>(option);
if (comboBoxOption == nullptr)
return;
QColor gradientColors[] = {
Qt::yellow,
Qt::green,
Qt::blue,
Qt::red
};
QColor penColor = Qt::white;
if (option->state & State_MouseOver && !m_arrowAreaHovered) {
for (auto& color : gradientColors)
color.setAlpha(80);
penColor.setAlpha(80);
} else if (option->state & State_On && !m_arrowAreaHovered) {
for (auto& color : gradientColors)
color = color.darker(300);
penColor = penColor.darker(300);
}
QRect labelRect = comboBoxOption->rect;
labelRect.adjust(0, 0, -(labelRect.width() * 0.2), 0);
QLinearGradient linearGradient(labelRect.topLeft(), labelRect.bottomRight());
for (int i = 0; i < 4; ++i) {
linearGradient.setColorAt(0.25 *i, gradientColors[i]);
}
painter->fillRect(labelRect, QBrush(linearGradient));
painter->setPen(QPen(penColor));
painter->drawText(labelRect, comboBoxOption->currentText, QTextOption(Qt::AlignCenter));
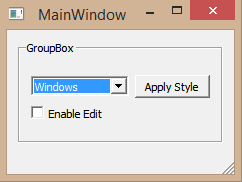
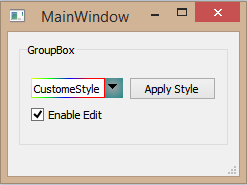
4. 实现效果






完整代码见
链接
。
5. 总结
QStyle优点:
- 统一风格。特定类型的控件效果都统一,如果要多处用到同一种类型的控件,用QStyle会比较方便。
QStyle缺点:
- 实现涉及Qt GUI控件结构细节,涉及知识面太多太杂。
- 只有Qt控件使用了QStyle,系统及第三方实现的控件不保证有效。
- 实现起来太复杂,不如重写QWidget的paintEvent配合其他事件来实现灵活。
下期我们介绍Qt的Style Sheet。
转载于:https://www.cnblogs.com/lgxZJ/p/8038839.html