前端项目中会没来由的遇到一些不知道为什么的错误,在这呢,我汇总一些,虽然不全面,但此文章会不定期补上新的报错并加上解决办法!
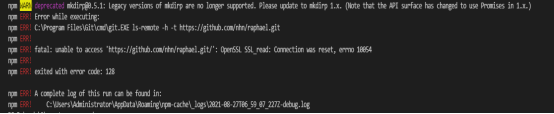
1、安装
node_modules
时出现的问题

这个问题是在下载
node_modules
模块时网络问题导致的模块下载不完全导致,我的解决方法是可以使用国内镜像
npm install –registry=https://registry.npm.taobao.org
这个解决,如果不行就按照初始方法先
npm init
,再** npm install**,然后等待
node_modules
安装成功就可以了,两个都不行的话,估计你要检查一下网络问题了。
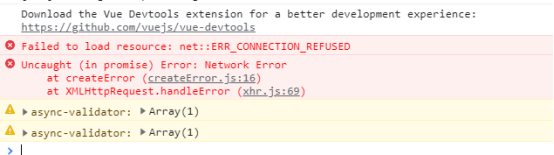
2、NetWork Error 问题

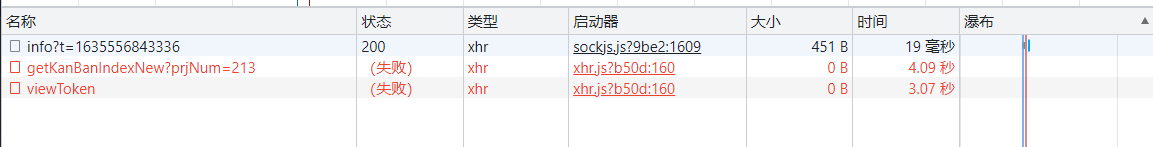
这个问题是在运行项目时遇到的一个报错,项目运行起来却没有数据被渲染,当用F12查看 NetWork 时发现请求接口出现下面这种情况

这个是运行地址出现了问题,在文件中找到
package.json
这个文件,进去找到
调试
的字段时,里面有运行的方法,看看是线上运行还是线下运行,根据实际情况选择线上或者线下运行即可解决问题
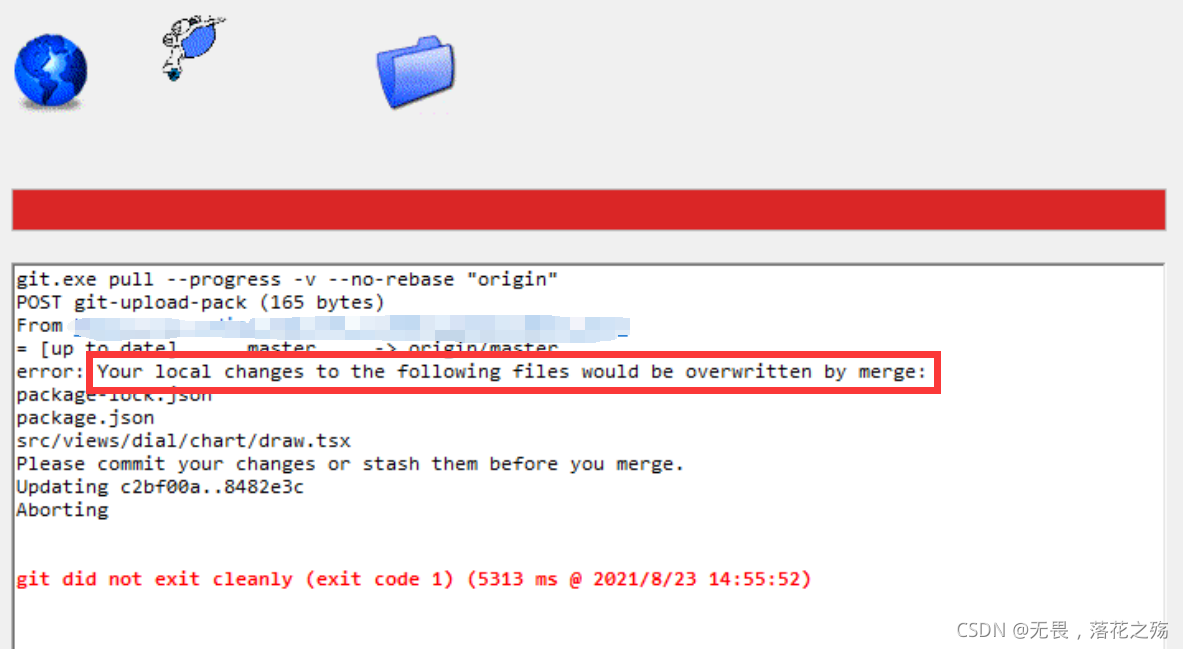
3、当拉取项目代码,或者是提交代码时报错

报错内容:
Error:Your local changes to the following files would be overwritten by merge(您对以下文件的本地更改将被merge覆盖 )
这个意思就是本地代码和线上代码冲突,原因是本地代码在没有拉取线上代码时发生了改动
解决方法:
1、撤销书写的代码,让其返回为初始代码,这个过程不可逆,撤回之后,之前书写的代码就没有了,谨慎使用(不建议)。
2、将写的代码先保存,然后再在另一个文件夹中拉取新的代码,用比对工具把新代码和之前保存的代码进行比对,把书写的部分,比对到新拉取的代码中,,然后提交新拉取的那一份,如果没有比对工具可以网上搜索
Beyond Compare 4
用法简单

3、如果对Git很熟悉(精通)的话,相信你会有办法的,也可以找对Git精通的人来帮你一下,不过别忘了感谢人家。
4、图片有地址,但是没有图片

这个情况是,请求的数据中有这个图片地址,但是没显示,这时候可以复制这个地址,在新的页面打开,查看是否有图片显示

这种情况应该不影响,毕竟是后台没有这张图,但这种图没办法做判断,有地址就会显示,地址对应的不是图片这就没办法,和后台讨论这种情况怎么办。
暂时就这些,欢迎小伙伴有问题私信我,前端路漫漫,码农共成长!!