一、每个函数都有一个
prototype
原型对象属性,叫显式原型,它默认指向一个Object空对象
1、下面代码结果都为
true
;
function Fn(){}
console.log(typeof Fn.prototype === "object")
console.log(Fn.prototype instanceof Object)
2、既然默认指向一个
Object
空对象,就说明没有我们自己加的属性;
所以,添加一个自己的属性(一般都是加方法,给实例使用):
function Fn(){}
Fn.prototype.test = function(){
console.log("自己添加的属性")
}
console.log(Fn.prototype)

两种调用方式:
Fn.prototype.test();
var fn = new Fn();
fn.test();

3、原型对象
prototype
中有一个
constructor
属性,它指向函数对象本身;
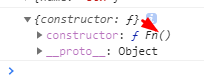
如下代码,打印在函数对象中的
prototype
属性,可以看到有个
constructor
属性,并且它指向了函数对象本身
Fn
;
function Fn(){}
console.log(Fn.prototype)

为了证实是指向了函数对象本身,我们执行如下代码,结果为
true
;
console.log(Fn.prototype.constructor === Fn)

二、每个实例对象都有一个
__proto__
属性,叫隐式原型
1、实例对象代码:
function Fn(){}
var fn = new Fn();
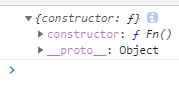
console.log(fn.__proto__);

重要总结:
实例对象的隐式原型
__proto__
的值就是其构造函数显式原型
prototype
的值,它俩都指向同一个地址值:原型对象
function Fn(){} // 这是一个构造函数,js内部处理成了this.prototype = {}
var fn = new Fn(); // 构造函数实例化
console.log(fn.__proto__); // 实例化对象的__proto__,js内部处理成了this.__proto__ = Fn.prototype
console.log(Fn.prototype); // 构造函数的prototype
console.log(Fn.prototype === fn.__proto__); // 结果为true

以下为上面代码的结构图
