传入
这些方法中的函数均会接收
3
个参数
:
Ⅰ
.
item
(必须)
:
数组项的值
Ⅱ
.
index
(可选)
:
该项在数组中的位置
Ⅲ
.
array
(可选)
:
数组对象本身
var typeKey = [0, 1, 2, 3, ”]
①
filter()
:
返回该函数会返回
true
的项组成的数组
(
常用于过滤空数组项
)
typeKey= typeKey.filter
(item => {
return item !== ”
})
console.log(‘typeKey:’, typeKey) // [0, 1, 2, 3]
②
forEach()
:
对数组每一项执行一遍回调函数,没有返回值
typeKey
.
forEach
(item => {
if (item) {
console.log(item)
}
})
③
map()
:
返回每次函数调用的结果组成的数组
(
常用于处理数组项
)
map() 方法:
1.返回一个新数组,数组中的元素为原始数组元素调用函数处理后的值。
2.按照原始数组元素顺序依次处理元素。
注意: map() 不会对空数组进行检测。
注意: map() 不会改变原始数组。
var result = typeKey
.
map
(item => {
if (item) {
return 1
} else {
return 0
}
})
console.log(‘result:’, result) // [0, 1, 1, 1, 0]
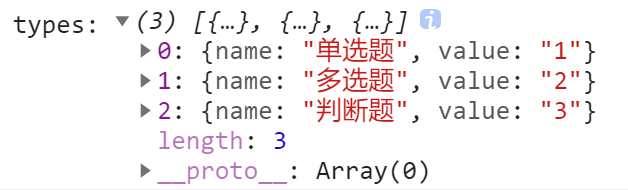
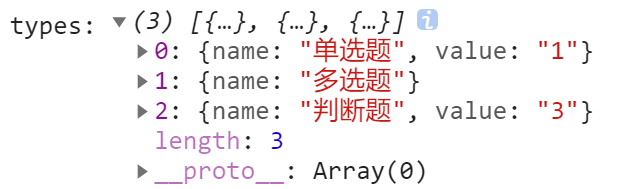
按条件删除数组某些的对象中的某些字段

this.types.map(item => {
if (item.value === ‘2’) {
return delete item.value
} else {
return item
}
})
console.log(‘types:’, this.types)

④
every()
:
用于检测数组所有元素是否都符合指定条件(通过函数提供)
。
every() 方法使用指定函数检测数组中的所有元素:
-
如果
数组中检测到有一个元素不满足,则整个表达式返回 false
,且剩余的元素不会再进行检测。
-
如果
所有元素都满足条件,则返回 true
。
注意: every() 不会对空数组进行检测。
注意: every() 不会改变原始数组。
语法:array.every(function(currentValue,index,arr), thisValue)
var result = typeKey.every
((item, index, array) => {
return item>2
}) // 数组所有项均大于2,即都返回true,则最后返回true
var result = typeKey.every(item => item > 2)
console.log(‘result:’, result) // false
⑤
some()
:
用于检测数组中的元素是否满足指定条件(函数提供)
some() 方法会依次执行数组的每个元素:
-
如果有一个元素满足条件,则表达式返回true
, 剩余的元素不会再执行检测。
-
如果
没有满足条件的元素,则返回false
。
注意: some() 不会对空数组进行检测。
注意: some() 不会改变原始数组。
语法:array.some(function(currentValue,index,arr),thisValue)
var result = typeKey.some
((item, index, array) => {
return item>2
}) // 数组存在大于2的项,则最后返回true
var result = typeKey.some(item => item > 2)
console.log(‘result:’, result) // true
⑥find():
返回通过测试(函数内判断)的数组的第一个元素的值
find() 方法为数组中的每个元素都调用一次函数执行:
-
当数组中的元素在测试条件时返回 true 时, find()
返回符合条件的元素,之后的值不会再调用执行函数。
-
如果
没有符合条件的元素返回
undefined
注意: find() 对于空数组,函数是不会执行的。
注意: find() 并没有改变数组的原始值。
语法:
array.find(function(currentValue, index, arr),thisValue)
var types = [
{
name: ‘单选题’,
value: 1
},
{
name: ‘多选题’,
value: 2
},
{
name: ‘判断题’,
value: 3
}
]
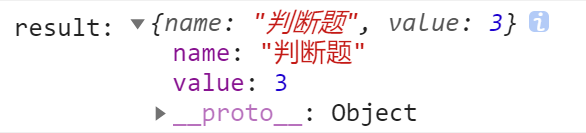
var result =
types.find(item => item.value === 3)
console.log(‘result:’, result)

⑦
findIndex()
:
返回传入一个测试条件(函数)符合条件的数组第一个元素位置
。
findIndex() 方法为数组中的每个元素都调用一次函数执行:
-
当数组中的元素在测试条件时返回 true 时, findIndex()
返回符合条件的元素的索引位置
,
之后的值不会再调用执行函数。
-
如果
没有符合条件的元素返回 -1
注意: findIndex() 对于空数组,函数是不会执行的。
注意: findIndex() 并没有改变数组的原始值。
语法:array.findIndex(function(currentValue, index, arr), thisValue)
var types = [
{
name: ‘单选题’,
value: 1
},
{
name: ‘多选题’,
value: 2
},
{
name: ‘判断题’,
value: 3
}
]
var result =
types.find
Index
(item => item.value === 3)
console.log(‘result:’, result) // 索引:2