1、data.json文件中的数据书写格式
{
"data":[5, 20, 36, 10, 12, 20],//纵坐标数据
"category":["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]//横坐标数据
}
2、在标签中引入jQuery类库,(注意使用1.5版本以上类库,因为done()函数适用于1.5版本以上);
链接json文件:
<script src="js/jquery-1.10.1.min.js"></script>
<script type="text/javascript" src="incubator-echarts-master/dist/echarts.min.js" ></script>
<script src="data.json"></script>
3、在标签中创建一块区域,用于存放图表。
<body>
<div id = "main" style="width: 700px; height: 400px;"></div>
</body>
4、在 < script > </ script>中
$(document).ready(function(){
//echarts进行初始化
var myChart = echarts.init(document.getElementById("main"));
myChart.setOption({
//图标题
title:{text: '异步加载的数据'},
//图提示框
tootip:{},
//图例
legend:{
data:['销售']
},
//x轴属性
xAxis:{
data:[]
},
//y轴属性
yAxis:{},
//图属性
series:[
{
name:'销售',
type:'bar',//图类型:柱状图
color:['#C0FF3E'],//设置图像颜色
data:[]//图表的数值
}
]
});
//使用jQuery中的$.get()获取data.json文件,使用done函数;
//done(function(data))中data表示调用的函数返回的数据
$.get('data.json').done(function(data){
myChart.setOption({
xAxis:{
data:data.category
},
series:{
name:'销售',
data:data.data
}
});
});
});
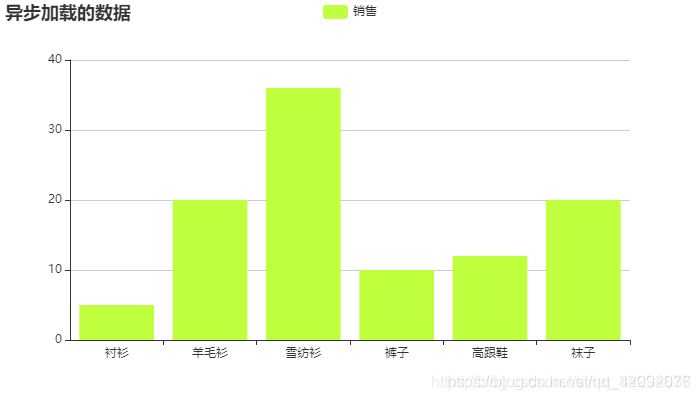
5、最终效果图

原文链接:
https://blog.csdn.net/sinat_34234837/article/details/90203899