//生成实习生科室树
function createOrgnizationOfTrainee()
{
var k= getTreeSelected();
for (var i = 0; i < k.length;i++) {
alert(k[i].text);
}
//alert(JSON.stringify( $('#org_tree').tree('getChecked')));
}
//获原始树结构所选节点的数据数组
function getTreeSelected()
{
debugger;
var nodes = $('#org_tree').tree('getChecked');
var arr = new Array();
for (var i = 0; i < nodes.length;i++) {
arr.push(nodes[i]);
myFuc(nodes[i]);
}
return arr;
//内部递归函数
function myFuc(n) {
var parent = $('#org_tree').tree('getParent', n.target);
if (parent == null) return;
if (isExistItem(parent)) return;
arr.push(parent);
myFuc(parent);
}
//验证节点是否已存在数组中
function isExistItem(item)
{
var flag = false;
for (var i = 0; i < arr.length;i++)
{
if (arr[i] == item) {
flag = true; break;
}
}
return flag;
}
}
用上述方法即可依次弹出:
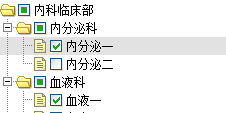
内分泌一
内分泌科
内科临床部
血液一
血液科
综述:该方法使用于无限级别树结构的子树获取,只要寄存器够用!
版权声明:本文为wcj920946195原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。