loop
设置为true 则开启loop模式。loop模式:会在原本slide前后复制若干个slide(默认一个)并在合适的时候切换,让Swiper看起来是循环的。
loop模式在与free模式同用时会产生抖动,因为free模式下没有复制slide的时间点。
这里打开循环模式的时候就会复制slide
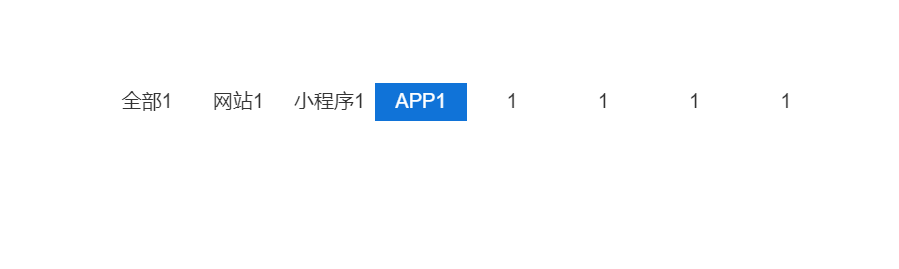
使用renderBullet(分页器)的时候尽量不要打开循环模式
-
这是我遇到的坑

<swiper :options="swiperOption2" ref="mySwiper">
<!-- slides -->
<swiper-slide>I'm Slide 1</swiper-slide>
<swiper-slide>I'm Slide 2</swiper-slide>
<swiper-slide>I'm Slide 3</swiper-slide>
<swiper-slide>I'm Slide 4</swiper-slide>
<swiper-slide>I'm Slide 5</swiper-slide>
<swiper-slide>I'm Slide 6</swiper-slide>
<swiper-slide>I'm Slide 7</swiper-slide>
<swiper-slide>I'm Slide 8</swiper-slide>
<swiper-slide>I'm Slide 9</swiper-slide>
<swiper-slide>I'm Slide 10</swiper-slide>
<swiper-slide>I'm Slide 11</swiper-slide>
<swiper-slide>I'm Slide 12</swiper-slide>
<swiper-slide>I'm Slide 13</swiper-slide>
<swiper-slide>I'm Slide 14</swiper-slide>
<swiper-slide>I'm Slide 15</swiper-slide>
<swiper-slide>I'm Slide 16</swiper-slide>
<swiper-slide>I'm Slide 17</swiper-slide>
<swiper-slide>I'm Slide 18</swiper-slide>
<swiper-slide>I'm Slide 18</swiper-slide>
<swiper-slide>I'm Slide 18</swiper-slide>
<swiper-slide>I'm Slide 18</swiper-slide>
<swiper-slide>I'm Slide 18</swiper-slide>
<!-- <div class="swiper-button-prev" slot="button-prev"></div> -->
<!-- <div class="swiper-button-next" slot="button-next"></div> -->
<!-- <div class="swiper-scrollbar" slot="scrollbar"></div> -->
</swiper>swiperOption2: {
autoplay: false,
loop: true//这里我打开了循环
slidesPerView: 3,//设置slider容器能够同时显示的slides数量
slidesPerGroup: 3,//定义slides的数量多少为一组,这里一次切换一组也就是切换了3个
slidesPerColumn: 2,//多行布局里面每列的slide数量
slidesPerColumnFill: "column",//这里以列的形式排列
pagination: {
el: ".swiper-pagination",
clickable: true,
renderBullet: function(index, className) {
let text = "";
switch (index) {
case 0:
text = "全部";
break;
case 1:
text = "网站";
break;
case 2:
text = "小程序";
break;
case 3:
text = "APP";
break;
}
return '<span class="' + className + '">' + text + "</span>";
}
},
}
这里生成的按钮数量是按照你的slide数量比例来生成的,当你打开loop(循环模式)就会前后复制若干个slide,这样就会干扰生成的按钮数量,从而到不到你预想的效果,这是一个坑,再次记录希望自己不会再次掉进这个坑
版权声明:本文为weixin_43191327原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。