版本:FR10
一、描述
1、常见问题
(1)linux系统字体安装方法:
https://blog.csdn.net/u011606175/article/details/81006932
可能导致的现象:导出图表显示不了中文,但是单元格可以显示中文
(2)字体检测是否缺失:
字体缺失检测- FineReport帮助文档 – 全面的报表使用教程和学习资料
可能的现象:预览、导出、打印报表时,出现字体效果和设计的效果不一致
(3)字体扩展插件:自带宋体( 字体包为 SimSun.ttc ),如果要使用其他字体则需要手动扩展,见
字体扩展插件- FineReport帮助文档 – 全面的报表使用教程和学习资料
可能的现象:Linux 系统里预览,会出现行高列宽计算不正确,导出打印字体错位等现象。这是由于 Linux 系统下缺少报表内使用的相应字体导致的
(4)性能优化插件:绘图支持,增加WEB-INF/fonts下字体自动加载系统引擎,不需要安装字体到操作系统也可以让java绘图支持自定义字体,
性能优化插件- FineReport帮助文档 – 全面的报表使用教程和学习资料
2、LED字体展示效果

二、实现思路
1、新增字体存放路径
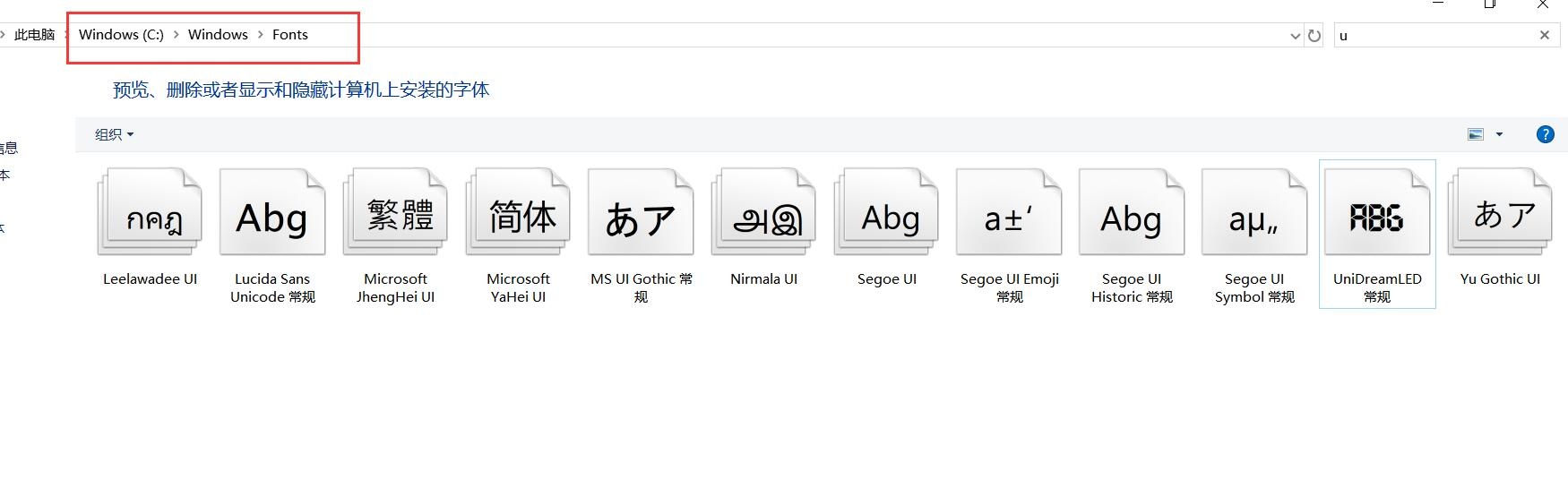
(1)本地的系统字体,如win

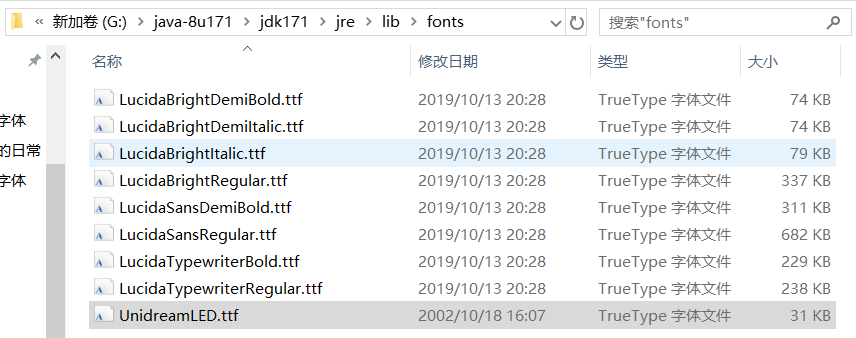
(2)jdk中放字体,如… java-8u171\jdk171\jre\lib\fonts

(3)性能优化插件:绘图支持,增加WEB-INF/fonts下字体自动加载系统引擎,不需要安装字体到操作系统也可以让java绘图支持自定义字体

2、CSS引入外部字体
(1)应用场景:由于文本形式的内容依赖本地系统字体,可以使用CSS引入外部字体,替换原本字体样式,如Symbol
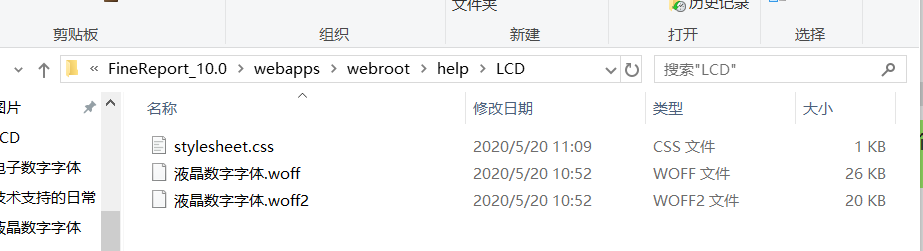
(2)解压LED.zip,将以下三个文件放到工程中指定目录:

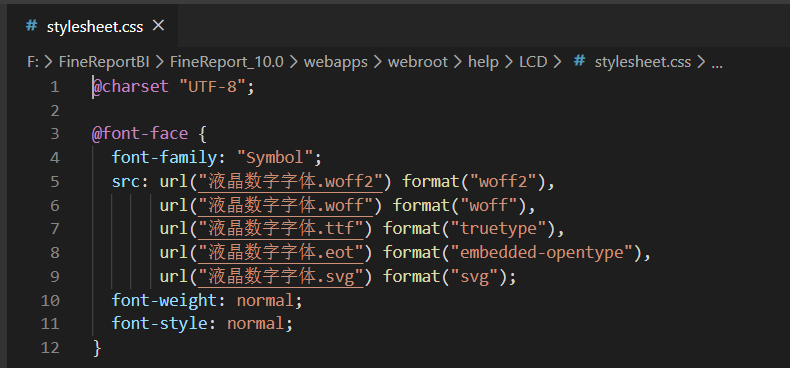
(3)修改stylesheet.css内容

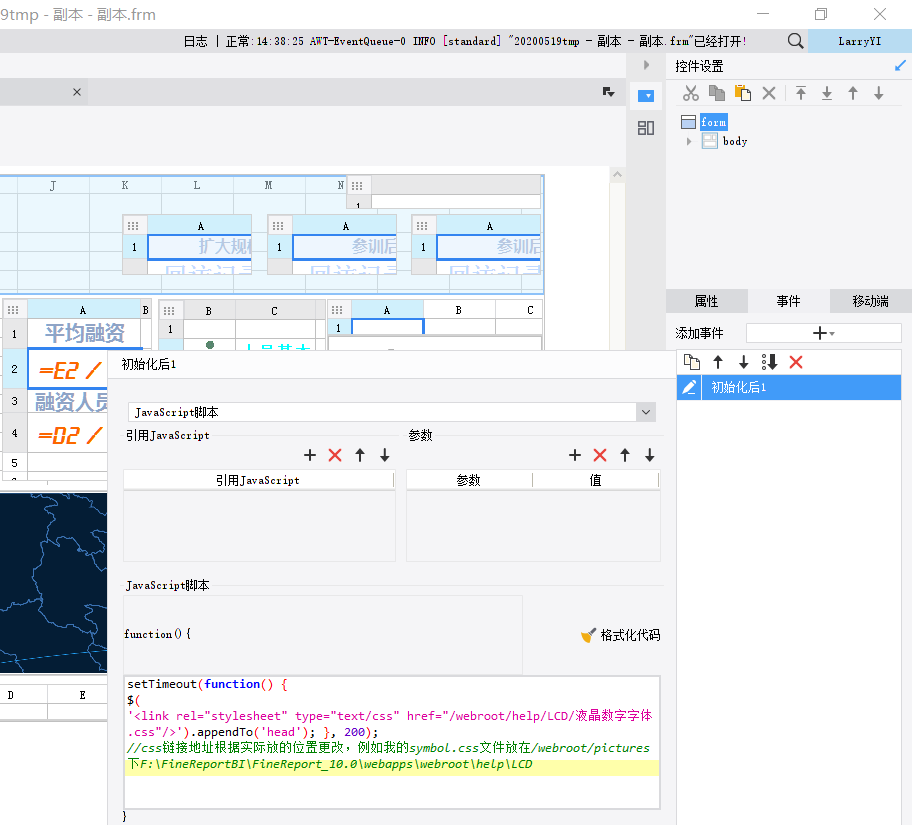
(4)参考js
setTimeout(function() {
$('<link rel="stylesheet" type="text/css" href="/webroot/help/LED/液晶数字字体.css"/>').appendTo('head'); }, 200);
//css链接地址根据实际放的位置更改或者
function dynamicLoadCss(url) {
var head = document.getElementsByTagName('head')[0];
var link = document.createElement('link');
link.type='text/css';
link.rel = 'stylesheet';
link.href = url;
head.appendChild(link);
}
dynamicLoadCss("/webroot/help/LED/液晶数字字体.css");

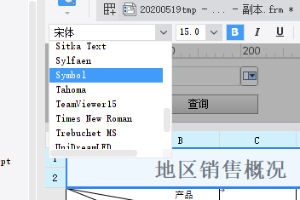
(5)使用方法:使用修改过的字体为symbol

三、注意事项
1、字体乱码问题:
https://kms.fineres.com/pages/viewpage.action?pageId=95851206
2、转换ttf格式字体格式:
https://www.fontke.com/tool/fontface
四、附件
LED.zip:
https://download.csdn.net/download/a973995286/19631488?spm=1001.2014.3001.5501
液晶数字字体.zip:
https://download.csdn.net/download/a973995286/19631479?spm=1001.2014.3001.5501
对你有帮助的话,可以点赞+关注+收藏,更多知识分享持续更新~