微信小程序播放视频有相应的组件来实现,我们只需要调用即可,video组件的部分参数如下图:

PS:相关属性解析:
- danmu-list:弹幕列表
- enable-danmu:是否显示弹幕
- danmu-btn:弹幕按钮
- controls:是否显示视频控件
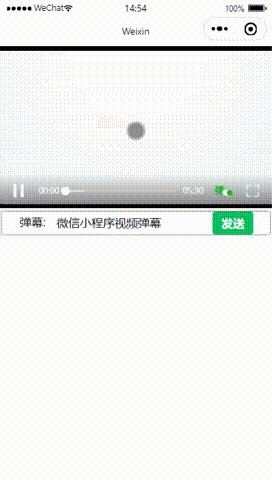
接下来是实现小程序视频实时弹幕功能,主要分为两个部分,播放视频和发送弹幕
1. 播放视频
- 视频video的wxml结构如下所示:
<video class="video" id="danmucontext" enable-danmu danmu-list="{{danmuList}}" danmu-btn controls
src="http://wxsnsdy.tc.qq.com/105/20210/snsdyvideodownload?filekey=30280201010421301f0201690402534804102ca905ce620b1241b726bc41dcff44e00204012882540400&bizid=1023&hy=SH&fileparam=302c020101042530230204136ffd93020457e3c4ff02024ef202031e8d7f02030f42400204045a320a0201000400">
</video>src的链接是视频来源地址,在这里主要使用danmu-list,enable-danmu,danmu-btn,controls这几个属性值,其他属性值有需要参考官网文档添加即可。
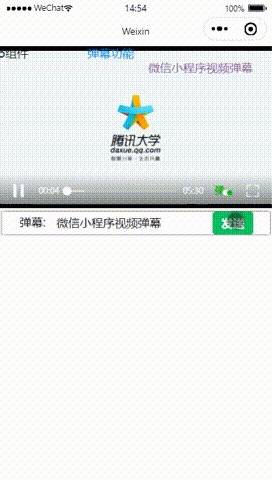
- 视频屏幕中可以使用danmu-list设置弹幕内容、字体颜色以及出现时间点,如下:
danmuList: [
{
text: '微信小程序',
time:1,
color: '#ffffff'
},
{
text: 'video组件',
time:2,
color: '#000000'
},
{
text: '弹幕功能',
time:3,
color: '#0086ea'
}
]实现的效果如下:

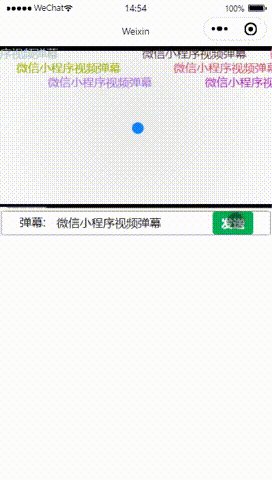
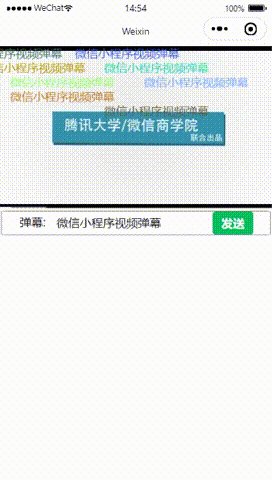
2. 发送弹幕
WXML文件代码如下:
<!--pages/video/video.wxml-->
<video class="video" id="danmucontext" enable-danmu danmu-list="{{danmuList}}" danmu-btn controls
src="http://wxsnsdy.tc.qq.com/105/20210/snsdyvideodownload?filekey=30280201010421301f0201690402534804102ca905ce620b1241b726bc41dcff44e00204012882540400&bizid=1023&hy=SH&fileparam=302c020101042530230204136ffd93020457e3c4ff02024ef202031e8d7f02030f42400204045a320a0201000400">
</video>
<view class="danmu-box">
<view class="danmu">
<text class="txt">弹幕:</text>
<input class="input" placeholder="请输入弹幕" bindinput="Danmu" />
<button class="btn" bindtap="sendDanmu" size="mini" type="primary">发送</button>
</view>
</view>WXSS文件代码如下:
/* pages/video/video.wxss */
.video {
width: 750rpx;
}
.danmu-box {
display: flex;
border: gray solid 1rpx;
border-radius: 3%;
margin: 0rpx 5rpx;
}
.danmu {
display: flex;
padding-left: 20rpx;
}
.txt {
margin-top: 8rpx;
padding-left: 30rpx;
}
.input {
width: 400rpx;
margin-top: 8rpx;
padding: 0rpx 30rpx;
}JS文件代码如下:
// pages/video/video.js
// 弹幕随机颜色函数
function getRandomColor() {
const rgb = []
for (let i = 0; i < 3; ++i) {
let color = Math.floor(Math.random() * 256).toString(16)
color = color.length === 1 ? '0' + color : color
rgb.push(color)
}
return '#' + rgb.join('')
}
let video = null
let inputvalue = ""
Page({
data: {
danmuList: [
{
text: '微信小程序',
time: 1,
color: '#ffffff'
},
{
text: 'video组件',
time: 2,
color: '#000000'
},
{
text: '弹幕功能',
time: 3,
color: '#0086ea'
}
]
},
Danmu(event) {
inputvalue = event.detail.value
},
sendDanmu() {
video.sendDanmu({
text: inputvalue,
color: getRandomColor()
})
},
// 生命周期函数--监听页面初次渲染完成
onReady: function () {
video = wx.createVideoContext('danmucontext')
},
})实现效果如下:

版权声明:本文为weixin_42775304原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。