
@作者
:
SYFStrive

@博客首页
:
HomePage
?:
微信小程序
?:
个人社区(欢迎大佬们加入)
?:
社区链接?
?:
觉得文章不错可以点点关注
?:
专栏连接?
?:
感谢支持,学累了可以先看小段由小胖给大家带来的街舞
?
微信小程序
(?)
目录
自定义组件 – – 组件所在页面的生命周期
1、什么是组件所在页面的生命周期
- 有时,自定义组件的行为依赖于页面状态的变化,此时就需要用到组件所在页面的生命周期。
例如:每当触发页面的 show 生命周期函数的时候,我们希望能够重新生成一个随机的 RGB 颜色值。
在自定义组件中,组件所在页面的生命周期函数有如下 3 个,分别如 ?
| 生命周期函数 | 参数 | 描述 |
|---|---|---|
| show | 无 | 组件所在的页面被展示时执行 |
| hide | 无 | 组件所在的页面被隐藏时执行 |
| resize | Object.Size | 组件所在的页面尺寸变化时执行 |
2、pageLifetimes 节点
组件所在页面的生命周期函数,需要定义在 pageLifetimes 节点中 如 ?
代码如 ?
Component({
pageLifetimes:{
show(){
},
hide(){
},
resize(size){
}
}
})
3、生成随机的 RGB 颜色值
实现:每当页面显示时调用组件 生命周期Show 如 ?
showRandomColor(){
this.setData({
_rgbValue:{
r:Math.floor(Math.random()*266),
g:Math.floor(Math.random()*266),
b:Math.floor(Math.random()*266),
}
})
}
pageLifetimes:{
show(){
this.showRandomColor();
},
},
自定义组件 – 插槽
1、什么是插槽
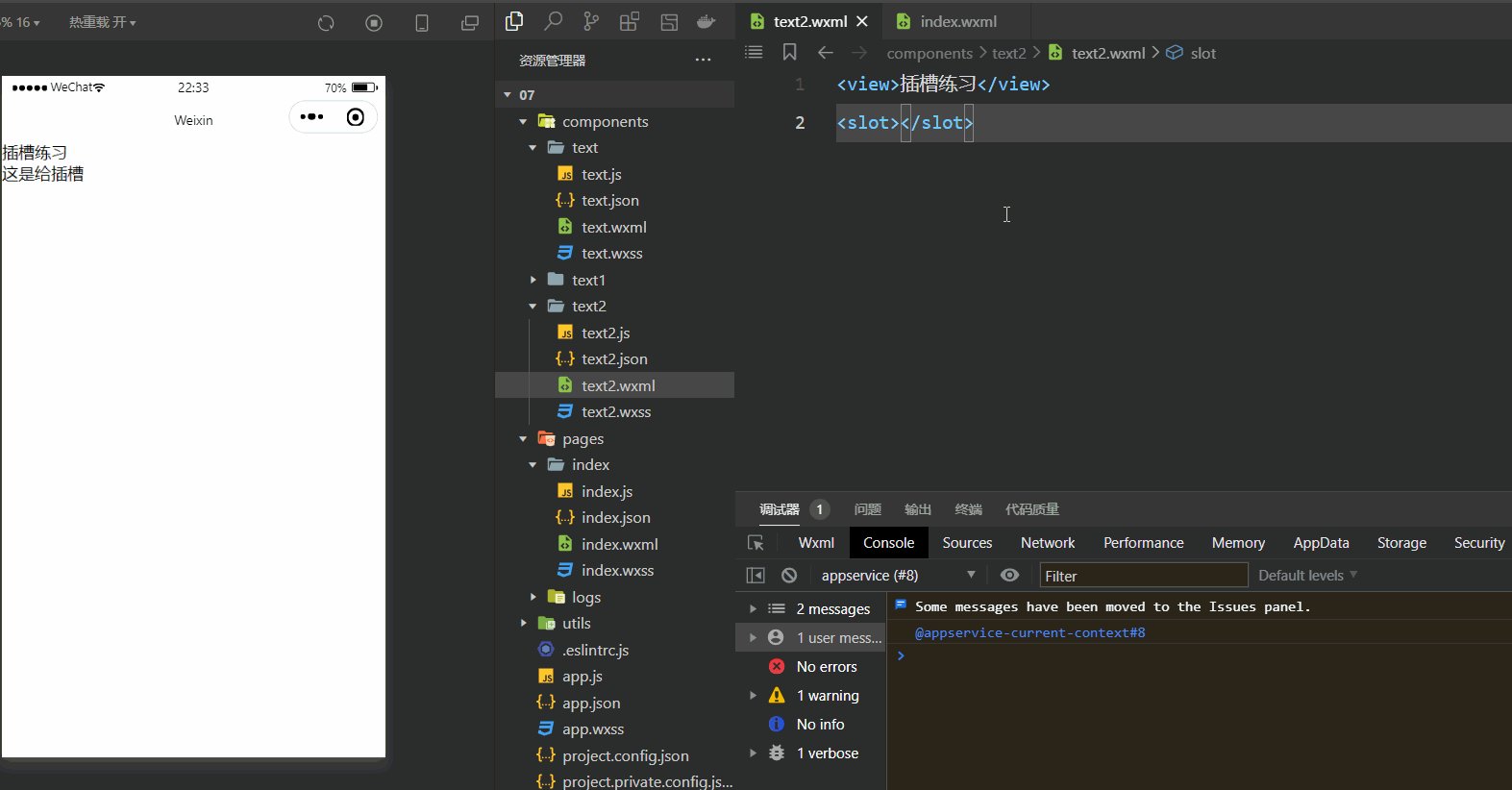
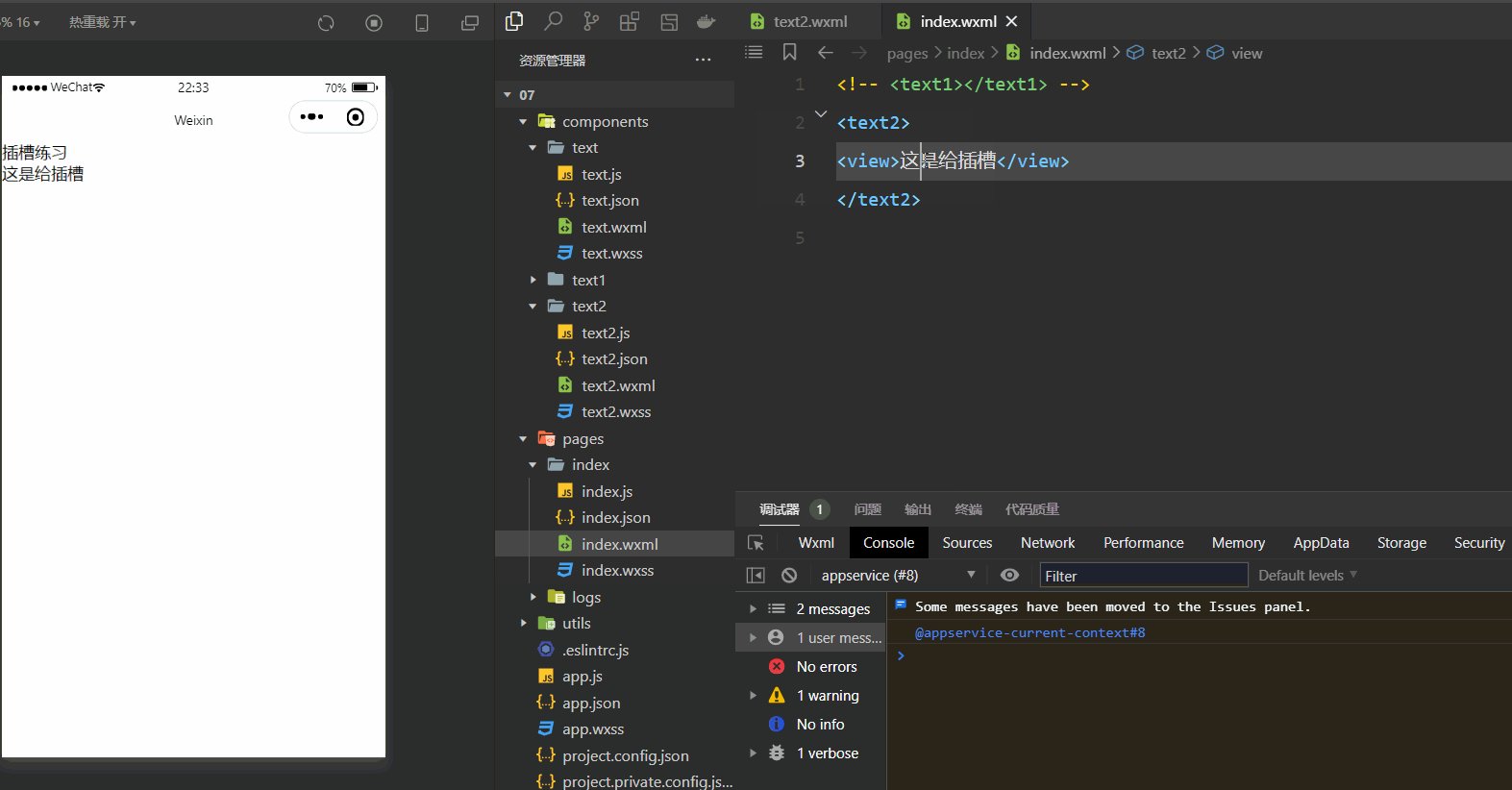
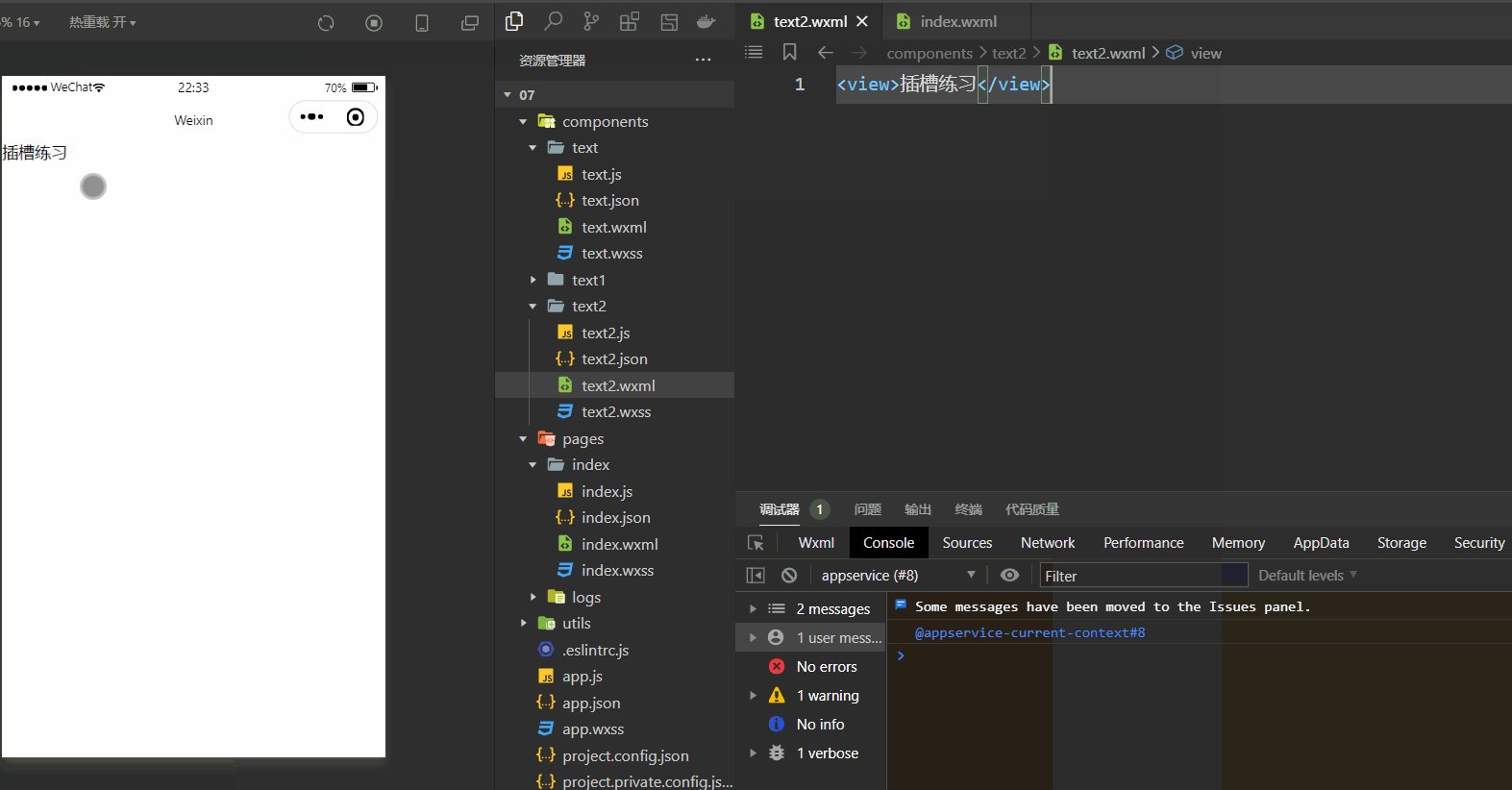
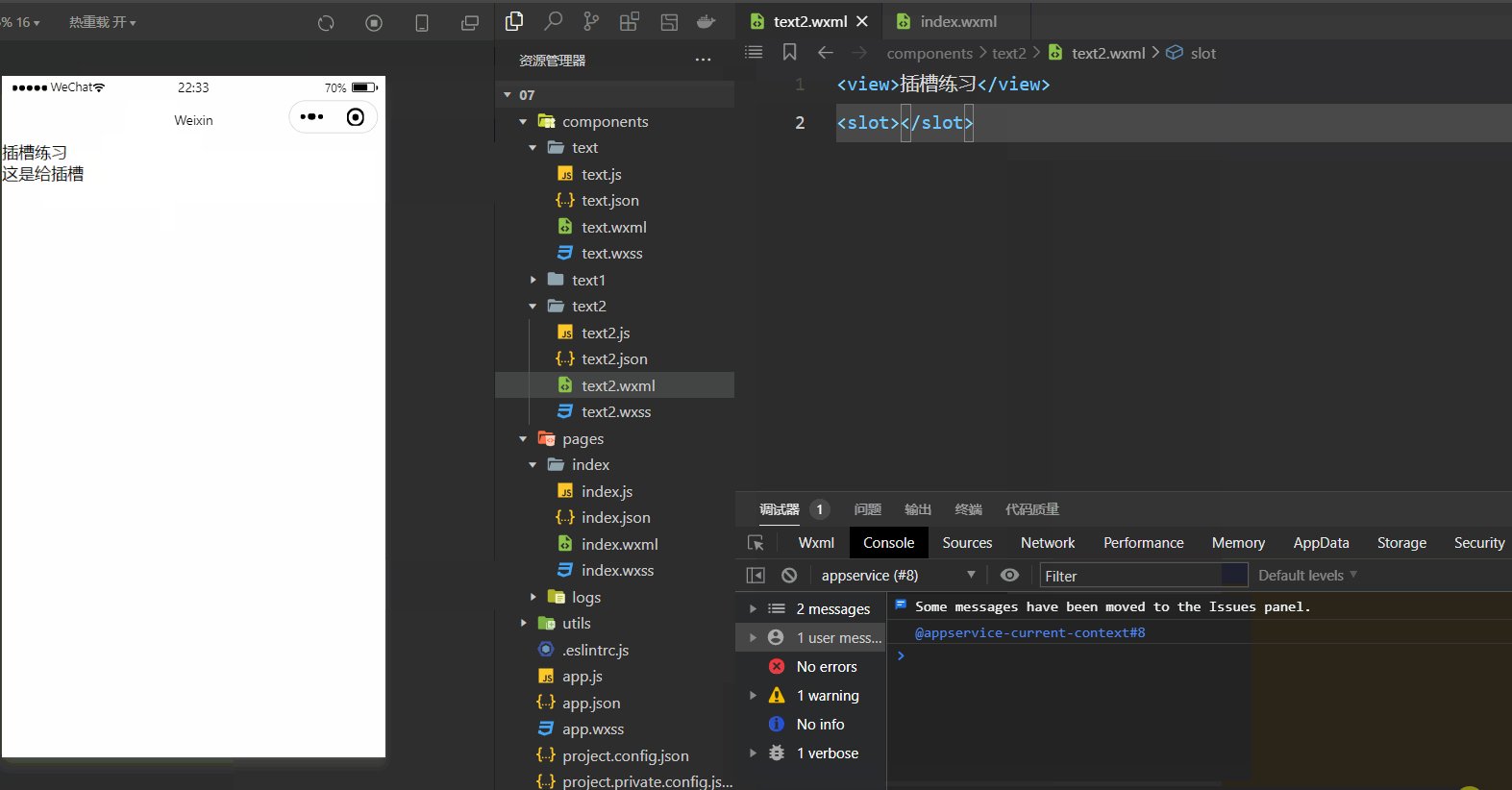
在自定义组件的 wxml 结构中,可以提供一个 节点(插槽),用于承载组件使用者提供的 wxml 结构。
2、单个插槽
在小程序中,默认每个自定义组件中只允许使用一个 《slot》 进行占位,这种个数上的限制叫做单个插槽。
使用如 ?

3、启用多个插槽
启用多个插槽在小程序的自定义组件中,需要使用多 插槽时,可以在组件的 .js 文件中,通过如下方式进行启用。
使用如 ?
options:{
multipleSlots:true
}
4、定义多个插槽
-
可以在组件的 .wxml 中使用多个 标签,以不同的 name 来区分不同的插槽。
-
在使用带有多个插槽的自定义组件时,需要用 slot 属性来将节点插入到不同的 中。
效果如 ?
WXML
<text2>
<view slot="a1">插槽1</view>
<view>插槽2</view>
<view slot="a2">插槽2</view>
</text2>
组件的WXML
<slot name="a1"></slot>
<view>插槽练习</view>
<slot name="a2"></slot>
开启插槽
options:{
multipleSlots:true
}
最后
本文到这里就结束了,大佬们的支持是我持续更新的最大动力,希望这篇文章能帮到大家?

下篇文章再见ヾ( ̄▽ ̄)Bye
Bye




