第六节:项目大纲以及制作登录、注册页面
目录
前言
在我们学习完前言篇、介绍篇、组件篇后,现在我们正式开启搭建这个审批类的微信小程序!第一节我们将了解这个项目的大体结构并且制作选择页面、用户注册页面以及用户登录页面。那现在我们开始吧!如果这一章节有不懂的可以去看这个知识补充篇
审批类小程序项目实战第一节知识点补充_hiddenSharp429的博客-CSDN博客
1.项目大体框架

这里大概介绍一下我们要做的项目
小程序大体分为两个端口:用户端和审批端。
用户端是给普通用户用来申请活动、查看活动状态、查看活动历史、申请预约、查看预约历史的。
而审批端分为两个部分:审批活动和审批预约,顾名思义审批活动就是来审批所用用户提交的活动信息并给予通过、驳回两种状态。同理审批预约类似
2.制作选择页面
2.1第一个选择界面
在这里我们将制作第一个选择页面,也就是用户登录小程序的第一个页面。
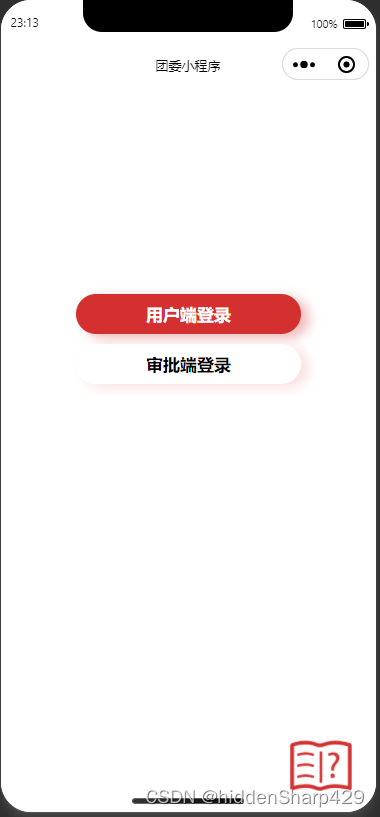
2.1.1成品图
注:这里右下角的图书是该小程序操作手册,点击了之后会返还给用户一个文档链接。之后的文章会实现这个功能,这篇文章暂时用不到。

2.1.2实现思路
1.改变中间最上方的标题
2.添加两个button组件
3.实现点击后跳转页面
4.使用CSS优化UI
2.1.3实际步骤
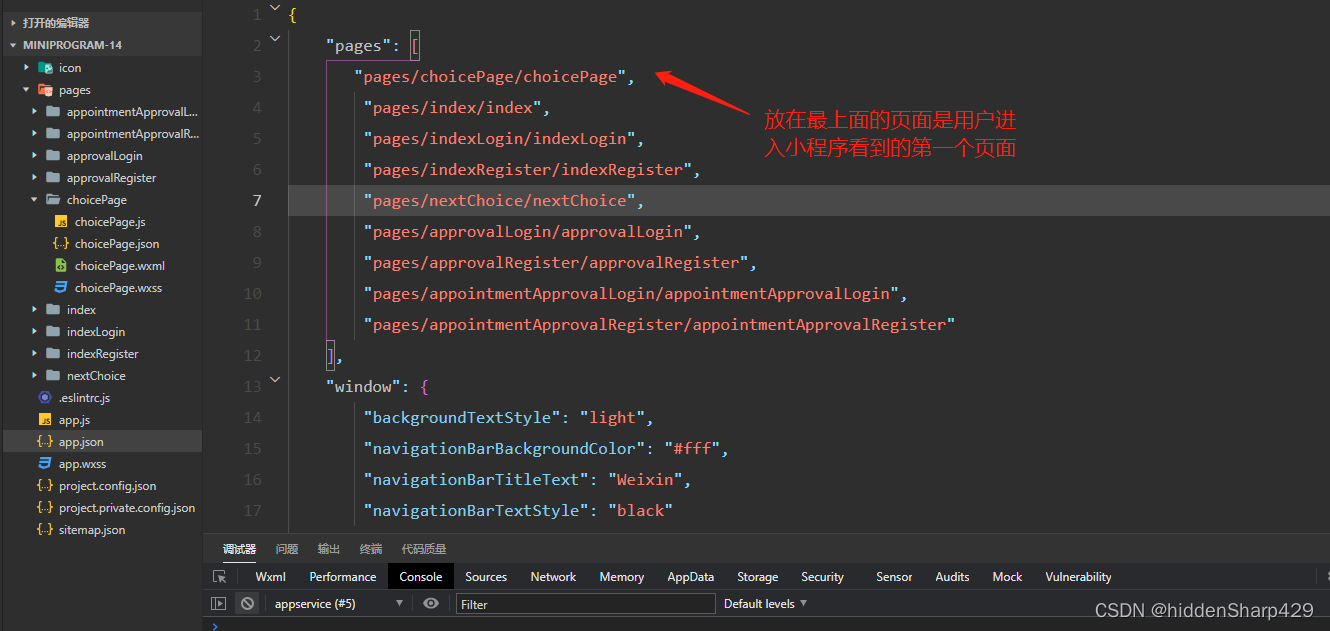
1.先要在app.json里面创建多个页面(为了方便大家我把代码放在下面了)

"pages": [
"pages/choicePage/choicePage",
"pages/index/index",
"pages/indexLogin/indexLogin",
"pages/indexRegister/indexRegister",
"pages/nextChoice/nextChoice",
"pages/approvalLogin/approvalLogin",
"pages/approvalRegister/approvalRegister",
"pages/appointmentApprovalLogin/appointmentApprovalLogin",
"pages/appointmentApprovalRegister/appointmentApprovalRegister"
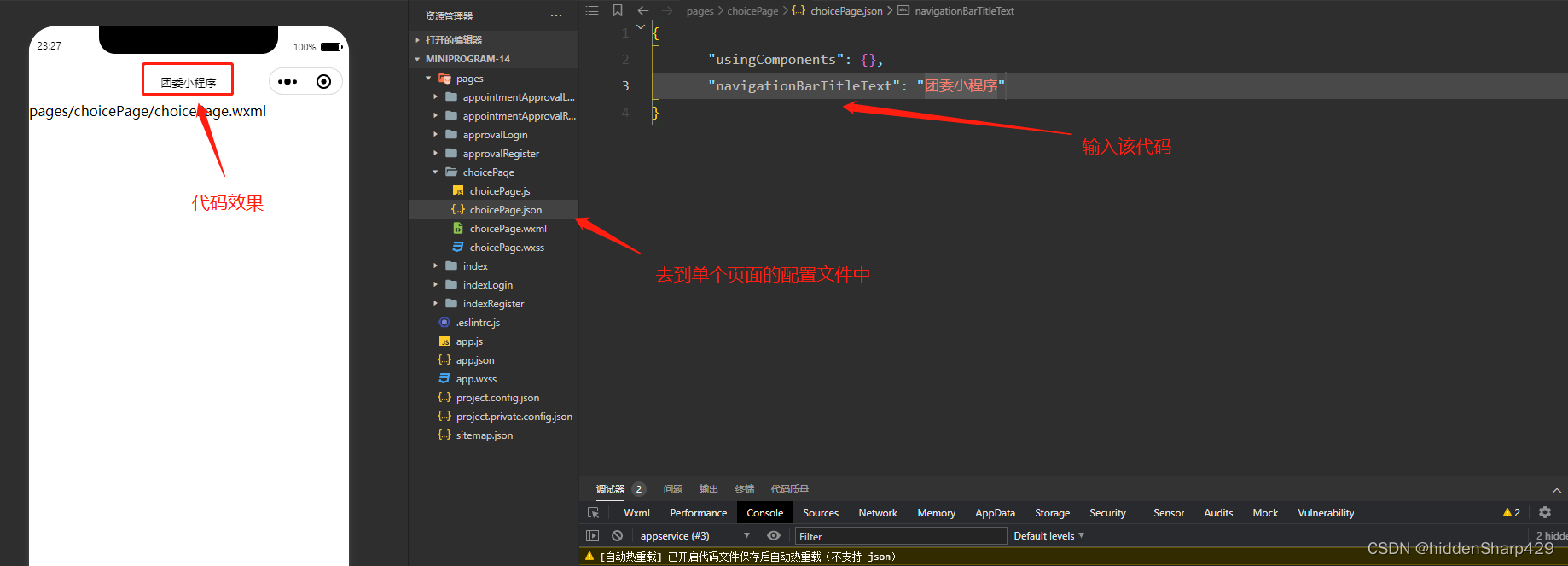
],2.修改choicePage页面的最上方的标题

"navigationBarTitleText": "团委小程序"3.添加两个button组件并给予它们相应的CSS代码
choicePage.wxml
<button bindtap="goIndex" class="button_location" style="width: 60%; height: 30%;">
用户端登录
</button>
<button bindtap="goNext" class="Teacherbutton_location" style="width: 60%; height: 30%;">
审批端登录
</button>choicePage.wxss
.Teacherbutton_location{
margin-top: 10px;
border-radius: 80rpx;
color:black;
background-color: #FFFFFF;
box-shadow: 16rpx 8rpx 24rpx rgba(212,48,48, 0.15);
}
.button_location{
border-radius: 80rpx;
margin-top: 55%;
color:#FFFFFF;
background-color: #D43030;
box-shadow: 16rpx 8rpx 24rpx rgba(212,48,48, 0.35);
}4.实现点击button组件后跳转
知识补充:navigateTo
保留当前页面,跳转到应用内的某个页面。
但是不能跳到 tabbar 页面
。使用
wx.navigateBack
可以返回到原页面。小程序中页面栈最多十层。
注意:这里先不需要理解tabbar页面和栈的概念,后面会有补充。只需明白navigateTo是用来跳转非tabbar页面的即可!
Page({
goNext(e){
console.log('点击了审批端登录')
wx.navigateTo({
url: '../nextChoice/nextChoice',
})
},
goIndex(e){
console.log('点击了用户登录')
wx.navigateTo({
url: '../indexLogin/indexLogin',
})
},
})2.2第二个选择界面
在这里我们将制作第二个选择页面,也就是选择审批端后,是要选择审批活动还是审批预约的页面。
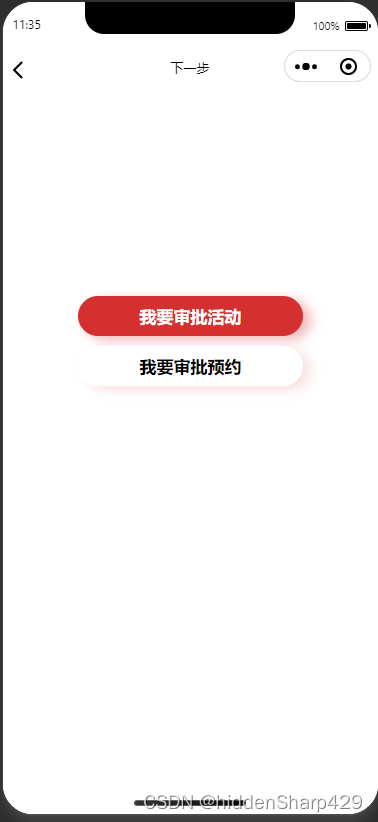
2.2.1成品图

2.2.2实现思路
跟制作第一个跳转页面相似。
1.我们同样需要两个button组件
2.修改json文件,添加导航栏标题
3.实现跳转功能
2.2.3实际步骤
因为跟第一个跳转页面制作相似没有新的知识点,这里我就直接把相关的代码全部放在下面了。
nextChoice.wxml
<button bindtap="goApprovalLogin" class="Act_button_location" style="width: 60%; height: 30%;">
我要审批活动
</button>
<button bindtap="goAppointmentLogin" class="Ap_button_location" style="width: 60%; height: 30%;">
我要审批预约
</button>
nextChoice.wxss
.Ap_button_location{
margin-top: 10px;
border-radius: 80rpx;
color:black;
background-color: #FFFFFF;
box-shadow: 16rpx 8rpx 24rpx rgba(212,48,48, 0.15);
}
.Act_button_location{
border-radius: 80rpx;
margin-top: 55%;
color:#FFFFFF;
background-color: #D43030;
box-shadow: 16rpx 8rpx 24rpx rgba(212,48,48, 0.35);
}nextChocie.js
Page({
goApprovalLogin(e){
console.log('点击了审批活动')
wx.navigateTo({
url: '../approvalLogin/approvalLogin',
})
},
goAppointmentLogin(e){
console.log('点击了审批预约')
wx.navigateTo({
url: '../appointmentApprovalLogin/appointmentApprovalLogin',
})
},
})
3.制作登录页面
在这里我们将要制作三个注册和登录页面,它们分别对应的是用户端、审批活动端、审批预约端。废话不多说,直接上成品图!
这里我将演示用户端的登录和注册,其他端口的直接套模板然后修改申请的云数据库的集合即可
3.1成品图

3.2实现思路(从上往下)
1.用一个(view)盒子装“用户登录界面”并且给它添加底部的边框的CSS代码
2.用一个(view)盒子装“登录”两个大字,并且实现中间有一定的间距
3.用两个input来获取用户输入的账号和密码
4.用一组眼睛(image)图片和相关的JS代码实现密码可见和隐藏
5.用两个(view)盒子来装“忘记账号”和“注册账号”
注:这里只实现注册账号的功能
6.用一个(button)按钮和相关的JS代码实现登录账号并跳转至用户端主页
3.3实际操作
这里的重难点是云开发数据库的 增、删、改、查操作,以及用点击图片来实现input中type类型的转换。
1.
用一个(view)盒子装“用户登录界面”并且给它添加底部的边框的CSS代码
这部分很简单,只是单纯的HTML和CSS知识,我就直接放代码了
<view class="title">
<view class="title_font">用户端登录界面</view>
</view>/* 登录界面 */
.title{
border-bottom: 2px solid grey;
width: 100%;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
/* 登录界面的字体 */
.title_font{
font-size: 20px;
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
}2.用一个(view)盒子装“登录”两个大字,并且实现中间有一定的间距
这部分跟上面的同理,不过有需要注意的地方。
就是我用了text了组件,并且将它的一个decode属性调为了true,这是为了能够正常编译 的意思!(能够正常显示空格而不打印 )
<view class="headline"><text decode="true">登 录</text></view>/* 登录大字 */
.headline{
padding-top: 20%;
font-size: 50px;
display: flex;
align-items: center;
flex-direction: column;
}3.用两个input来获取用户输入的账号和密码
获取输入的账号
:在前面的组件篇我们有了解过input组件的bindinput有获取用户输入信息的功能,
这里我们不再是简单的使用console来打印了,而是要使用setData来实现赋值!
<input bindinput="getAccount" class="inputborder1" placeholder="输入账号"></input> //获取输入的账号
getAccount(e){
this.setData({
account : e.detail.value
})
},我来解释一下这里setData的作用是什么,这里是将返回的e.detail.value 的值赋给data里面的account

获取输入的密码 :
基本逻辑与获取账号信息一样,因为要实现显示和隐藏密码的功能,故有新的内容添加进来了。
<input class="inputborder1" type="{{show}}" placeholder="输入密码" value='{{password}}' bindinput='getPassWord'></input> //获取输入的密码
getPassWord: function(e) {
var password = e.detail.value;
this.setData({
password: password
})
},
首先你应该注意到了我这里的type是用双引号和两个花括号起来来,这里的代码意思是什么呢?
type的值与JS文件里面data的show字段的值进行绑定了
,也就是我type的值是data里面show的值”password“,故初始的这个输入框的type属性是password属性!后面就是通过点击眼睛图片来修改这个show的值来达到密码可见和隐藏的功能!!!
4.用一组眼睛(image)图片和相关的JS代码实现密码可见和隐藏
这里的难点就是在src中用了三元运算符,实现了像条件渲染一样的目的!
<image class='showImg' bindtap='showPassword' src="{{isShow ? '../../icon/open.png' : '../../icon/close.png'}}"></image>//显示密码或者隐藏密码的图片控住函数
showPassword: function() {
if (this.data.isShow) { //如果this.data.isShow为true,则表示为密码小黑点
this.setData({
isShow:false,
show:"password"
})
} else {
this.setData({
isShow: true,
show: "text"
})
}
},
5.用两个(view)盒子来装“忘记账号”和“注册账号”
注:这里只实现注册账号的功能
<view bindtap="goRegister" class="goRegister">还没有注册账号?</view> //进入用户端的注册界面
goRegister(){
wx.navigateTo({
url: '../indexRegister/indexRegister',
})
},
6.用一个(button)按钮和相关的JS代码实现登录账号并跳转至用户端主页
这里开始使用云开发了,如果你还没初始化记得去app.js中初始化你的数据库不然没办法使用!
<button bindtap="enterApproval" style="width: 88%;">登录</button>
这段代码的实现逻辑是这样的,1.获取你输入账号密码 —> 2.查询数据库中符合你输入的账号的数据 ——> 3.验证这条数据中的password的字段的值是否跟你输入的密码一样 ——> 4.若一致则跳转至用户端主页面,不一致则跳出弹窗登录失败
//点击登录
enterApproval(){
let account = this.data.account
let password = this.data.password
db.collection("studentUser")
.where({
account:account
})
.get({})
.then(res=>{
console.log("账号是",this.data.account)
console.log("密码是",this.data.password)
console.log("查询数据库成功",res.data)
if(password == res.data[0].password){
console.log('登录成功')
wx.showToast({
title: '登录成功',
})
wx.switchTab({
url: '../index/index',
})
}
else{
console.log("登录失败")
wx.showToast({
title: '登录失败,账号或密码不正确',
icon : "none"
})
}
})
.catch(res=>{
wx.showToast({
title: '登录失败,账号或密码不正确',
icon : "none"
})
})
},
4.制作注册页面
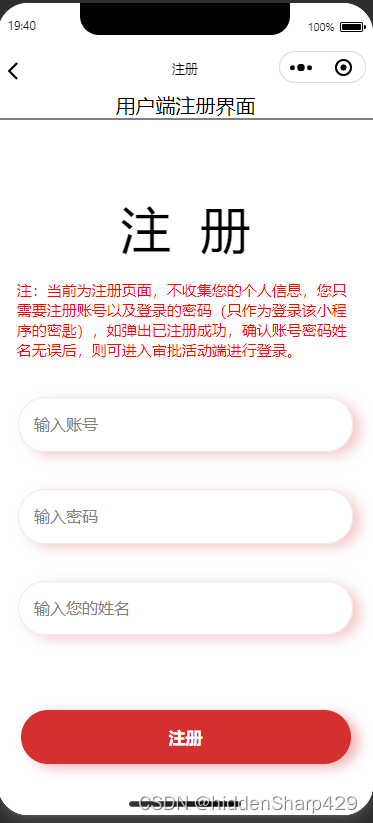
4.1成品图

4.2实现思路
这个注册页面大体跟登录页面一样,最大的区别是登录页面是用的增删改查中的
”查“
操作,而这里我们将使用的是
”增“
操作,
这里我就直接把html和css代码放在下面了
4.3实际操作
<view class="title">
<view class="title_font">用户端注册界面</view>
</view>
<view class="headline"><text decode="true">注 册</text></view>
<view class="comment">注:当前为注册页面,不收集您的个人信息,您只需要注册账号以及登录的密码(只作为登录该小程序的密匙),如弹出已注册成功,确认账号密码姓名无误后,则可进入审批活动端进行登录。</view>
<input bindinput="getAccount" class="inputborder1" placeholder="输入账号"></input>
<input bindinput="getPassword" class="inputborder2" placeholder="输入密码"> </input>
<input bindinput="getName" class="inputborder2" placeholder="输入您的姓名"> </input>
<button bindtap="enterApproval" style="width: 88%;" >注册</button>
/* 登录界面 */
.title{
border-bottom: 2px solid grey;
width: 100%;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
/* 登录界面的字体 */
.title_font{
font-size: 20px;
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
}
/* 登录大字 */
.headline{
padding-top: 20%;
font-size: 50px;
display: flex;
align-items: center;
flex-direction: column;
}
/* 注释 */
.comment{
padding-left: 5%;
padding-right: 5%;
padding-top: 5%;
font-size: 15px;
color: red;
}
/* 输入账号的input */
.inputborder1{
margin-top: 10%;
margin-left: 20px;
margin-right:20px;
margin-bottom: 15px;
padding-top: 15px;
padding-bottom: 15px;
padding-left: 15px;
padding-right:15px;
border-radius: 30px;
border: 1px solid #F2E6E6;
box-shadow: 16rpx 8rpx 24rpx rgba(212,48,48, 0.25);
}
/* 输入密码的input */
.inputborder2{
margin-top: 10%;
margin-left: 20px;
margin-right:20px;
margin-bottom: 15px;
padding-top: 15px;
padding-bottom: 15px;
padding-left: 15px;
padding-right:15px;
border-radius: 30px;
border: 1px solid #F2E6E6;
box-shadow: 16rpx 8rpx 24rpx rgba(212,48,48, 0.25);
}
/* button在wxss里面修改不了宽度和高度,故在wmxl里面添加style属性来实现 */
button{
border-radius: 80rpx;
margin-top: 20%;
padding-top: 15px;
padding-bottom: 15px ;
color:#FFFFFF;
background-color: #D43030;
box-shadow: 16rpx 8rpx 24rpx rgba(212,48,48, 0.35);
}由于js代码中需要获取用户的openid,故所以需要用到云函数的内容,这方面内容我就不在这篇文章中赘述了,我把链接放在了下面,如果不知道怎么初始化云函数可以看这个!
5-3初始化云函数环境时的一些注意事项_哔哩哔哩_bilibili
const db = wx.cloud.database()
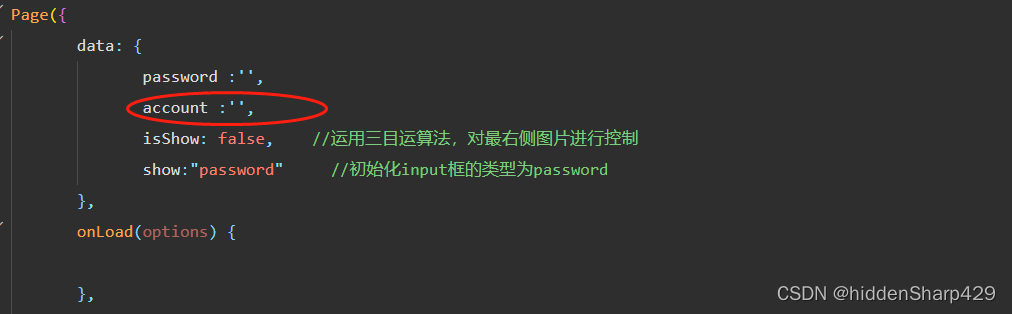
Page({
data: {
password :'',
account :'',
name:''
},
onLoad(options) {
wx.cloud.callFunction({
name:'getData'
})
.then(res=>{
console.log("用户openid",res.result.openid)
})
.catch(err=>{
console.log("请求云函数失败",err)
})
},
//点击注册
enterApproval(){
if (!this.data.account) {
wx.showToast({
title: "请输入账号",
icon: "none",
});
return false;
}
if (!this.data.password) {
wx.showToast({
title: "请输入密码",
icon: "none",
});
return false;
}if (!this.data.name) {
wx.showToast({
title: "请输入姓名",
icon: "none",
});
return false;
}
db.collection("studentUser")
.add({
data:{
account:this.data.account,
password:this.data.password,
name:this.data.name,
}
})
.then(res=>{
console.log('注册成功')
console.log("账号是",this.data.account)
console.log("密码是",this.data.password)
console.log("姓名是",this.data.name)
wx.showToast({
title: '已注册成功',
})
})
.catch(res=>{
wx.showToast({
title: '注册失败',
icon : "none"
})
})
},
//获取输入的账号
getAccount(e){
this.setData({
account : e.detail.value
})
},
//获取输入的密码
getPassword(e){
this.setData({
password :e.detail.value
})
},
//获取输入的名字
getName(e){
this.setData({
name :e.detail.value
})
},
})
最后别忘了把代码中的集合名称改成你自己的集合名称,环境id改成你自己的环境id~
5*.测试注册界面出现注册失败 ?
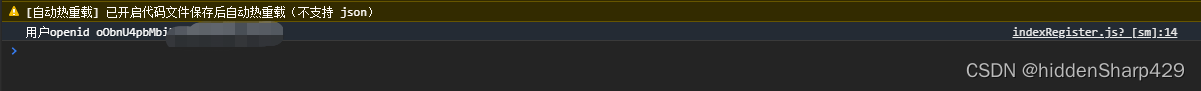
5.1*演示图

5.2*问题原因
第一个原因可能你在打开运行这个页面的时候没有获取到用户的openid

如果你调试器里面显示的是下图那么就证明不是第一个原因 !

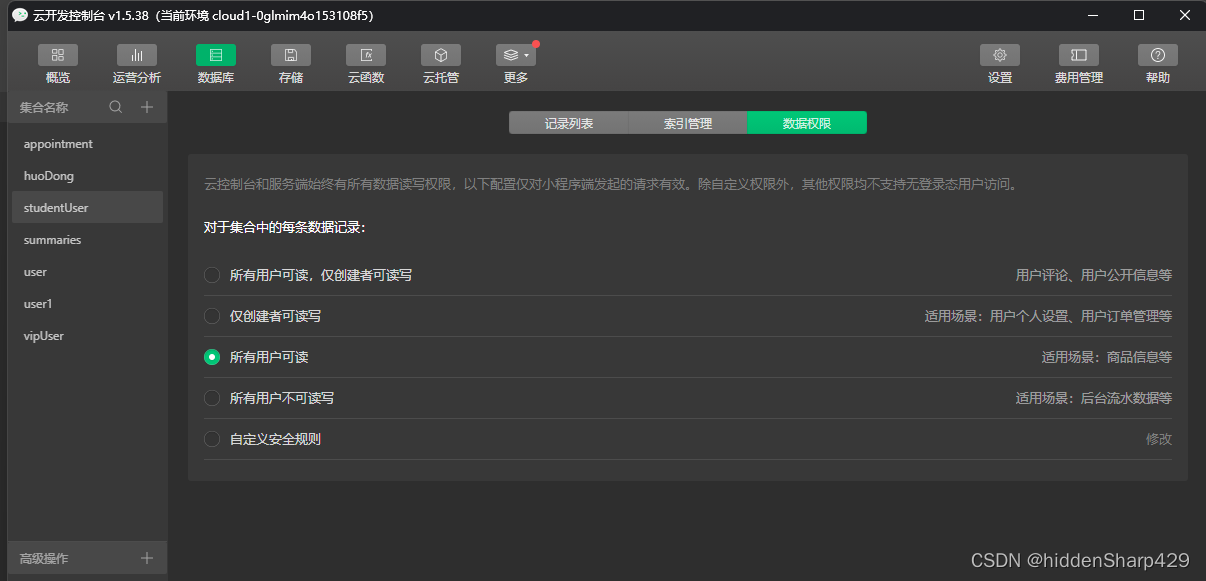
第二个原因是数据库的权限问题,进入云开发数据库进行查看

这里你会发现,我这个集合的数据库权限是所用用户可读的,没有可写的字样,所以所有用户都不可写,因此就会产生注册账号失败。关于数据库权限的问题我在另一篇文章有比较详细的说明
微信小程序update云开发数据库的数据时无响应_hiddenSharp429的博客-CSDN博客_小程序update
题外话
这一系列文章会持续更新,手把手教你从零创建一个小程序项目!并且
免费提供源码
。如果有什么疑问欢迎大家在底下留言讨论!你的赞和收藏是我最大的动力!!