各位同学早上好,新的一周又开始啦!眨眼之间,我们就要与3月挥手告别了,时间过得可真快,不禁感慨道“无可奈何花落去,似曾相识燕归来”。
最近,我花了很多的时间整理了 UICollectionView 相关的知识点,说起 UICollectionView 这个控件也很奇怪,在我们日常的开发中,明明用到的频率是非常高的,但是当我们需要实现一些稍微复杂一点的布局时就及其费劲,总体而言,还是我们对其原理缺乏认识导致的。
好了,下面我就把我整理的这些知识点教程列举出来,基本上是能让大家对 UICollectionView 布局有系统性的了解了,前提当然是你们能愿意看,愿意自己动手实现一遍啦!
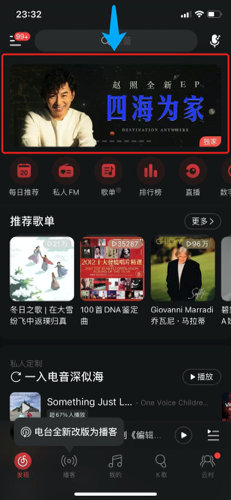
1. 使用 UICollectionView 实现首页卡片轮播效果
文章传送门:使用 UICollectionView 实现首页卡片轮播效果
特点
- 支持图片手动横向滚动
- 支持图片自动的滚动播放
- 底部的分页控件会高亮显示出当前的图片是哪一张
效果图:

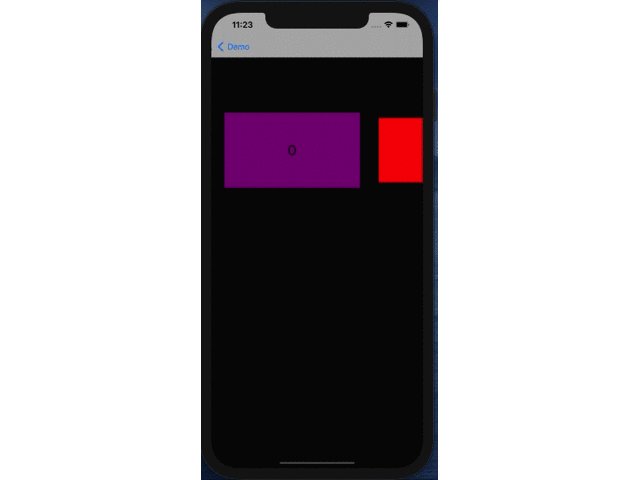
2.使用 UICollectionView 实现分页滑动效果
文章传送门:使用 UICollectionView 实现分页滑动效果
特点
滚动分页的宽度可以自定义,而且不会被遮挡,无需设置 isPagingEnabled 为 true 来实现分页
效果图:

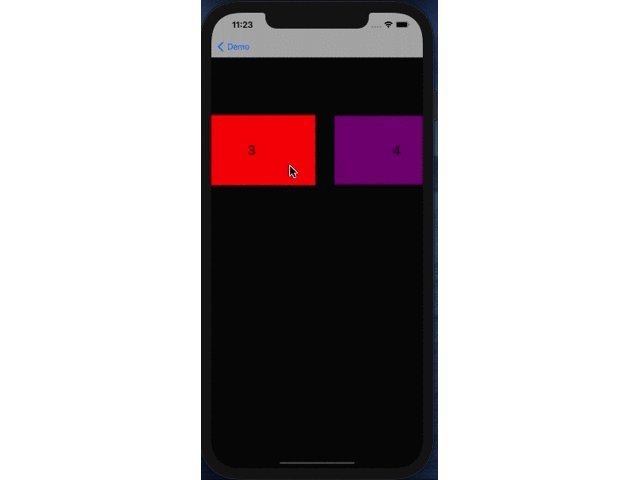
3.自定义布局实现瀑布流视图
文章传送门:自定义布局实现瀑布流视图
重要的知识点
- 关于自定义布局
- 动态尺寸 Cell 的处理
- 计算和缓存布局属性
效果图:
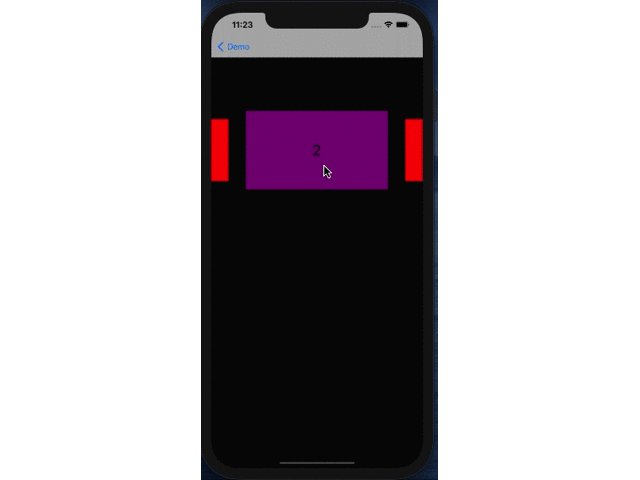
4.自定义布局实现 Cover Flow 效果
文章传送门:自定义布局实现 Cover Flow 效果
重要的知识点
- 自定义属性计算,实现缩放效果
- 实现滚动分页
效果图:

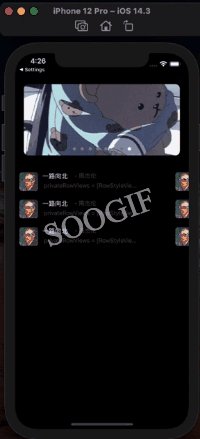
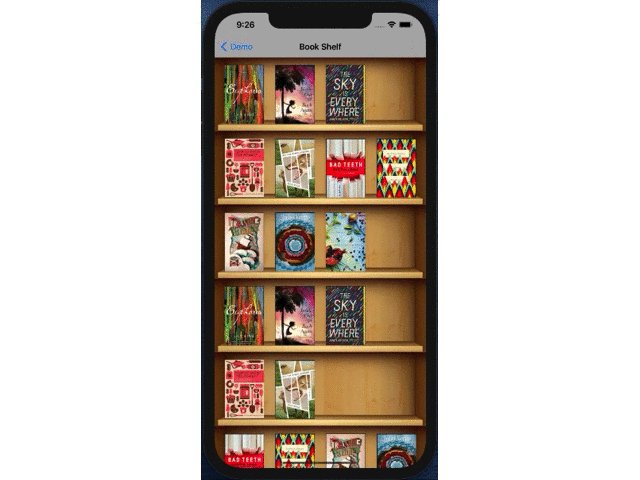
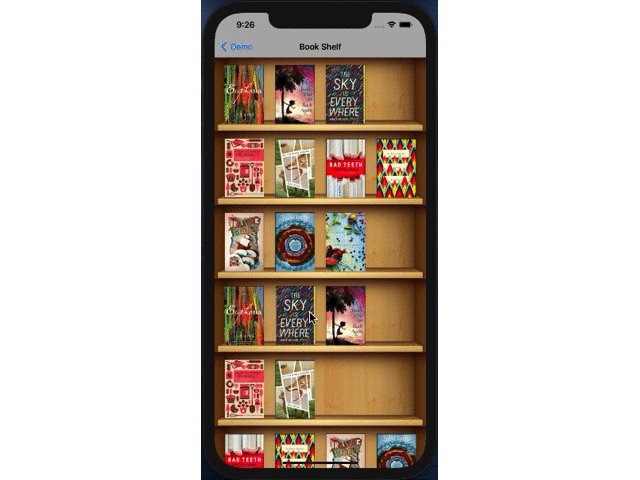
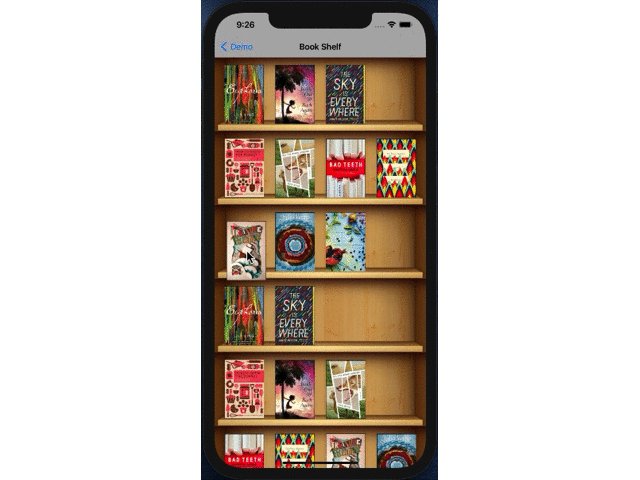
5.探索 UICollectionView 之 SupplementaryView 和 Decoration View
文章传送门:探索 UICollectionView 之 SupplementaryView 和 Decoration View
重要的知识点
- 设置 Supplementary View(追加视图)
- 设置 Decoration View(装饰视图)
- 实现 UICollectionView Cell 的拖拽效果
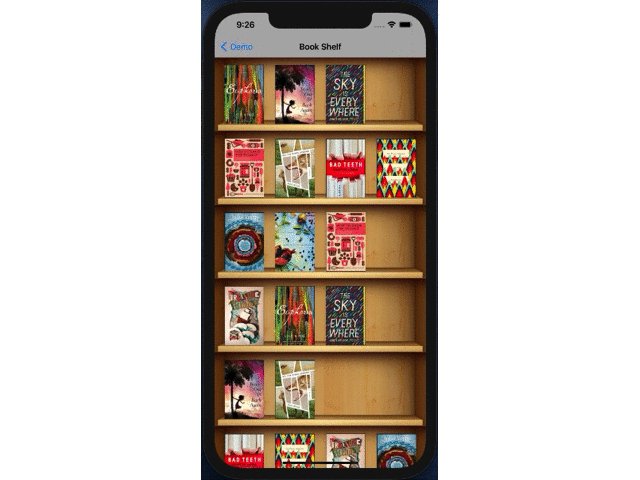
- 利用以上功能点实现一个电子书架
效果图:

以上的内容已经足够让大家系统的学习 UICollectionView 这个控件的使用了,如果你还想进一步进阶的学习这个控件,可以参考 Apple 官方给出的文档:
https://developer.apple.com/documentation/uikit/uicollectionview
相关阅读:
Swift 探索 UICollectionView 之 SupplementaryView 和 Decoration View
使用 UICollectionView 实现首页卡片轮播效果
关注我的技术公众号,获取优质技术文章。
微信扫一扫下方二维码即可关注:
