需求:为原本较模糊的图片进行颜色加深。(目的是为了将该html转pdf打印查看更清晰,pdf为后台转化,使用的是wkhtmltopdf)
接到这个需求之后找到了一款图片编辑器,CamanJS,可对图像进行加深,明亮,模糊等,或者增加各种滤镜。
源码库:https://github.com/meltingice/CamanJS
文档:http://camanjs.com/
基本使用:
用法一:
Caman('#my-image', function () {
this.brightness(10);
this.contrast(30);
this.sepia(60);
this.saturation(-30);
this.render();
});
用法二:
<img
data-caman="brightness(10) contrast(30) sepia(60) saturation(-30)"
data-caman-hidpi="/path/to/image@2x.jpg"
src="path/to/image.jpg"
>
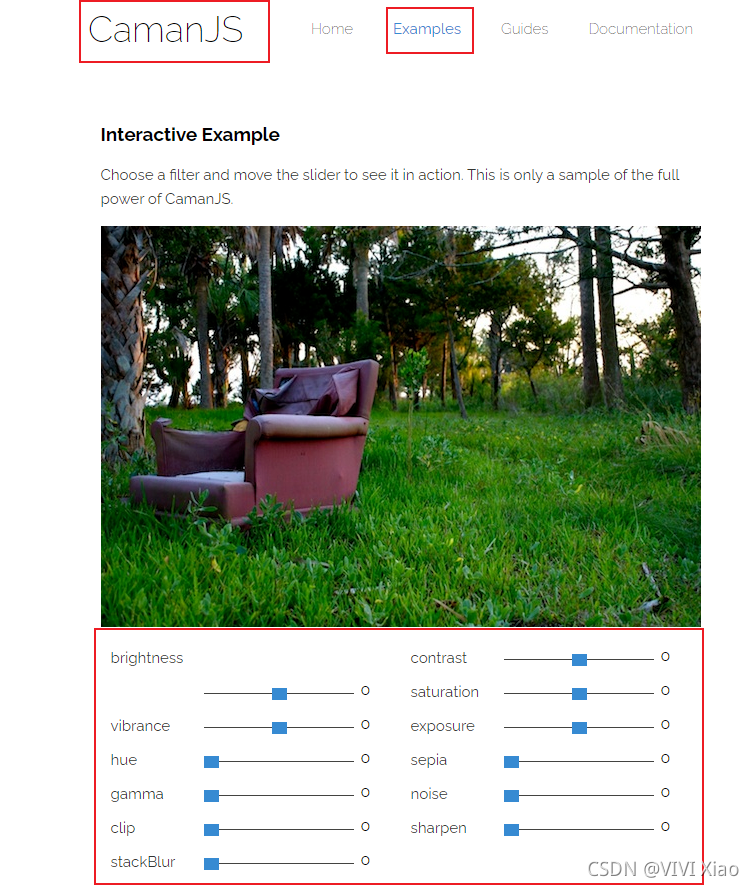
具体的参数可以详见文档中的这个例子

本人是使用了gamma(2)使图片整体加深了完成了该需求。但由于后台的图片使用oss进行管理,放置在另一个域下,所以使用该库的时候会出现跨域问题。
刚开始是使用前端即可解决该问题:
function onloadImg(id,url){
var image = new Image ();
image.crossOrigin = 'anonymous';
image.onload = function () {
var div = document.getElementById(id);
div.appendChild (image);
Caman(image, function () {
this.gamma(1.3);
this.render();
});
};
image.src=url+'?v='+Math.floor((Math.random())*100);
}
注意图片的路径要加个随机数,以防是从缓存拿的,导致仍有跨域问题。这样,在谷歌上运行则没有跨域问题。
但由于后台使用的是wkhtmltopdf,他执行后仍报有跨域,我怀疑是浏览器版本过低的话,对安全方面的要求更为严格。于是就让后台做了一层代理。
该库也提供了php版本的代码。服务器上托管PHP脚本,以便可以在与提供CamanJS的页面完全相同的域中使用它。该脚本会将来自远程源的图像数据代理到浏览器,以规避此限制。

接下来,前端只需要添加以下代码
Caman.remoteProxy = Caman.IO.useProxy('php');
//或者
Caman.remoteProxy = "/proxies/proxy.php";
这样,就访问图片的时候就会去访问 /proxies/proxy.php?camanProxyUrl={url} 这个地址,解决跨域问题~~
附带wkhtmltopdf使用:当使用了以上js库,并想通过该软件将我的html页面转化为pdf时,需要做的就是增加命令:
–javascript-delay 延迟xx毫秒执行js文件
–enable-local-file-access 允许执行本地文件