前言
由于我们需要在Mask中对粒子效果进行裁减。但是我们的的特效同事不愿意每个shader都去添加Stencil。所以使用SpriteMask方式进行裁减。
使用步骤
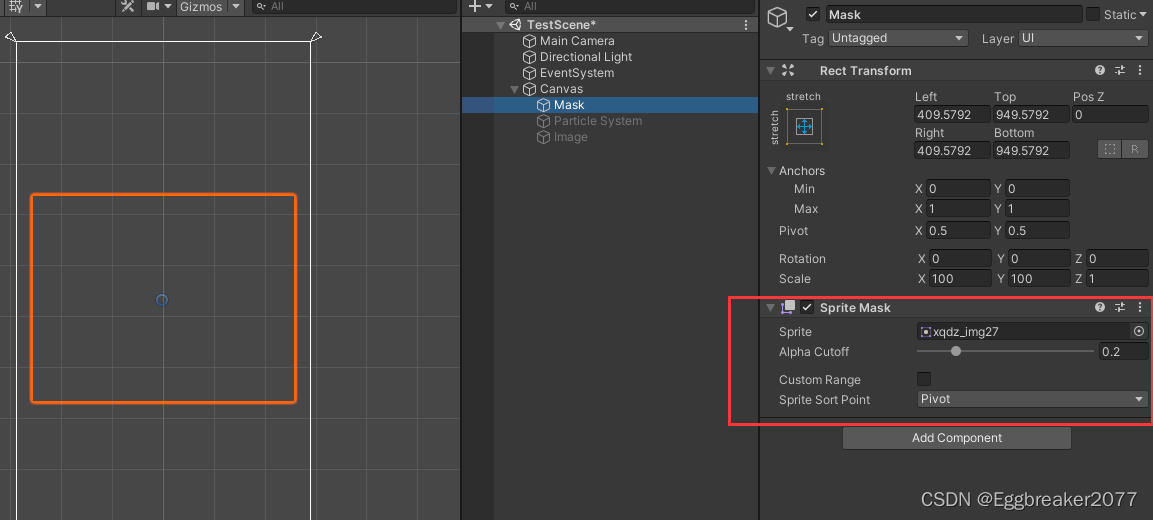
1. 添加SpriteMask Component

更具你需要的Mask形状设置精灵图片。又因为实际是精灵,并不属于UI系统,所以调整Mask大小需要通过Scale设置。
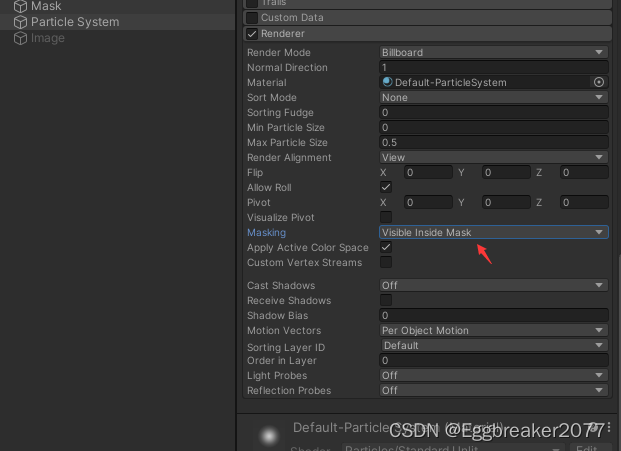
2. 设置Particle
在Particle system的Renderer栏中设置Masking标签到Visible Inside Mask

然后点击运行就能看到。裁减前后对比:


3. 让Mask跟随屏幕适配大小
Size属性不会自动适配,所以需要额外添加一个脚本来自动适配Size
public class AdjustSpriteSize : MonoBehaviour
{
//手动记录父节点的Rect大小
public Vector2 referenceSize = new Vector2(1424, 800);
void Start()
{
Vector2 curSize = transform.parent.GetComponent<RectTransform>().rect.size;
transform.position = Vector3.zero;
GetComponent<RectTransform>().anchoredPosition = Vector2.zero;
//调整大小
transform.localScale = new Vector2(
transform.localScale.x * (curSize.x / referenceSize.x),
transform.localScale.y * (curSize.y / referenceSize.y));
}
}
4 额外注意
如果这个SpriteMask的上层使用Mask组件可能会导致粒子无法显示。
解决方案:调整SpriteMask Custom Range。或者把上层Mask组件中的Image透明度调整为0.
版权声明:本文为weixin_38027841原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。