Web前端之仿携程首页布局
1、前言
出于之前早就学习过Web的相关技术,后面很少写仿网页或者做后端等案例了,导致一些基础知识点有所遗忘,而这部分知识又是Java学习中的重中之重,因此借目前学校课程正在学习Web课程,计划好好做每一份作业,每一个案例,把Web知识重新巩固一下。之前也仿过几个网页,做过几个案例,但大多是跟着老师视频一步一步做出来的,再加上当时没有做笔记,感觉并没有达到很好的效果,反思到此,决定之后的案列均写好笔记,后续自己按照笔记独立敲出代码,逐渐摆脱对网站老师的过度依赖。
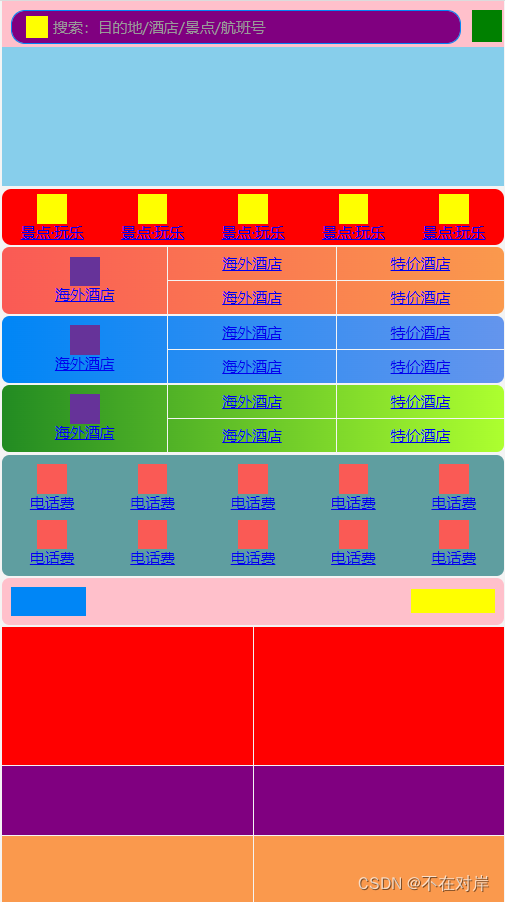
本次的仿携程首页仅仅完成了布局,图片并没有放上去
,放图片主要涉及到精灵图的知识,需要用到PS等P图工具,就不再放图片了。
2、仿网页具体步骤
2.1、项目前期准备工作
创建文件夹
在工作空间中创建文件夹webCtrip,在webCtrip文件夹中再创建css,images,uploads三个文件夹。
创建html文件
在idea中打开webCtrip文件夹,在此文件夹中创建index.html文件。
导入css文件
在css文件夹中导入normalize.css文件(此文件作用:对几乎所有的默认样式进行重置,让所有的浏览器上对于未定义的样式浏览效果达到一致);在css文件夹中创建index.css文件。并在index.html文件中通过link语句导入index.css和normalize.css文件。
设置body样式
查看原网站源代码,复制body样式的css代码到index.css文件中。
body {
color: #000;
overflow-x: hidden;
-webkit-tap-highlight-color: rgba(0,0,0,0);
-webkit-text-size-adjust: none;
-moz-user-select: none;
max-width: 540px;
margin: 0 auto;
background: #f4f4f4;
}
2.2、搜索栏模块布局
查看原网站源代码,记录搜索模块盒子的相关信息(可用PS测量出,也可直接查看源代码),在index.css中编辑搜索模块div的css代码(使用类选择器)。
/*页面顶端搜索模块*/
.search-page-top{
display: flex;
left: 50%;
transform: translateX(-50%);
position: fixed;
width: 540px;
height: 49px;
/*注意最大最小长度*/
max-width: 540px;
min-width: 320px;
background-color: pink;
}
两条语句将模块水平居中:
注意:left:50%——将父元素整体左边缘线布置在屏幕的一半位置处
transform:translateX(-50%)——将子元素向左移动一半
注意:max-width和min-width的使用,限制模块的最大最小宽度。
2.3、搜索栏user制作
在index.css中编辑.user模块的css代码(在首页显示为“我的”),注意整个搜索模块中,user模块占搜索模块div中的固定位置,搜索栏search占搜索模块div剩下的所有位置。
.search-box-user{
/*flex: 1;*/
display: block;
margin: 10px auto;
width: 32px;
height: 34px;
background-color: green;
}
注意::before选择器在被选元素的内容前面插入内容,需使用content属性来指定要插入的内容。
语法:元素::before {content:插入的内容;}
content:输入要插入的部分内容要在content中插入字母和符号,请用“”括起来并输入
注意:当设置了css中背景图片no-repeat这个属性后,背景图片将不会被重复。
注意:flex:1;语句经常用作自适应布局,内容区会自动放大占满剩余空间
2.4、搜索框search制作
在index.css中编辑.search模块的css代码(在首页显示为“搜索框”)。
.search-box{
display: flex;
width: 480px;
height: 32px;
margin: 10px 10px;
background-color: purple;
border: 2px solid #0086f6;
border-radius: 15px;
overflow: hidden;
}
.search-box-border{
flex: 1;
color: #999;
padding-left: 5px;
padding-top: 7px;
padding-bottom: 5px;
/*background-color: red;*/
}
.search-box-icon{
display: block;
width: 24px;
height: 24px;
margin: 4px 0px 4px 14px;
background-color: yellow;
}
注意:box-sizing:border-box;:告诉浏览器去理解你设置的边框和内边距的值是包含在width内的,也就是说,如果你将一个元素的width设为100px,那么这100px会包含其它的border和padding,内容区的实际宽度会是width减去border+padding的计算值。大多数情况下这使得我们更容易的去设定一个元素的宽高。
注意:margin属性是css层叠样式表中用来规定围绕在元素边框周围空白区域范围的属性。提供两个值,则第一个用于上下,第二个用于左右。
注意:border-radius属性可以使边框的边角变成弧形和圆角。有两个值,第一个length:用长度值设置对象的圆角半径长度(不允许负值);第二个percentage:用百分比设置对象的圆角半径长度(不允许负值)。
注意:display:block;使元素变成块级元素,独占一行,在不设置自己的宽度的情况下,块级元素会默认填满父级元素的宽度,能够改变元素的height,width的值,可以设置padding,margin的各个属性值。
注意:line-height属性又称行高,指的是两行文字基线之间的距离,又可以称为这行文字所占的高度
2.5、焦点图focus模块制作
在index.css文件中编辑.focus模块的代码,导入焦点图图片。
.focus{
display: block;
padding-top: 49px;
width: 540px;
height: 150px;
background-color: skyblue;
}
注意:css中的padding描述的是内边距的意思,margin是外边距,padding属性定义元素边框与元素内容之间的空白区域,padding接受长度值或百分比值,但不允许使用负值,如果希望所有内边距都是10像素,只需要设置:padding:10px就可以。也可以设置4个边的内边距,分别设置上、右、下、左内边距。
2.6、局部导航栏模块布局
在index.css文件中编辑.local-nav模块(使用ul和li列表写此模块)的代码
.local-nav{
display: flex;
height: 60px;
list-style: none;
background-color: red;
border-radius: 10px;
margin: 3px 0px;
}
注意:list-style:none;可以取消默认的无序列表前置的圆点和有序列表前置的序号。
注意:在使用ul时会出现li列表项无法和ul左边框对齐的问题,要加入下列几行代码,就可以解决。
* {
margin: 0;
padding: 0;
}
2.7、局部导航栏模块制作
.local-nav li{
flex: 1;
list-style: none;
}
.local-nav li a{
display: flex;
flex-direction: column;
align-items: center;
}
.local-nav li [class^="local-nav-icon"]{
width: 32px;
height: 32px;
background-color: yellow;
margin-top: 6px;
}
.local-nav li .local-nav-icon-icon1{}
.local-nav li .local-nav-icon-icon2{}
.local-nav li .local-nav-icon-icon3{}
.local-nav li .local-nav-icon-icon4{}
注意:flex布局默认的主轴是x轴
注意:flex-direction属性建立了主轴,从而定义了flex项放置在flex容器中的方向。(column:项目从上到下垂直显示;row:与文本方向相同)
注意:定义flex子项在flex容器的当前行的侧轴(纵轴)方向上的对齐方式(center:元素位于容器的中心)
注意:使用属性选择器进行背景图片的更换会更加方便,需要将li列表的class类名前缀设置为一致的内容,然后对前缀的css样式进行统一编写,对于各个小列表项不同的地方进行分别编写。
语法:xxxx li [class^=“前缀”]{css样式;}
2.8、主导航栏模块布局
在index.css文件中编辑.nav模块的css代码。
/*主导航栏模块*/
.nav{
margin-top: 2px;
display: flex;
width: 100%;
height: 72px;
border-radius: 8px;
}
注意:子集元素无小圆角,父级元素有小圆角,可以使用overflow:hidden;语句将子集元素溢出的部分隐藏起来,那么小圆角将会凸显出来。
注意:nth-child(-n+2);语句表示的是前两个元素
注意:border-right属性表示元素的右边框,solid表示实线。
2.8、主导航栏模块制作
nav .nav:nth-child(1){
background: -webkit-linear-gradient(left, #FA5A55, #FA994D);
}
nav .nav:nth-child(2){
background: -webkit-linear-gradient(left, #0086f6, cornflowerblue);
}
nav .nav:nth-child(3){
background: -webkit-linear-gradient(left, forestgreen, greenyellow);
}
.nav .nav-items-item1{
display: flex;
flex: 33%;
}
.nav .nav-items-item1 a{
display: flex;
flex-direction: column;
flex: 1;
align-items: center;
}
.nav .nav-items-item1 a .nav-icon-icon1{
width: 32px;
height: 32px;
background-color: rebeccapurple;
margin-top: 10px;
}
.nav .nav-items-item2{
display: flex;
flex-direction: column;
flex: 67%;
}
.nav .nav-items-item3{
display: flex;
flex: 50%;
}
.nav .nav-items-item3 a{
flex: 1;
text-align: center;
line-height: 35px;
}
.nav .nav-items-item3:nth-child(1){
border-bottom: 1px solid #f4f4f4;
}
.nav .nav-items-item3 a:nth-child(1){
border-right: 1px solid #f4f4f4;
}
.nav .nav-items-item1{
border-right: 1px solid #f4f4f4;
}
注意:text-shadow属性可以设置文字阴影。
注意:bottom center表示靠底水平居中对齐。
注意:可以使用background:-webkit-linear-gradient(direction,color1,color2);语句设置背景颜色渐变,color1为起始起点,color2为结束起点。默认是从上到下渐变。
2.9、副导航栏模块制作
在index.css文件中编写.subnav-entry模块的css代码。
/*副导航栏模块制作*/
.second-nav{
height: 120px;
width: 100%;
display: flex;
flex-wrap: wrap;
list-style: none;
background-color: cadetblue;
margin: 3px 0px;
border-radius: 8px;
padding: 5px 0;
/*align-items: center;*/
}
.second-nav li{
list-style: none;
flex: 20%;
}
.second-nav li a{
display: flex;
flex-direction: column;
align-items: center;
}
.second-nav .second-nav-icon-icon1{
margin-top: 5px;
width: 32px;
height: 32px;
background-color: #FA5A55;
}
注意:默认情况下,项目都排在一条线(又称“轴线”)上。flex-wrap属性定义,如果一条轴线排不下,如何换行。
注意:flex:20%;语句表示子盒子占父盒子的20%
2.10、热门活动模块制作
/*热门活动模块制作*/
.fire-activity{
display: flex;
background-color: pink;
width: 100%;
height: 50px;
border-radius: 8px;
}
.fire-activity .activity{
width: 80px;
height: 32px;
background-color: #0086f6;
margin-top: 9px;
margin-left: 10px;
}
.fire-activity .more-nice{
width: 90px;
height: 25px;
background-color: yellow;
margin-top: 12px;
margin-left: 350px;
}
注意:text-indent属性规定文本中首行文本的缩进。允许使用负值,如果使用负值,那么首行会被缩进到左边。
2.11、更多福利模块制作
/*推荐景点模块*/
.promote-view{
margin-top: 2px;
width: 100%;
height: 300px;
}
.promote-view [class^="promote-view"]{
list-style: none;
width: 100%;
}
.promote-view .promote-view-view1{
display: flex;
height: 150px;
}
.promote-view .promote-view-view1 li{
flex: 50%;
background-color: red;
border-bottom: 1px solid #f4f4f4;
}
.promote-view .promote-view-view1 li:nth-child(1){
border-right: 1px solid #f4f4f4;
}
.promote-view .promote-view-view2{
display: flex;
height: 75px;
}
.promote-view .promote-view-view2 li{
flex: 25%;
background-color: purple;
border-bottom: 1px solid #f4f4f4;
}
.promote-view .promote-view-view2 li:nth-child(1){
border-right: 1px solid #f4f4f4;
}
.promote-view .promote-view-view3{
display: flex;
height: 75px;
}
.promote-view .promote-view-view3 li{
flex: 25%;
background-color: #FA994D;
border-bottom: 1px solid #f4f4f4;
}
.promote-view .promote-view-view3 li:nth-child(1){
border-right: 1px solid #f4f4f4;
}
注意:::before和::after是伪元素。::before或:::after都必须和content属性结合使用,content不能没用,内容至少为空。
注意:transform的值rotate(旋转),可以使得模块旋转
3、所有代码
3.1、html文件代码
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="./css/normalize.css">
<link rel="stylesheet" href="./css/index.css">
<title>WebCtrip</title>
</head>
<body>
<!--页面顶部搜索栏模块-->
<div class="search-page-top">
<div class="search-box">
<span class="search-box-icon"></span>
<span class="search-box-border">搜索:目的地/酒店/景点/航班号</span>
</div>
<div class="search-box-user"></div>
</div>
<!--焦点图模块-->
<div class="focus"></div>
<!--局部导航栏模块-->
<ul class="local-nav">
<li>
<a href="#">
<span class="local-nav-icon-icon1"></span>
<span>景点·玩乐</span>
</a>
</li>
<li>
<a href="#">
<span class="local-nav-icon-icon2"></span>
<span>景点·玩乐</span>
</a>
</li>
<li>
<a href="#">
<span class="local-nav-icon-icon3"></span>
<span>景点·玩乐</span>
</a>
</li>
<li>
<a href="#">
<span class="local-nav-icon-icon4"></span>
<span>景点·玩乐</span>
</a>
</li>
<li>
<a href="#">
<span class="local-nav-icon-icon5"></span>
<span>景点·玩乐</span>
</a>
</li>
</ul>
<!--主导航栏模块-->
<nav>
<div class="nav">
<div class="nav-items-item1">
<a href="#">
<span class="nav-icon-icon1"></span>
<span>海外酒店</span>
</a>
</div>
<div class="nav-items-item2">
<div class="nav-items-item3">
<a href="#">海外酒店</a>
<a href="#">特价酒店</a>
</div>
<div class="nav-items-item3">
<a href="#">海外酒店</a>
<a href="#">特价酒店</a>
</div>
</div>
</div>
<div class="nav">
<div class="nav-items-item1">
<a href="#">
<span class="nav-icon-icon1"></span>
<span>海外酒店</span>
</a>
</div>
<div class="nav-items-item2">
<div class="nav-items-item3">
<a href="#">海外酒店</a>
<a href="#">特价酒店</a>
</div>
<div class="nav-items-item3">
<a href="#">海外酒店</a>
<a href="#">特价酒店</a>
</div>
</div>
</div>
<div class="nav">
<div class="nav-items-item1">
<a href="#">
<span class="nav-icon-icon1"></span>
<span>海外酒店</span>
</a>
</div>
<div class="nav-items-item2">
<div class="nav-items-item3">
<a href="#">海外酒店</a>
<a href="#">特价酒店</a>
</div>
<div class="nav-items-item3">
<a href="#">海外酒店</a>
<a href="#">特价酒店</a>
</div>
</div>
</div>
</nav>
<!--副导航栏模块制作-->
<ul class="second-nav">
<li>
<a href="#">
<span class="second-nav-icon-icon1"></span>
<span>电话费</span>
</a>
</li>
<li>
<a href="#">
<span class="second-nav-icon-icon1"></span>
<span>电话费</span>
</a>
</li>
<li>
<a href="#">
<span class="second-nav-icon-icon1"></span>
<span>电话费</span>
</a>
</li>
<li>
<a href="#">
<span class="second-nav-icon-icon1"></span>
<span>电话费</span>
</a>
</li>
<li>
<a href="#">
<span class="second-nav-icon-icon1"></span>
<span>电话费</span>
</a>
</li>
<li>
<a href="#">
<span class="second-nav-icon-icon1"></span>
<span>电话费</span>
</a>
</li>
<li>
<a href="#">
<span class="second-nav-icon-icon1"></span>
<span>电话费</span>
</a>
</li>
<li>
<a href="#">
<span class="second-nav-icon-icon1"></span>
<span>电话费</span>
</a>
</li>
<li>
<a href="#">
<span class="second-nav-icon-icon1"></span>
<span>电话费</span>
</a>
</li>
<li>
<a href="#">
<span class="second-nav-icon-icon1"></span>
<span>电话费</span>
</a>
</li>
</ul>
<!--热门活动模块制作-->
<div class="fire-activity">
<div class="activity"></div>
<div class="more-nice"></div>
</div>
<!--推荐景点模块-->
<div class="promote-view">
<ul class="promote-view-view1">
<li><a href="#"></a></li>
<li><a href="#"></a></li>
</ul>
<ul class="promote-view-view2">
<li><a href="#"></a></li>
<li><a href="#"></a></li>
</ul>
<ul class="promote-view-view3">
<li><a href="#"></a></li>
<li><a href="#"></a></li>
</ul>
</div>
</body>
</html>
3.2、css文件代码
body {
color: #000;
overflow-x: hidden;
-webkit-tap-highlight-color: rgba(0,0,0,0);
-webkit-text-size-adjust: none;
-moz-user-select: none;
max-width: 540px;
min-width: 320px;
margin: 0 auto;
background: #f4f4f4;
}
* {
margin: 0;
padding: 0;
}
/*页面顶端搜索模块*/
.search-page-top{
display: flex;
left: 50%;
transform: translateX(-50%);
position: fixed;
width: 540px;
height: 49px;
/*注意最大最小长度*/
max-width: 540px;
min-width: 320px;
background-color: pink;
}
/*搜索模块盒子*/
.search-box{
display: flex;
width: 480px;
height: 32px;
margin: 10px 10px;
background-color: purple;
border: 2px solid #0086f6;
border-radius: 15px;
overflow: hidden;
}
.search-box-border{
flex: 1;
color: #999;
padding-left: 5px;
padding-top: 7px;
padding-bottom: 5px;
/*background-color: red;*/
}
.search-box-icon{
display: block;
width: 24px;
height: 24px;
margin: 4px 0px 4px 14px;
background-color: yellow;
}
.search-box-user{
/*flex: 1;*/
display: block;
margin: 10px auto;
width: 32px;
height: 34px;
background-color: green;
}
/*焦点图模块*/
.focus{
display: block;
padding-top: 49px;
width: 540px;
height: 150px;
background-color: skyblue;
}
/*局部导航栏模块*/
.local-nav{
display: flex;
height: 60px;
list-style: none;
background-color: red;
border-radius: 10px;
margin: 3px 0px;
}
.local-nav li{
flex: 1;
list-style: none;
}
.local-nav li a{
display: flex;
flex-direction: column;
align-items: center;
}
.local-nav li [class^="local-nav-icon"]{
width: 32px;
height: 32px;
background-color: yellow;
margin-top: 6px;
}
.local-nav li .local-nav-icon-icon1{}
.local-nav li .local-nav-icon-icon2{}
.local-nav li .local-nav-icon-icon3{}
.local-nav li .local-nav-icon-icon4{}
/*主导航栏模块*/
.nav{
margin-top: 2px;
display: flex;
width: 100%;
height: 72px;
border-radius: 8px;
}
nav .nav:nth-child(1){
background: -webkit-linear-gradient(left, #FA5A55, #FA994D);
}
nav .nav:nth-child(2){
background: -webkit-linear-gradient(left, #0086f6, cornflowerblue);
}
nav .nav:nth-child(3){
background: -webkit-linear-gradient(left, forestgreen, greenyellow);
}
.nav .nav-items-item1{
display: flex;
flex: 33%;
}
.nav .nav-items-item1 a{
display: flex;
flex-direction: column;
flex: 1;
align-items: center;
}
.nav .nav-items-item1 a .nav-icon-icon1{
width: 32px;
height: 32px;
background-color: rebeccapurple;
margin-top: 10px;
}
.nav .nav-items-item2{
display: flex;
flex-direction: column;
flex: 67%;
}
.nav .nav-items-item3{
display: flex;
flex: 50%;
}
.nav .nav-items-item3 a{
flex: 1;
text-align: center;
line-height: 35px;
}
.nav .nav-items-item3:nth-child(1){
border-bottom: 1px solid #f4f4f4;
}
.nav .nav-items-item3 a:nth-child(1){
border-right: 1px solid #f4f4f4;
}
.nav .nav-items-item1{
border-right: 1px solid #f4f4f4;
}
/*副导航栏模块制作*/
.second-nav{
height: 120px;
width: 100%;
display: flex;
flex-wrap: wrap;
list-style: none;
background-color: cadetblue;
margin: 3px 0px;
border-radius: 8px;
padding: 5px 0;
/*align-items: center;*/
}
.second-nav li{
list-style: none;
flex: 20%;
}
.second-nav li a{
display: flex;
flex-direction: column;
align-items: center;
}
.second-nav .second-nav-icon-icon1{
margin-top: 5px;
width: 32px;
height: 32px;
background-color: #FA5A55;
}
/*热门活动模块制作*/
.fire-activity{
display: flex;
background-color: pink;
width: 100%;
height: 50px;
border-radius: 8px;
}
.fire-activity .activity{
width: 80px;
height: 32px;
background-color: #0086f6;
margin-top: 9px;
margin-left: 10px;
}
.fire-activity .more-nice{
width: 90px;
height: 25px;
background-color: yellow;
margin-top: 12px;
margin-left: 350px;
}
/*推荐景点模块*/
.promote-view{
margin-top: 2px;
width: 100%;
height: 300px;
}
.promote-view [class^="promote-view"]{
list-style: none;
width: 100%;
}
.promote-view .promote-view-view1{
display: flex;
height: 150px;
}
.promote-view .promote-view-view1 li{
flex: 50%;
background-color: red;
border-bottom: 1px solid #f4f4f4;
}
.promote-view .promote-view-view1 li:nth-child(1){
border-right: 1px solid #f4f4f4;
}
.promote-view .promote-view-view2{
display: flex;
height: 75px;
}
.promote-view .promote-view-view2 li{
flex: 25%;
background-color: purple;
border-bottom: 1px solid #f4f4f4;
}
.promote-view .promote-view-view2 li:nth-child(1){
border-right: 1px solid #f4f4f4;
}
.promote-view .promote-view-view3{
display: flex;
height: 75px;
}
.promote-view .promote-view-view3 li{
flex: 25%;
background-color: #FA994D;
border-bottom: 1px solid #f4f4f4;
}
.promote-view .promote-view-view3 li:nth-child(1){
border-right: 1px solid #f4f4f4;
}
4、总结
效果展示

做完案例算是把之前学过的css中的flex布局又重新捡回来了,我觉得多用才能更加熟练,之后的所有案例均要上手敲一遍,这样收获更大一些。