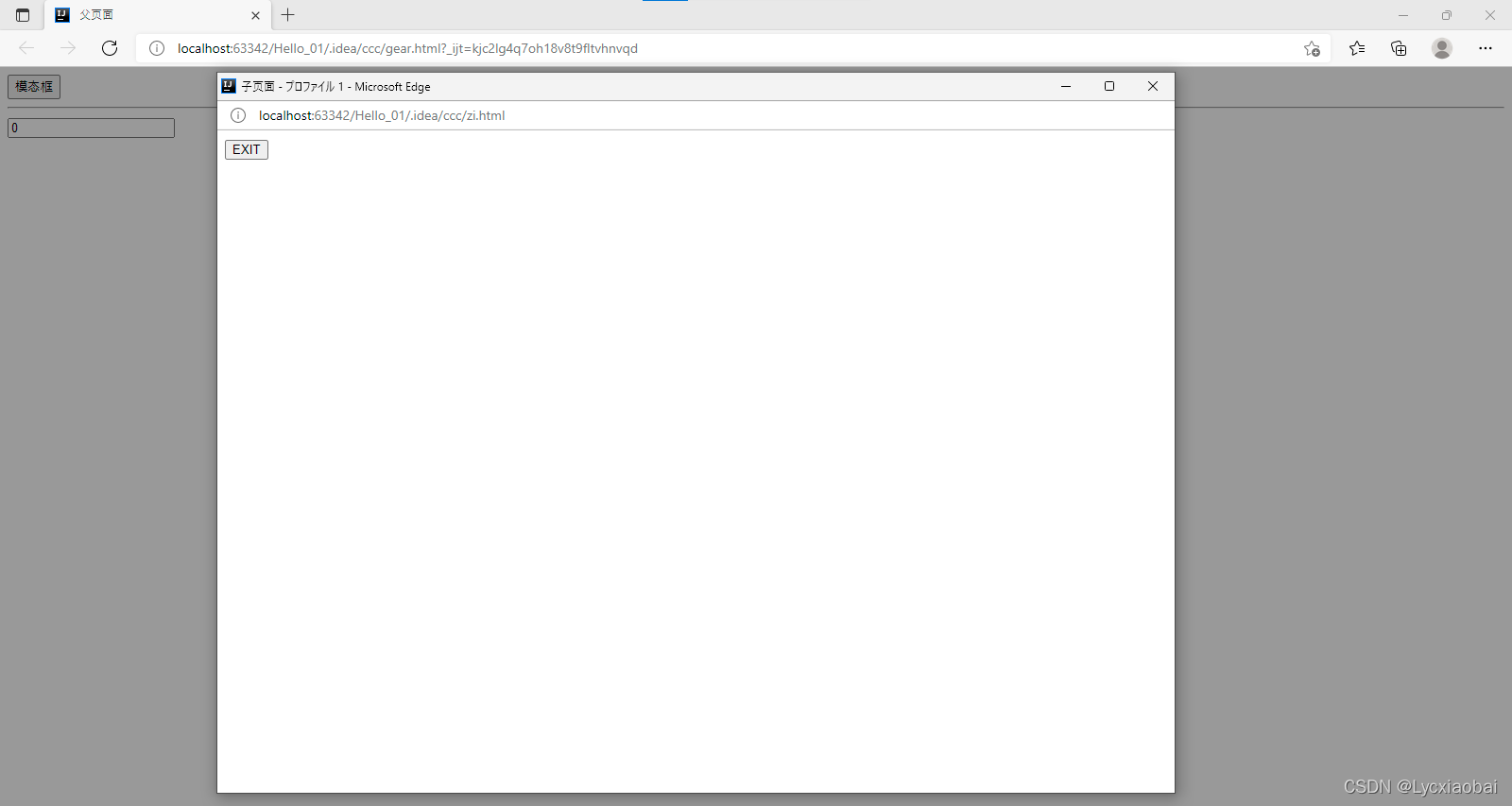
先看图片,非常简单。

父页面,点击按钮之后会出现子页面的模态框,然后主页面变灰色,当你再次点击主页面的时候,子页面关闭。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>父页面</title>
</head>
<style>
/*模态框*/
.modal {
display: none; /* 默认隐藏 */
position: fixed; /* 根据浏览器定位 */
z-index: 1; /* 放在顶部 */
left: 0;
top: 0;
width: 100%; /* 全宽 */
height: 100%; /* 全高 */
/*overflow: auto; !* 允许滚动 *!*/
background-color: rgba(0,0,0,0.4); /* 背景色 */
}
</style>
<body>
<!-- 触发按钮 -->
<button id="triggerBtn">模态框</button><hr>
<input value="0">
<span id="closeBtn"></span>
<!-- 模态框 -->
<div id="myModal" class="modal">
</div>
</body>
<script>
(function() {
// 建立模态框对象
var modalBox = {};
// 获取模态框
modalBox.modal = document.getElementById("myModal");
//获得trigger按钮
modalBox.triggerBtn = document.getElementById("triggerBtn");
// 获得关闭按钮
modalBox.closeBtn = document.getElementById("closeBtn");
//模态框显示
modalBox.show = function() {
this.modal.style.display = "block";
//这里是用open打开close才可以正常关闭,这里我引的是我自己项目中的子页面"./zi.html",大家可以引入自己项目上的子页面。
window.open("./zi.html", "window","status:no;resizable:yes;dialogHeight:210px;dialogWidth:360px;unadorne:yes")
}
//模态框关闭
modalBox.close = function() {
this.modal.style.display = "none";
}
//点击外部背景色消失
modalBox.outsideClick = function() {
var modal = this.modal;
window.onclick = function(event) {
if(event.target == modal) {
modal.style.display = "none";
}
}
}
//模态框初始化
modalBox.init = function() {
var that = this;
this.triggerBtn.onclick = function() {
that.show();
}
this.closeBtn.onclick = function() {
that.close();
}
this.outsideClick();
}
modalBox.init();
})();
</script>
</html>
</body>
</html>
子页面很简单,只有一些简单的格式,大家可以根据自己的需求来写自己的代码。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>子页面</title>
<link rel="stylesheet" type="text/css" href="modalBox.css">
</head>
<style>
</style>
<body>
<button id="triggerBtn" >子窗口</button>
</body>
<script>
<!-- onblur事件点击外部,关闭window窗口 -->
window.onblur = function(){
window.close();
}
</script>
</html>
</body>
</html>
版权声明:本文为Lycxiaobai原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。