Qt支持图表类综述
一、概述
Qt Charts支持创建时尚的、交互式的、以数据为中心的用户界面。为了便于集成,Qt Charts使用图形视图框架。图表组件可以作为QWidget或 qgraphicwidget 对象或QML类型使用。
QChart 类管理不同类型的系列和其他图表相关对象(如图例和轴)的图形表示。QChart是一个qgraphicwidget,可以在QGraphicsScene中显示。一个更简单的解决方案是通过使用方便的类QChartView而不是QChart在布局中显示图表。在QML中,图表使用ChartView类型显示。
通过使用QChart类的专门化QPolarChart类或ChartView类型的专门化PolarChartView QML类型,一些图表组件也可以显示为极性图表。
可以通过使用主题、修改颜色和属性、隐藏图表组件或动画图表来定制图表的外观。
模型映射器允许使用从QAbstractItemModel类派生的数据模型作为图表的数据源。模型映射器可以是水平的,也可以是垂直的。

二、图表类型
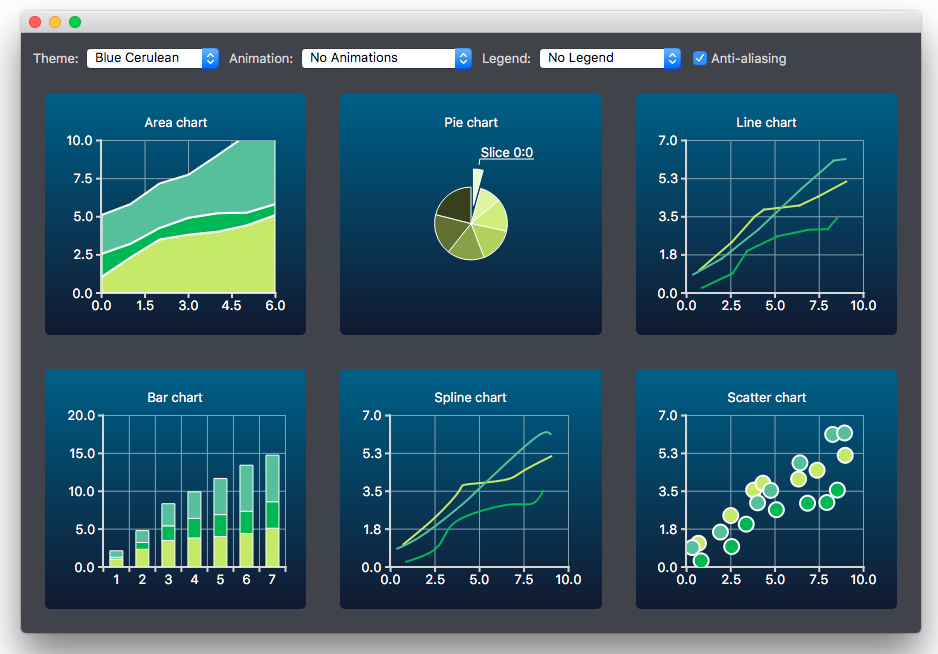
Qt Charts模块提供了以下图表类型:
- 折线图和圆滑线图
- 面积图和散点图
- 柱状图
- 饼图
- 盒须图
- 烛台图(类似股票涨停的线)
- 星座图
每种图表类型都由 QML 中的 QAbstractSeries 派生类或 AbstractSeries 派生类型表示。
图表是通过使用系列类的实例并将其添加到QChart或ChartView实例来创建的。
例如:
QLineSeries* series = new QLineSeries();
series->add(0, 6);
series->add(2, 4);
...
chartView->chart()->addSeries(series);
chartView->chart()->createDefaultAxes();
或者在QML中:
import QtQuick 2.0
import QtCharts 2.0
ChartView {
width: 400
height: 300
theme: ChartView.ChartThemeBrownSand
antialiasing: true
PieSeries {
id: pieSeries
PieSlice { label: "eaten"; value: 94.9 }
PieSlice { label: "not yet eaten"; value: 5.1 }
}
}
我们可以在一个图表中组合不同类型的系列。
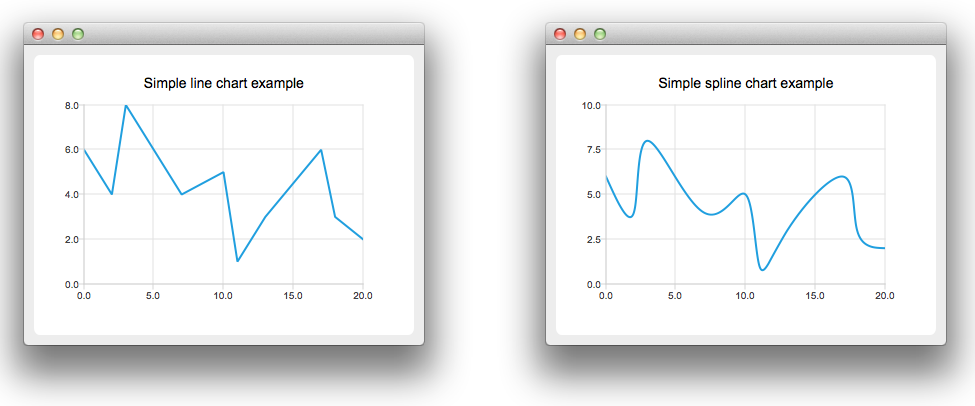
1. 折线图和柱状图
折线图和圆滑线图将数据表示为由线连接的一系列数据点。在折线图中,数据点由直线连接,而在圆滑线图中,数据点由圆滑线连接。圆滑线是使用QPainterPath绘制的。
效果如下:

折线图是通过使用 QLineSeries 类或 LineSeries QML 类型实现的。
圆滑线图是通过使用继承QLineSeries的QSplineSeries类或继承LineSeries的SplineSeries类型实现的。
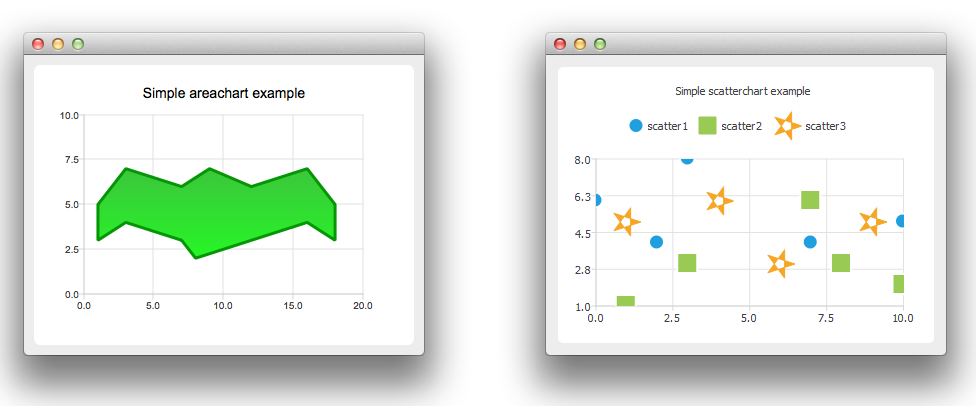
2. 面积图和散点图
面积图将数据表示为由两条线连接的区域,而散点图将数据表示为点的集合。

区域图是通过使用QAreaSeries类或AreaSeries QML类型实现的。默认情况下,x轴作为一个边界,QLineSeries或LineSeries作为另一个边界。但是,你可以同时使用QLineSeries或LineSeries作为边界。
散点图是通过使用QScatterSeries类或ScatterSeries QML类型实现的。
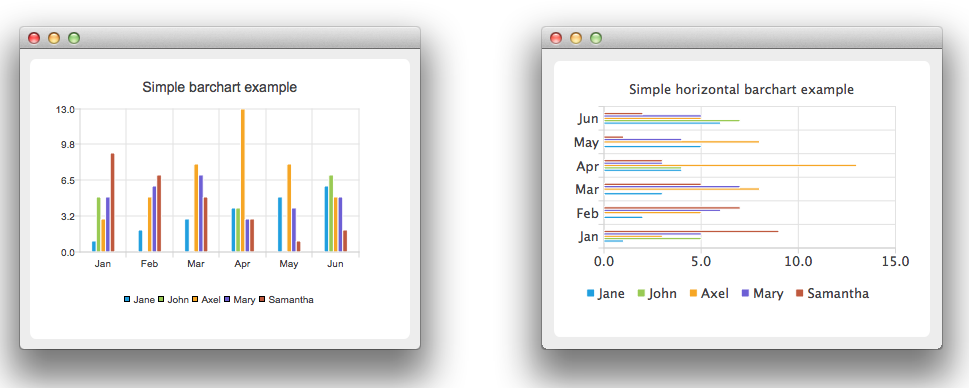
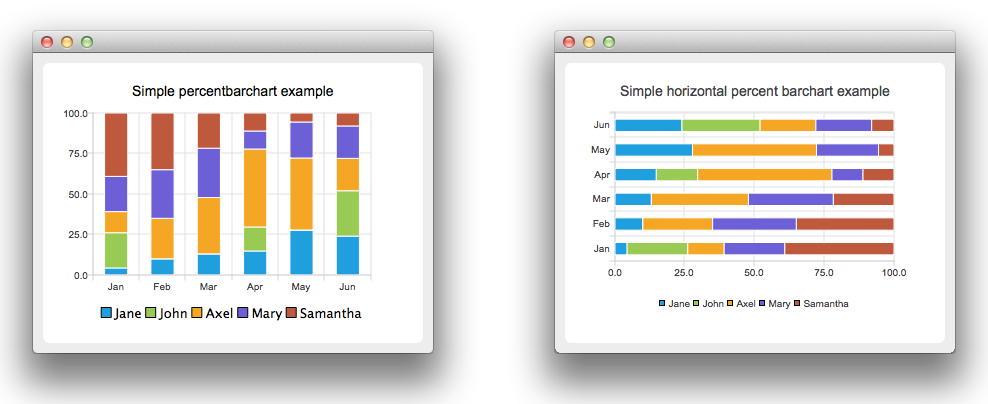
3. 柱状图
条形图以按类别分组的水平或垂直条形表示数据。QBarSet类和BarSet QML类型表示柱状图中的一组柱状。
QAbstractBarSeries类是所有栏系列类的抽象父类,AbstractBarSeries类型是栏系列类型的父类。序列类型决定了数据的呈现方式。
QBarSeries类和BarSeries QML类型将数据表示为按类别分组的竖条。类似地,QHorizontalBarSeries类和HorizontalBarSeries QML类型将数据表示为水平条。

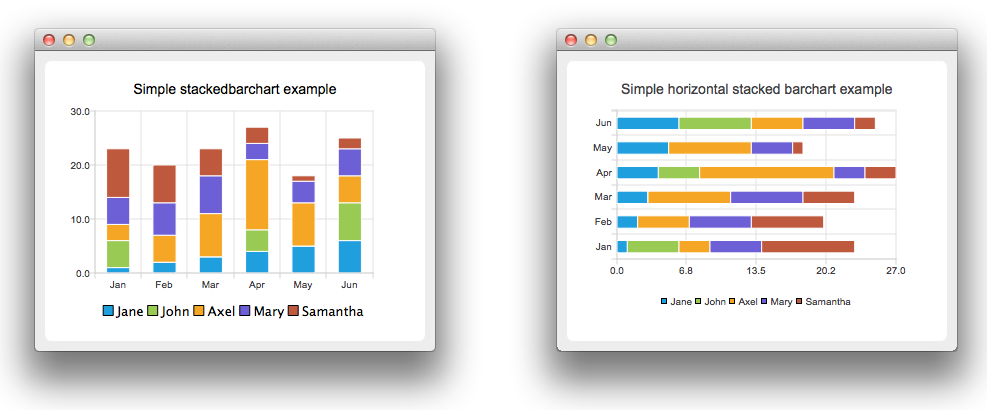
QStackedBarSeries类和StackedBarSeries类型将一系列数据表示为垂直堆叠的条,每个类别一个条。相应的水平类和类型分别是QHorizontalStackedBarSeries和HorizontalStackedBarSeries。

QPercentBarSeries类和PercentBarSeries QML类型以每个类别的百分比表示一系列分类数据。相应的水平类和类型分别是QHorizontalPercentBarSeries和HorizontalPercentBarSeries。

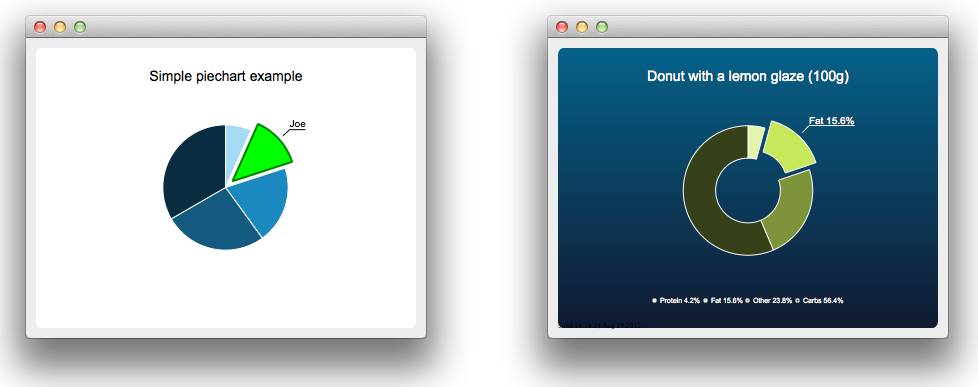
4. 饼图
饼图将数据表示为由饼图切片组成的饼图。饼是使用QPieSeries类或PieSeries QML类型实现的,饼片是使用QPieSlice类或PieSlice QML类型添加的。
通过指定洞的大小在0.0到1.0之间,可以将饼变成甜甜圈。

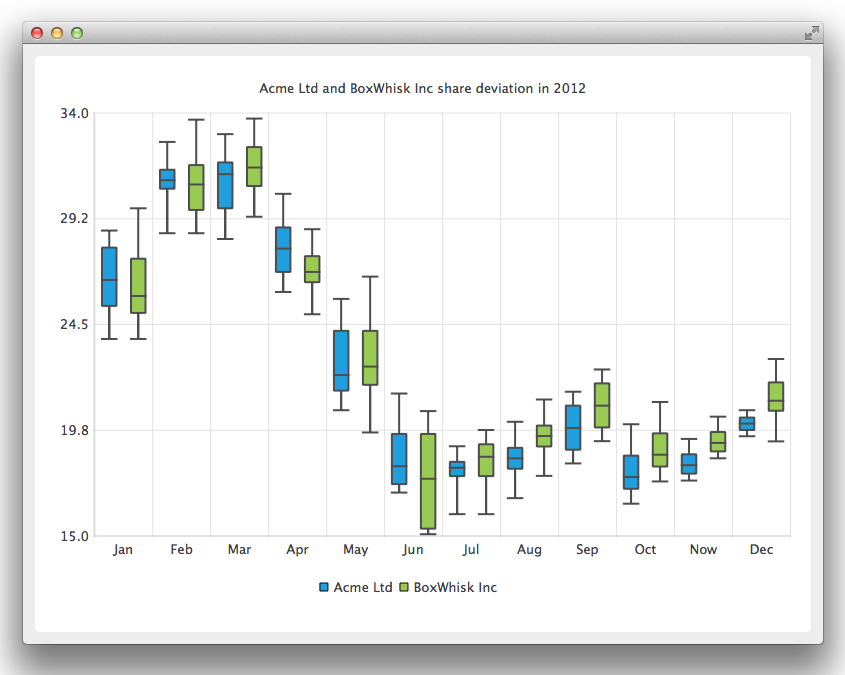
5. 盒须图
盒须图将数据表示为四分位数,扩展了显示值可变性的须。箱形图系列中的项目按类别分组,类似于条形图系列中的条形集。对于每个盒须项,指定了下限、下限四分位数、中位数、上限四分位数和上限极值。
盒须图是通过使用QBoxPlotSeries和QBoxSet类或BoxPlotSeries和BoxSet QML类型实现的。

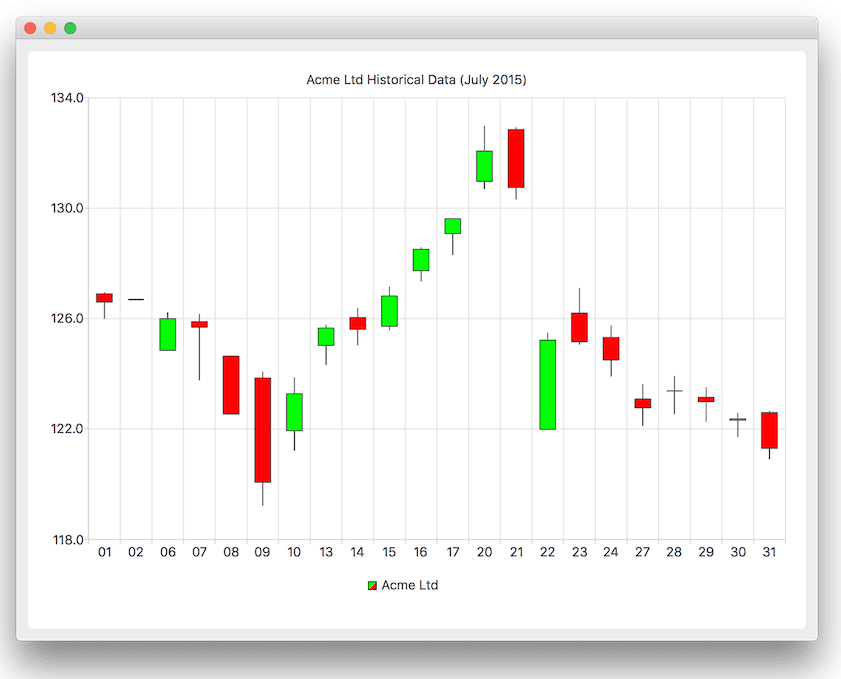
6. 烛台图表
烛台图以烛台的形式呈现一系列数据。

烛台图是通过使用QCandlestickSeries和QCandlestickSet类或CandlestickSeries和CandlestickSet QML类型实现的。
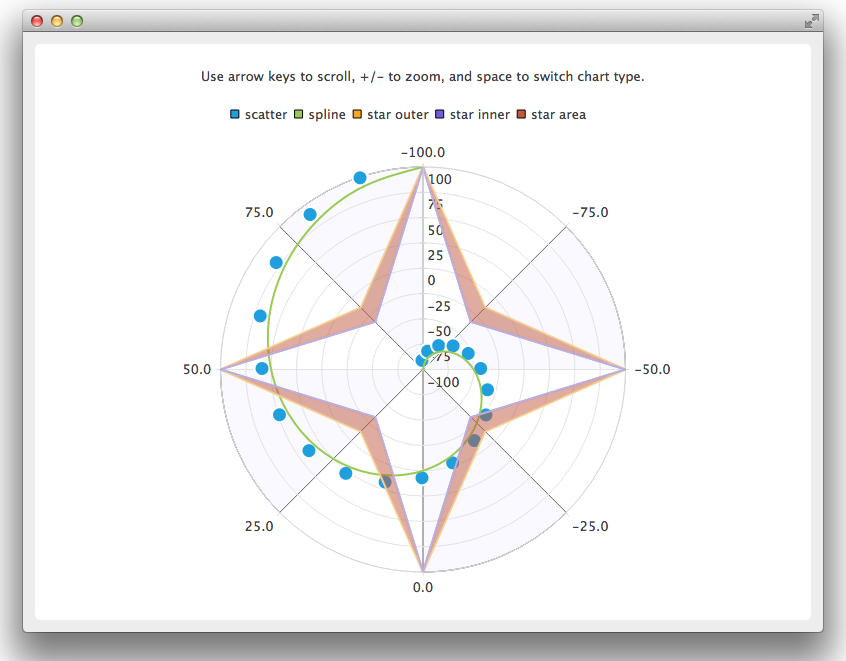
7. 星座图图表
极坐标图以圆形图形的形式显示数据,其中数据的位置基于图形中心(极点)的角度和距离。
QPolarChart类是QChart类的专门化。它支持直线、样条、区域和散点系列,以及它们支持的所有轴类型。轴既可以用作径向轴,也可以用作角轴。在QML中,对应的类型是PolarChartView。
有关更多信息,请参见极坐标图示例和Qml极坐标图。
#

三、坐标轴 Axes
Qt Charts支持以下坐标轴类型:
- 值轴
- 类别轴
- 条形类别轴
- 日期-时间轴
- 对数值轴
Qt Charts支持可以设置轴来显示带有标记、网格线和阴影的线。轴上的值画在标记的位置上。所有轴类型都是QAbstractAxis类或AbstractAxis QML类型的专门化。
坐标轴可以设置成刻度线、网格线和阴影线。坐标轴上的值绘制在刻度线的位置上。所有的轴类型都是QAbstractAxis类或AbstractAxis QML类型的特化。
值轴
将实际值添加到图表的轴上。它是使用QValueAxis类或ValueAxis QML类型实现的。
使用QCategoryAxis类或CategoryAxis QML类型实现
类别轴
。它有命名范围和可调范围宽度。
条形类别轴
类似于类别轴,但所有范围的范围宽度都相同。bar类别轴是使用QBarCategoryAxis类或BarCategoryAxis QML类型实现的。
日期-时间轴
将日期和时间添加到图表轴上。它是使用QDateTimeAxis类或DateTimeAxis QML类型实现的。
对数轴
向图表的轴添加对数刻度。对数标度是一种基于数量级的非线性标度,因此轴上的每个刻度都是前一个刻度乘以一个值。使用QLogValueAxis类或LogValueAxis QML类型实现对数轴。
可以为一个图表定义多个轴。坐标轴可以放在图表的上下左右。此外,轴可以是不同的类型。但是,不支持混合轴类型,这会导致不同的域,例如在同一方向上指定QValueAxis和QLogValueAxis。
四、图例
图例是一个显示图表图例的图形对象。图例对象不能被创建或删除,但是它们可以通过QChart类或ChartView QML类型被引用。当序列发生变化时,图例状态由QChart或ChartView更新。
图例可以位于图表的下方或上方,也可以位于图表的左侧或右侧。默认情况下,图例是附加到图表视图的,但它可以分离到一个可以自由移动的单独图形项。
可以隐藏图例中的单个标记,也可以隐藏整个图例。
图例标记可以通过使用QLegendMarker基类和每个序列类型的子类来修改:QAreaLegendMarker、QBarLegendMarker、QBoxPlotLegendMarker、QCandlestickLegendMarker和QXYLegendMarker。
五、与图表交互
用户可以通过以下方式与图表进行交互:动态地向图表添加值、深入聚焦数据、放大和缩小图表、滚动图表、单击图表中的项目或将鼠标悬停在图表上。
1. 动态绘制数据
可以
动态地向图表添加数据,并使图表视图自动滚动以显示新数据
。
2. 深入数据
例如,可以将下钻效果实现为条形图或饼状图。当用户在图表中选择项目时,将显示该项的更详细视图
例如,可以对条形图或饼图实现下钻效果。当用户在图表中选择一个项目时,将显示该项目的更详细视图。这是通过删除第一个序列并添加另一个序列来实现的。
3. 缩放和滚动
用户可以使用键盘进行缩放和滚动。它们可以使用方向键滚动图表,也可以使用正负键放大或缩小图表。此外,QRubberBand可以用来选择要放大的区域。
在触控设备上,手势可以用来移动和缩放。
4. 鼠标悬停
可以将槽连接到终端用户单击图表中的项或将鼠标悬停在图表上时发出的信号。这使您能够向图表中添加元素,如标注。
六、主题
主题是应用于图表的所有视觉元素的UI样式相关设置的内置集合,例如颜色、钢笔、画笔和字体系列,以及轴、标题和图例。

Qt图表具有以下预定义的主题:
- Light主题,这是默认主题
- 天蓝色的主题
- 黑暗的主题
- 砂褐色主题
- 自然颜色系统(NCS)蓝色主题
- 高反差主题
- 冰蓝色主题
- Qt的主题
可以通过更改颜色、钢笔、画笔和字体来定制主题。可以通过修改Qt Charts的源代码来添加新的主题
。
就是对那个坐标线和保存图的线进行设置。
注意:更改主题将覆盖之前应用于该系列的所有自定义。