在HTML中,我们经常会用表单进行用户信息的一些收集,然后提交给服务器进行处理。提交方式有get和post两种。
用户名:
密 码:
前端:
get和post两种提交方式的区别:
安全性。 get

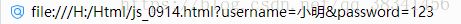
GET提交:

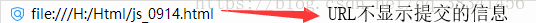
POST提交:

可提交内容大小限制。
GET的内容写在URL中,所以对提交信息的长度有限制,最多不能超多8KB个字符,如果信息太长,将被截去,从而导致意想不到的结果。
POST的内容被打包了,理论上编辑的内容是不受限制的,但建议不要超过64KB。
请求响应的速度。
GET的速度要快于POST,GET要求服务器立即请求处理