CSS学习
网页的三个部分:
- 结构(html)
- 表现(CSS)
- 行为(JavaScript)
使用CSS改变元素样式的三种方式
-
第一种方式(内联样式,行内样式)
在标签内部通过style属性设置元素样式,开发时不要使用内联样式
<body>
<p style="color: red; font-size: 50px;">少小离家老大回</p>
</body>
效果:

-
第二种方式(内部样式表)
将样式编写到head中的style标签里,然后通过CSS的选择器来选中元素并为其设置各种样式,可以同时为多个标签设置样式,修改时只需要修改一次
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p{color: red; font-size: 30px;}
</style>
</head>
<body>
<p style="color: blue; font-size: 50px;">少小离家老大回</p>
<p2>今天天气真不错</p2>
<p>落霞与孤鹜齐飞</p>
</body>
</html>
效果

由图可以看出:内部样式表对设置过属性的标签都有效,但如果同时存在内联样式和内部样式表时以内联样式为准
-
第三种方式(外部样式表)
可以将CSS样式编写为一种外部CSS文件,然后通过link标签引入外部CSS文件
将样式编写到外部CSS文件中,可以使用到浏览器的缓存机制,从而加快网页的加载速度,提高用户体验
代码
新建一个01.css
p{
color: blue;
font-size: 90px;
}
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="\web\css\01.css">
</head>
<body>
<p style="color: blue; font-size: 50px;">少小离家老大回</p>
<p2>今天天气真不错</p2>
<p>落霞与孤鹜齐飞</p>
<p>秋水共长天一色</p>
</body>
</html>
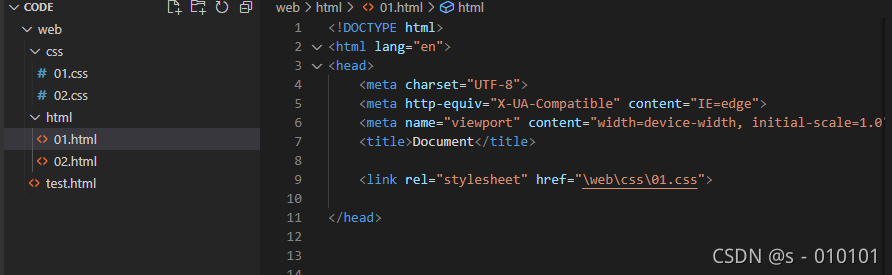
文件夹路径图

效果图

版权声明:本文为m0_46527751原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。