众所周知,无论什么东西,谁都希望努力做到最好,那么,在制作精美图片背景的同时,注解文字的摆放又成了问题,下面我将简单用transform的几个属性来做图片的动态提示效果
一、旋转rotate
用法:transform:rotate(360deg);
共一个参数“角度”,单位deg为度的意思,正数为顺时针旋转,负数为逆时针旋转,上述代码作用是顺时针旋转360度。

图1

图2
如图1、2,简单的样式就不说了,这里要提一句的是我用到的figure属性,它规定独立的流内容,比如说图像、图标、照片、代码等等,当我鼠标移动到图片上的时候会旋转出来一个矩形框,如图3

图3
二、缩放scale
用法:transform: scale(1.2.1.2) 或者 transform: scale(1.2, 1.2);
参数表示缩放倍数;
• 一个参数时:表示水平和垂直同时缩放该倍率
• 两个参数时:第一个参数指定水平方向的缩放倍率,第二个参数指定垂直方向的缩放倍率。

图4
写法和旋转写法是一样的,变换的只是它的属性和样式,图5是效果图

图5
三、倾斜skew
用法:transform: skew(90deg) 或者 transform: skew(90deg, 90deg);
参数表示倾斜角度,单位deg
• 一个参数时:表示水平方向的倾斜角度;
• 两个参数时:第一个参数表示水平方向的倾斜角度,第二个参数表示垂直方向的倾斜角度。
关于skew倾斜角度的计算方式表面上看并不是那么直观,需要说明的是skew的默认原点img是这个图片的中心点

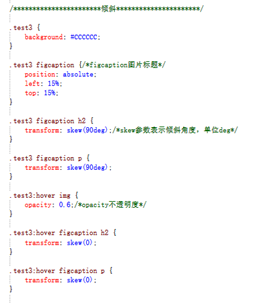
图6

图7

图8
不知道是我什么地方错了,图7文字提示被扭曲成了一条线,图8是效果图
四、移动translate
用法:transform: translate(-600px) 或者 transform: skew(-600px, 0px);
参数表示移动距离,单位px,
• 一个参数时:表示水平方向的移动距离;
• 两个参数时:第一个参数表示水平方向的移动距离,第二个参数表示垂直方向的移动距离。

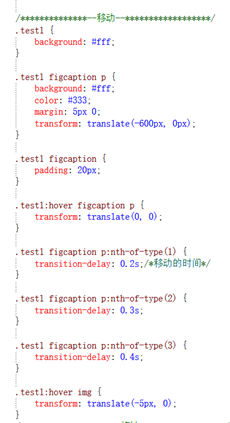
图9

图10
如图9所示,我还加入了文字提示框移动出现的时间,由于我做的是图片的动态文字提示,所以图10的效果图并没有看出什么不同,望体谅
以上是我对transform几个属性的简述,如果有表述得不对的地方,需要进步的地方,欢迎指点。下次我会更加注意,做一篇更好的文章!