1. 首先下载与系统(32/64)对应的Jdk,Eclipse, Nodejs安装,其中Jdk,NodeJs安装完成后最好添加到系统的 Path环境变量中。
使用node -v检查是否正确安装。

2. 安装Nodeclipse插件
直接在线安装 http://www.nodeclipse.org/updates/。
安装时只需选择nodeclipse选项安装即可。
注意:当安装最新版本的插件可能会在执行node application时报错,解决办法如下:
Try going to Window -> Preferences -> Nodeclipse and unchecking the box that says “find node on PATH…”. Then make sure the “Node.js path” below is set to the location of the node.exe file (for me it was C:\Program Files (x86)\nodejs\node.exe).
Name: nodeclipse
Location: http://www.nodeclipse.org/updates

3.javascript编辑插件 — VJET
Name:VJET
Location: http://download.eclipse.org/vjet/updates-0.10
包含的全部选择即可。
4.google V8插件(调试必备)
Name:googleV8
Location: http://chromedevtools.googlecode.com/svn/update/dev/
包含的也可以全部选择。
5. 安装supervisor
它会自动更新新的代码修改到服务器中,并不需要你手动的重启Server。
安装完成后需要修改nodeclipse的Node.js path,如将C:\Program Files (x86)\nodejs\node.exe改成 C:\Users\weistar\AppData\Roaming\npm\supervisor.cmd
6. 安装Express
使用熟悉的npm install -g express命令安装,但是,安装成功之后居然提示express不是内部或外部命令,然后 卸载: npm uninstall -g express,并使用指定版本安装: npm install -g express@3.5.0
查看版本: express -V
最新express4.x版本中将命令工具分家出来了(项目地址:https://github.com/expressjs/generator),所以我 们还需要安装一个命令工具,命令如下:
npm install -g express-generator
然后又卸载旧版并重装最新版的Express,并创建工程测试。
使用express创建一个工程:
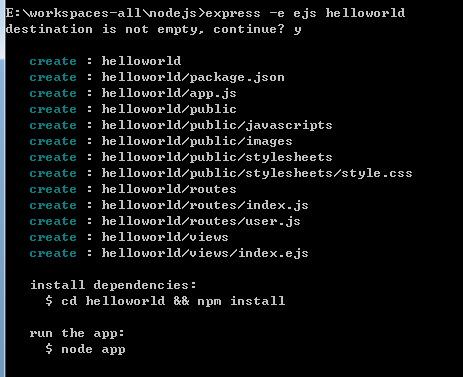
express helloworld 注意可选择模板创建,如express -e ejs helloworld
新版本中命令发生了一些改变, 创建好project之后还需要用npm进行添加依赖和启动:
cd helloworld
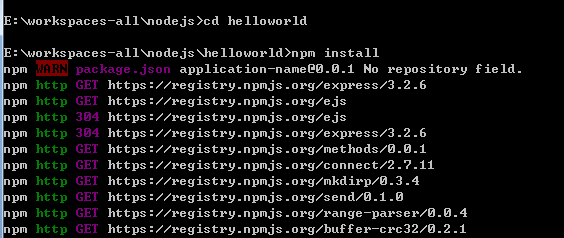
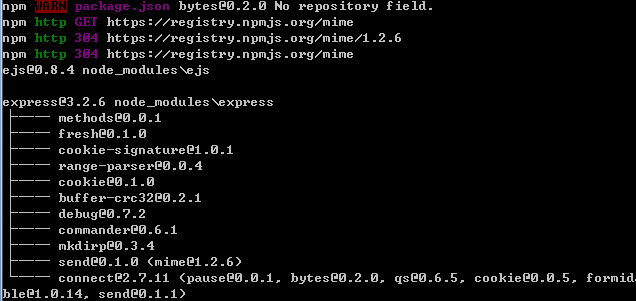
npm install 安装所有依赖
npm start 运行应用
然后新创建的helloworld就已经运行在3000端口上,访问地址:http://localhost:3000
注意:
用express创建后的project一定要使用npm install在project目录下添加依赖才可以运行;
运行应用不 再是node app.js而是npm start。
7. 使用Eclipse创建Express工程
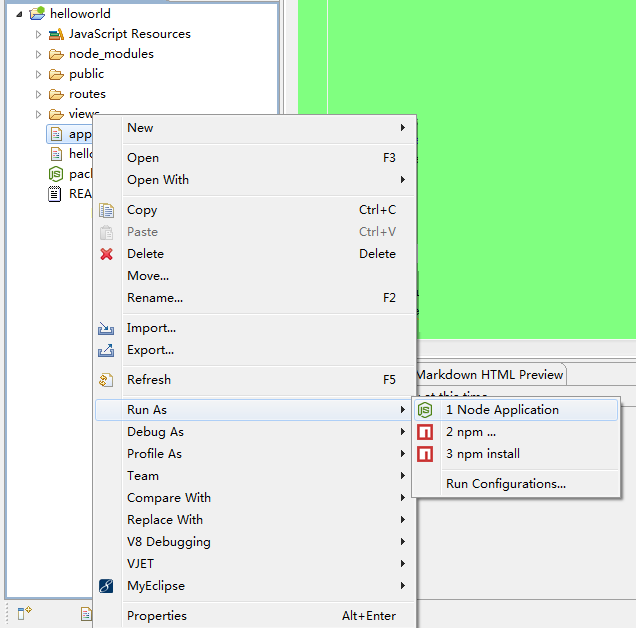
右键菜单中选择Node.js Express Project创建一个Express工程,可选择相关模板,默认为Jade,在创建的时 候,Eclipse会自动安装所有依赖,右击app.js选择Run as》Node Application启动即可。
在浏览器中输入http://localhost:3000查看效果。
1) New》Node Project,命名为helloworld。
2) 打开 cmd 切换到helloworld 目录的上级目录,输入 express -e ejs helloworld(注意 express 3.* 中 安装 ejs 不再是 -t 而是 -e)。
3) 切换到helloworld目录下,输入npm install 安装所需模块,
……
4)刷新Eclipse中的工程,看到效果如下图所示:
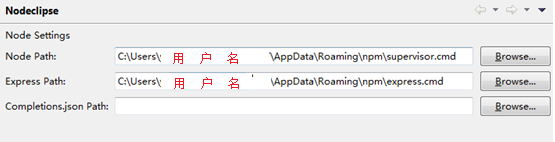
8. 配置Eclipse的Nodeeclipse属性。
选择Windows》Preferences》Nodeeclipse,
NodePath:选择supervisor的路径,默认在npm下,
注意,此处一定要选择supervisor的路径,如果选择 Node.exe的路径,则修改代码后不会自动生效。
ExpressPath:选择Express的路径,默认在npm下。
9. 运行
选择启动的js,Run as》Node Application即可

10. 验证自动
生效
在浏览器中输入http://localhost:3000,显示如下图。
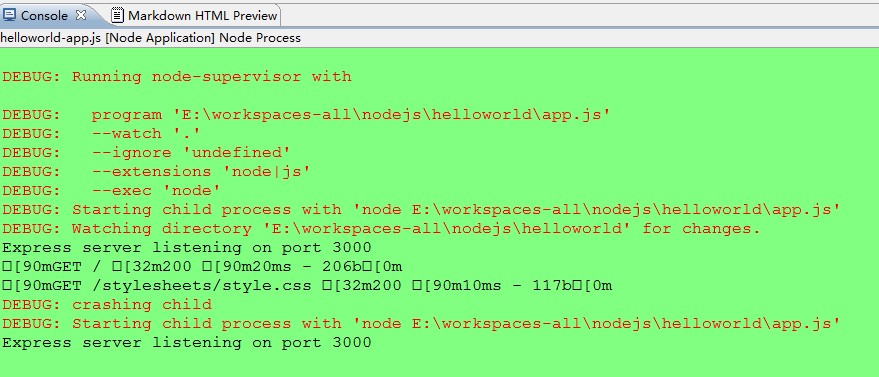
在app.js的空白处打空格,然后保存,可以看到自动生效的信息如下图:说明已自动生效。