

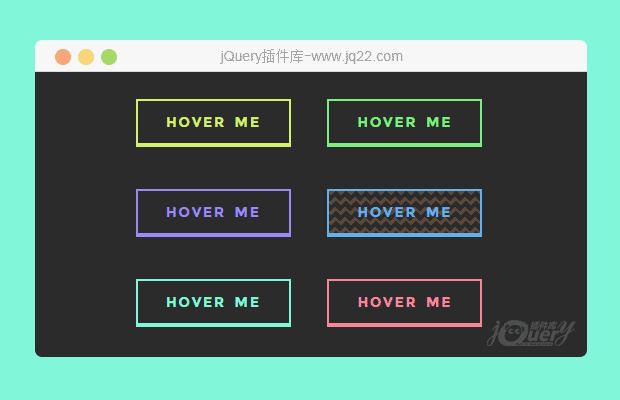
插件描述:这是一组效果非常酷的鼠标滑过按钮背景动画特效。该特效中,当鼠标滑过按钮时,使用CSS3 animation来动画backgroundsize和backgroundposition属性,来制作各种背景动画效果。
简要教程
这是一组效果非常酷的鼠标滑过按钮背景动画特效。该特效中,当鼠标滑过按钮时,使用CSS3 animation来动画background-size和background-position属性,来制作各种背景动画效果。
使用方法
HTML结构
该按钮效果使用标准的组件来制作。Hover me
CSS样式
首先为按钮设置通用样式。将按钮的背景去除,设置2像素的实线边框,并将底部边框设置为4个像素。通过padding来设置按钮的尺寸,并为按钮的文字颜色设置平滑动画过渡效果。.btn {
background: none;
border: 2px solid;
border-bottom-width: 4px;
font: inherit;
letter-spacing: inherit;
margin: 1em;
padding: 1em 2em;
text-transform: inherit;
-webkit-transition: color 1s;
transition: color 1s;
}
在第一种按钮背景动画中,按钮的背景使用2个渐变图层来制作。当鼠标滑过按钮时执行halftone帧动画,该动画修改按钮的background-size属性。它缩小了背景图片的尺寸,使所有的圆点连成一片。.btn-1 {
color: #9c89f7;
}
.btn-1:hover {
-webkit-animation: halftone 1s forwards;
animation: halftone 1s forwards