Hexo博客插入图片浏览器显示问题
解决办法
-
将Hexo目录下的配置文件_config.yml里的psot_asset_folder:设置为true。

-
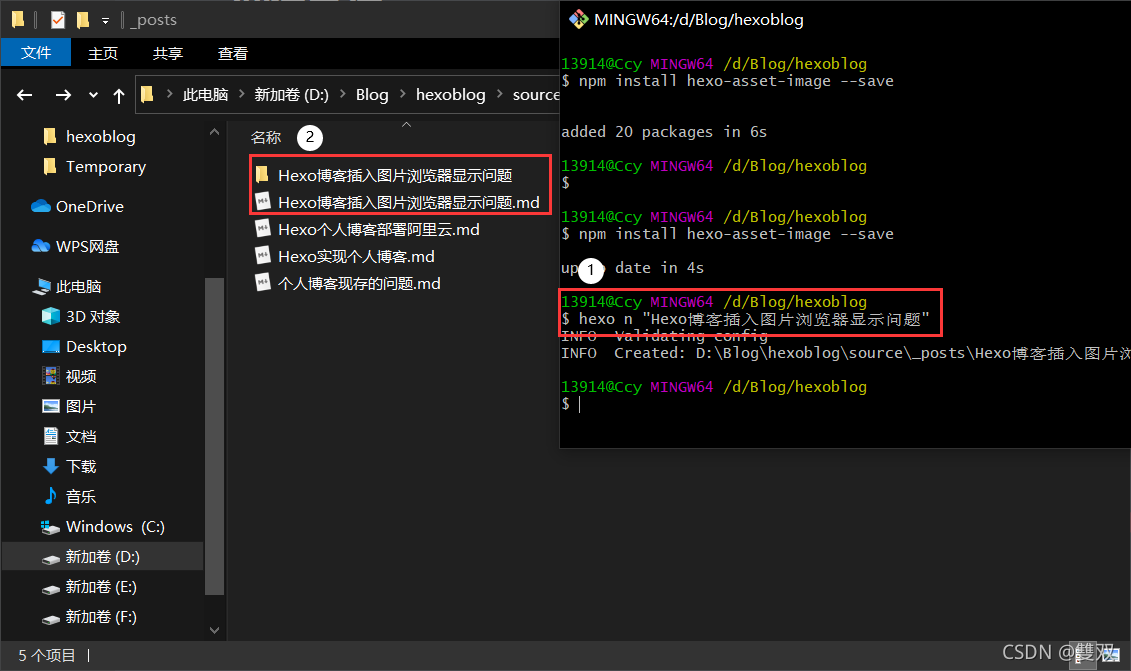
在Hexo目录下执行:
npm install hexo-asset-image --save -
执行
hexo n
"博客名"
生成博客,此时在_post目录会生成与博客同名的文件夹。

-
重点来了
,将博客需要使用的图片移动到文件夹中,然后在博客中使用Markdown的格式引用,好多文章hexo引用本地图片的方法几乎都是:
![(图片描述)(生成与博客同名的文件夹/图片名.jpg)]
,这样是不对的,正确的应该是如下所示,把前面的文件夹名称删去,这样的弊端是本地编辑是无法查看图片的但是部署到远端上是可以正常查看的。



版权声明:本文为goddessccy原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。