这个报错是
热更新
引入的组件导致的,重新卸载安装react-hot-loader即可
1.
先把react
-hot-loader依赖注释掉,运行npm i,
2.再重新安装热更新:运行npm i react-hot-loader -save
那我是在什么情况产生该问题的呢?
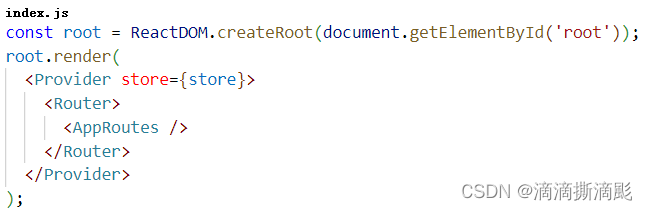
我是先引入react-router-dom路由并配置好路由配置

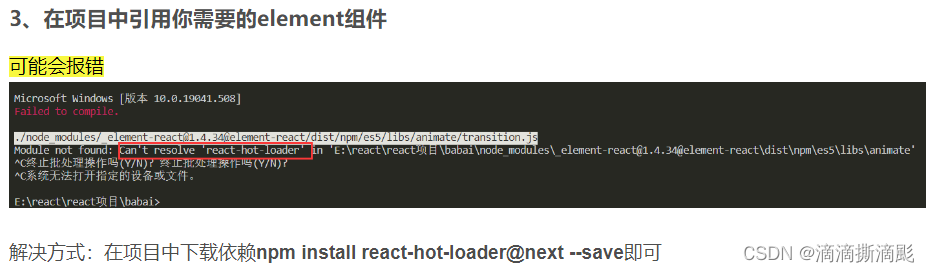
再引入element-react依赖到react项目,其中依赖react-hot-loader:

参考上面文章运行
npm install react-hot-loader@next –save
命令,虽然项目能正常启动,但控制台一直显示《The <Router /> component appears to be a function component that returns报错》,
我一开始还以为是router跟redux,axios,element-react框架冲突,经排查发现只router跟element-react引用有问题,只要我一引用element-react使用就报错,然后就去一一对element-react相关依赖才行重新卸载安装一遍,试到
react-hot-loader
才发现该报错是
热更新
引入的组件导致的!
小小一个依赖问题,给我整了好几天!服了!刚接触react,有什么不对的地方有请多多指教!