组件间通讯
(1)输入属性@Input

Tips:子组件属性的改变不会影响到父组件
如下,子组件中stockCode属性发生变化不会引起父组件stock属性的变化
![]()
(2)输入属性@Output
子组件ts
import { Component, OnInit, Output } from ‘@angular/core’;
import { EventEmitter } from '@angular/core';
const STOCK_CODE = "IBM";
@Component({
selector: 'app-price-quote-inner',
templateUrl: './price-quote-inner.component.html',
styleUrls: ['./price-quote-inner.component.css']
})
export class PriceQuoteInnerComponent implements OnInit {
price: number = 0;
//在子组件的控制器中定义了EventEmitter属性,并为该属性添加@Output装饰器
//EventEmitter能够向外部组件发送信息,即触发外部组件的一个事件,外部组件可以监听该事件,@Output中的内容表示事件的名称
@Output("priceChange")
lastPrice: EventEmitter<PriceQuote> = new EventEmitter<PriceQuote>();
constructor() { }
ngOnInit() {
//每个1秒钟改变1次价格,并向外部发送该价格信息
//这里向外部发送了一个PriceQuote类型的变量
setInterval(() => {
const price = Math.random() * 10;
this.price = price;
this.lastPrice.emit(new PriceQuote(STOCK_CODE, price));
}, 1000);
}
}
export class PriceQuote {
constructor(public stockCode: string,
public price: number) {};
}
父组件ts
import { Component, OnInit } from '@angular/core';
import { PriceQuote } from '../price-quote-inner/price-quote-inner.component';
@Component({
selector: 'app-price-quote-outer',
templateUrl: './price-quote-outer.component.html',
styleUrls: ['./price-quote-outer.component.css']
})
export class PriceQuoteOuterComponent implements OnInit {
price: number = 0;
constructor() { }
ngOnInit() {
}
//监听子组件发送信息的方法
//传入的参数event即为子组件发送的内容
priceChangeHandler(event: PriceQuote) {
this.price = event.price;
}
}
父组件HTML
<!-- 监听通过在子组件中定义好的事件名称priceChange,通过priceChangeHandler处理事件的内容 -->
<app-price-quote-inner (priceChange)="priceChangeHandler($event)"></app-price-quote-inner>
<p>
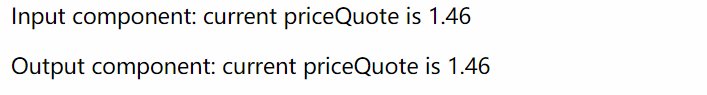
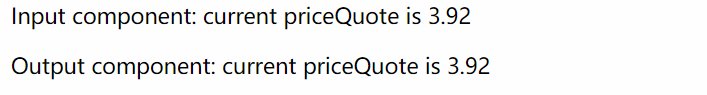
Parent component: current priceQuote is {{price | number:"1.2-2"}}
</p>
效果如下

(3)中间人模式
中间人模式是一种设计模式,用于解耦组件间的通讯,可以通过父组件可service等方式对多个组件间的通讯进行解耦
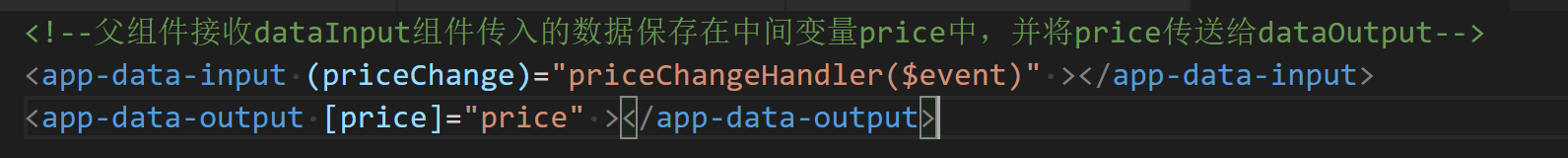
当统一个父组件中的两个子组件需要进行通讯时,可以通过父组件监听发送方子组件发送的消息并把消息传递给接收方子组件的方式对两个子组件进行解耦。此时两个子组件都可以不需要知道彼此的存在,提高组件间的可重用性。


(4)父组件既可向子组件传递数据,也可调用子组件的api
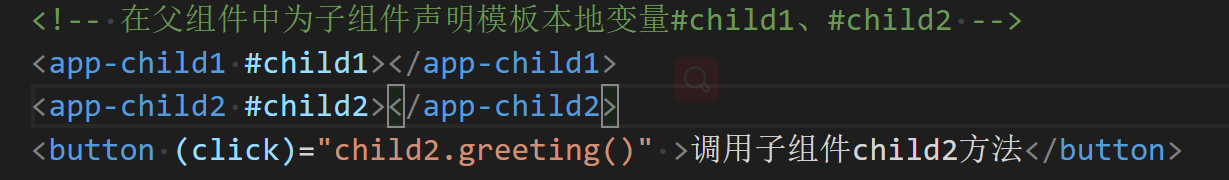
1、在模板中调用

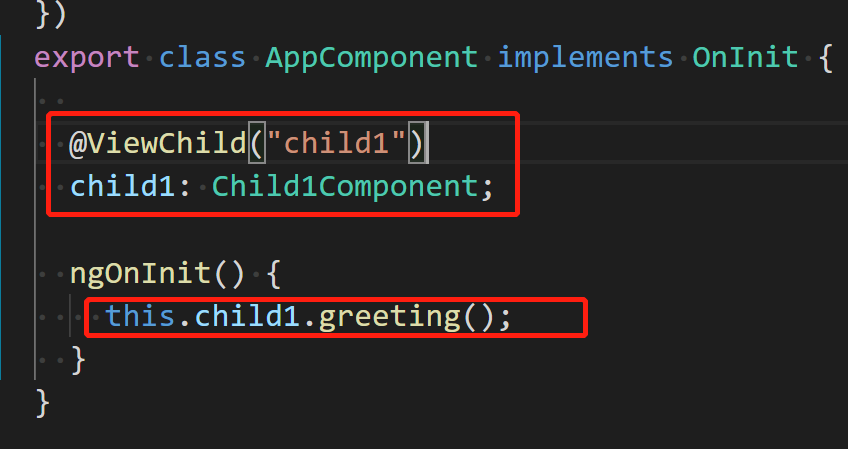
2、在控制器中调用

转载于:https://www.cnblogs.com/arul/p/10365711.html