Nginx入门
前言:本篇文章是作者在B站学习nginx视频的笔记
视频传送门:
https://www.bilibili.com/video/BV1zJ411w7SV?from=search&seid=8613744676803918016
内容概览
1、nginx简介
(1)介绍nginx的应用场景和具体可以做什么事情
(2)介绍什么是反向代理
(3)介绍什么是负载均衡
(4)介绍什么是动静分离
2、nginx安装
(1)介绍nginx在linux系统中如何进行安装
3、nginx常用的命令和配置文件
(1)介绍nginx启动、关闭、重新加载命令
(2)介绍nginx的配置文件
4、nginx配置实例-反向代理
5、nginx配置实例-负载均衡
6、nginx配置实例-动静分离
7、nginx原理与优化参数配置
第1 章 Nginx 简介
1.1 Nginx概述
Nginx (“engine x”)是一个高性能的 HTTP 和反向代理服务器 特点是占有内存少,并发能力强,事实上 nginx 的并发能力确实在同类型的网页服务器中表现较好,中国大陆使用 nginx网站用户有:百度、京东、新浪、网易、腾讯、淘宝等
1.2 Nginx 作为 web 服务器
Nginx可以作为静态页面的 web 服务器,同时还支持 CGI 协议的动态语言,比如 pe rl 、 php等。但是不支持 java 。 Java 程序只能通过与 tomcat 配合完成。 Nginx 专为性能优化而开发,性能是其最重要的考量 实现上非常注重效率 ,能经受高负载的考验 有报告表明能支持高达 50,000 个并发连接数。
https://lnmp.org/nginx.html
1.3正向代理
Nginx不仅可以做反向代理,实现负载均衡。还能用作正向代理来进行上网等功能。
正向代理:如果把局域网外的Internet 想象成一个巨大的资源库,则局域网中的客户端要访问 Internet ,则需要通过代理服务器来访问,这种代理服务就称为正向代理。
1.4反向代理
反向代理,其实客户端对代理是无感知的,因为客户端不需要任何配置就可以访问,我们只需要将请求发送到反向代理服务器,由反向代理服务器去选择目标服务器获取数据后,在返回给客户端,此时反向代理服务器和目标服务器对外就是一个服务器,暴露的是代理服务器
地址,隐藏了真实服务器 IP 地址。
1.5负载均衡
客户端发送多个请求到服务器,服务器处理请求,有一些可能要与数据库进行交互,服务器处理完毕后,再将结果返回给客户端。 这种架构模式对于早期的系统相对单一,并发请求相对较少的情况下是比较适合的,成本也低。但是随着信息数量的不断增长,访问量和数据量的飞速增长,以及系统业务的复杂度增加,这种架构会造成服务器相应客户端的请求日益缓慢,并发量特别大的时候,还容易造成服务器直接崩溃。很明显这是由于服务器性能的瓶颈造成的问题,那么如何解决这种情况呢?
我们首先想到的可能是升级服务器的配置,比如提高CPU执行频率,加大内存等提高机器的物理性能来解决此问题,但是我们知道摩尔定律的日益失效,硬件的性能提升已经不能满足日益提升的需求了。最明显的一个例子,天猫双十一当天,某个热销商品的瞬时访问量是极其庞大的,那么类似上面的系统架构,将机器都增加到现有的顶级物理配置,都是不能够满足需求的。那么怎么办呢?
上面的分析我们去掉了增加服务器物理配置来解决问题的办法,也就是说纵向解决问题的办法行不通了,那么横向增加服务器的数量呢?这时候集群的概念产生了,单个服务器解决不了,我们增加服务器的数量,然后将请求分发到各个服务器上,将原先请求集中到单个服务器上的情况改为将请求分发到多个服务器上,将负载分发到不同的服务器,也就是我们所说的负载均衡


2.2 安装 nginx
第一步,
安装 pcre
wget http://downloads.sourceforge.net/project/pcre/pcre/8.37/pcre8.37.tar.gz
解压文件,
./configure完成后,回到 pcre 目录下执行 make
再执行make install
第二步,安装 openssl
第三步,安装 zlib
yum -y install make zlib zlib-devel gcc-c++ libtool openssl openssl devel

第四步安装 nginx
1、 解压缩 nginx xx.tar.gz 包。
2、 进入解压缩目录 执行 ./configure 。
3、 make && make install
查看开放的端口号
firewall-cmd --list-all
设置开放的端口号
firewall-cmd --add-service=http --permanent 格式
sudo firewall-cmd --add-port=80/tcp --permanent 添加80端口(nginx默认80端口)
重启防火墙
firewall-cmd --reload
总结:
nginx 安装
1.安装依赖
1.安装gcc
yum -y install gcc
2.安装pcre、pcre-devel
yum install -y pcre pcre-devel
3.安装zlib
yum install -y zlib zlib-devel
4.安装openssl
yum install -y openssl openssl-devel
2.获取nginx压缩包
wget http://nginx.org/download/nginx-1.9.9.tar.gz
解压
tar -zxvf nginx-1.9.9.tar.gz
3.进入到nginx-1.9.9目录中
使用以下三个命令
./configure
make && make install
进入nginx的目录 /usr/local/nginx/sbin 里面有启动nginx的脚本
./nginx 启动nginx服务
ps -ef | grep nginx 查看nginx进程是否启动
第3 章 nginx 常用的命令和配置文件
3.1 nginx 常用的命令
(1 )启动命令
在/usr/local/nginx/sbin 目录下执行
./nginx
(2 )关闭命令
在/usr/local/nginx/sbin 目录下执行
./nginx-s stop
(3) 重新加载命令
在/usr/local/nginx/sbin 目录下执行
./nginx-s reload
命令总结:
进入nginx的目录 /usr/local/nginx/sbin
1.查看nginx的版本号
./nginx -v
2.查看nginx进程是否启动
ps -ef | grep nginx
3.启动nginx
./nginx
4.关闭nginx
./nginx -s stop
5.重新加载nginx
配置文件更改之后,需要重新加载
./nginx -s reload
3.2 nginx.conf 配置文件
nginx 安装目录下,其默认的配置文件都放在这个目录的 conf 目录下,而 主配置文件
nginx.conf 也在其中,后续对 nginx 的使用基本上都是对此配置文件进行相应的修改

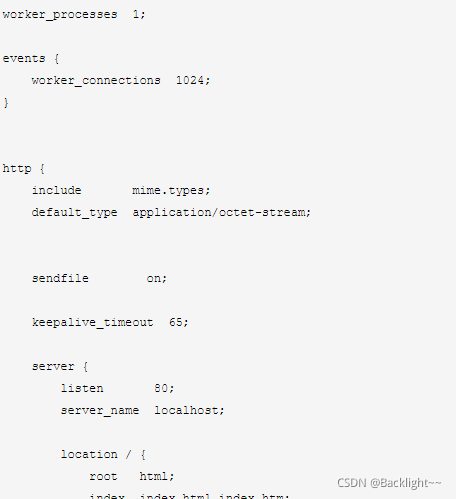
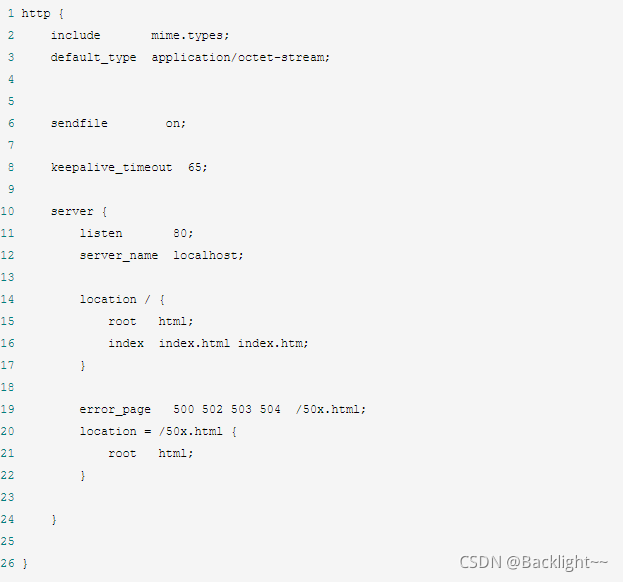
配置文件中有很多 开头的表示注释内容,我们去掉所有以 # 开头的段落,精简之后的
内容如下:

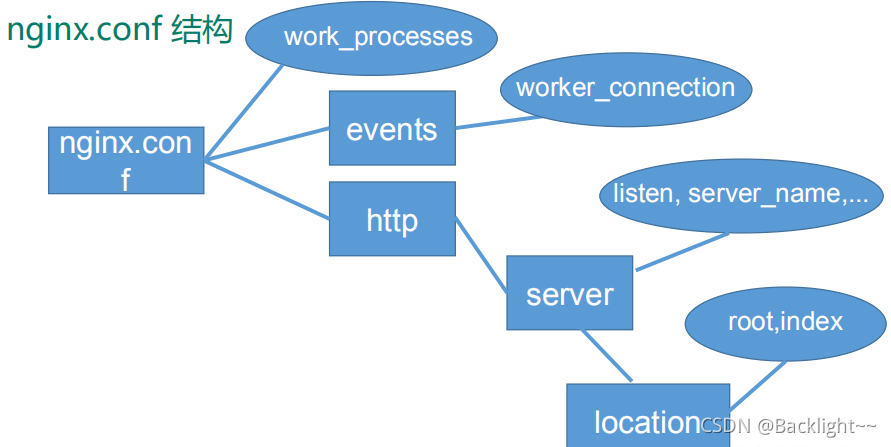
根据上述文件,我们可以很明显的将 nginx.conf 配置文件分为三部分:
第一部分:全局块
从配置文件开始到 events 块之间的内容,主要会设置一些影响nginx 服务器整体运行的配置指令,主要包括配置运行 Nginx 服务器的用户(组)、允许生成的 worker process 数,进程 PID 存放路径、日志存放路径和类型以及配置文件的引入等。
比如上面第一行配置的:

这是 Nginx 服务器并发处理服务的关键配置,worker_processes 值越大,可以支持的并发处理量也越多,但是会受到硬件、软件等设备的制约
第二部分:events块
比如上面的配置:

events 块涉及的指令主要影响 Nginx 服务器与用户的网络连接,常用的设置包括是否开启对多 work process 下的网络连接进行序列化,是否允许同时接收多个网络连接,选取哪种事件驱动模型来处理连接请求,每个 word process 可以同时支持的最大连接数等。
上述例子就表示每个 work process 支持的最大连接数为 1024.
这部分的配置对 Nginx 的性能影响较大,在实际中应该灵活配置。
第三部分:http块

这算是 Nginx 服务器配置中最频繁的部分,代理、缓存和日志定义等绝大多数功能和第三方模块的配置都在这里。
需要注意的是:http 块也可以包括 http全局块、server 块。
①、 http 全局块
http全局块配置的指令包括文件引入、MIME-TYPE 定义、日志自定义、连接超时时间、单链接请求数上限等。
②、 server 块
这块和虚拟主机有密切关系,虚拟主机从用户角度看,和一台独立的硬件主机是完全一样的,该技术的产生是为了节省互联网服务器硬件成本。
每个 http 块可以包括多个 server 块,而每个 server 块就相当于一个虚拟主机。
而每个 server 块也分为全局 server 块,以及可以同时包含多个 locaton 块。
1、全局 server 块
最常见的配置是本虚拟机主机的监听配置和本虚拟主机的名称或IP配置。
2、location 块
一个 server 块可以配置多个 location 块。
这块的主要作用是基于 Nginx 服务器接收到的请求字符串(例如 server_name/uri-string),对虚拟主机名称(也可以是IP别名)之外的字符串(例如 前面的 /uri-string)进行匹配,对特定的请求进行处理。地址定向、数据缓存和应答控制等功能,还有许多第三方模块的配置也在这里进行。
第4 章 nginx 配置实例 反向代理
4.1 反向代理实例一
实现效果:使用 nginx 反向代理,访问 www.123.com 直接跳转到 127.0.0.1:8080
4.1 .1 实验代码
1) 启动一个 tomcat ,浏览器地址栏输入 127.0.0.1:8080 ,出现如下界面

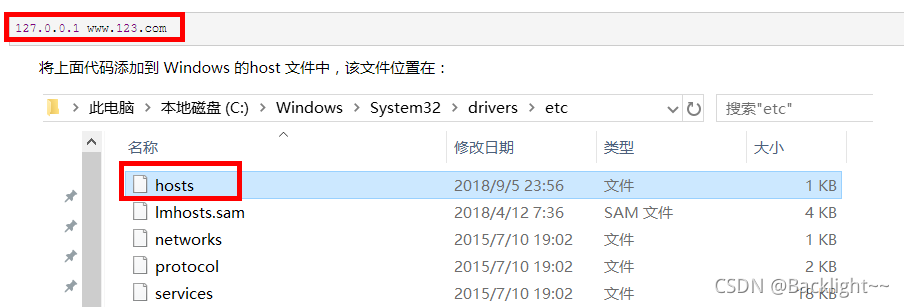
2) 通过修改本地 host 文件,将 www. 123 .com 映射到 127.0.0.1

配置完成之后,我们便可以通过 www.123.com:8080 访问到第一步出现的 Tomcat初始界面。那么如何只需要输入 www.123.com 便可以跳转到 Tomcat初始界面呢?便用到 nginx的反向代理。
3) 在 nginx.conf 配置文件中增加如下配置

如上配置,我们监听80端口,访问域名为www.123.com,不加端口号时默认为80端口,故访问该域名时会跳转到127.0.0.1:8080路径上。在浏览器端输入 www.123.com 结果如下:

4.2反向代理实例二
实现效果:使用 nginx 反向代理, 根据访问的路径跳转到不同端口的服务中
nginx 监听端口为 9001
访问 http://127.0.0.1:9001/edu/ 直接跳转到 127.0.0.1:808 1
访问 http://1 27.0.0.1:9001/vod/ 直接跳转到 127.0.0.1:808 2
4.2.1实验代码
第一步,准备两个 tomcat ,一个 8001 端口,一个 8002 端口,并准备好测试的页面
第二步,修改 nginx 的配置文件
在http 块中添加 server{}


location 指令说明
该指令用于匹配 URL。 语法如下:
1、= :用于不含正则表达式的 uri 前,要求请求字符串与 uri 严格匹配,如果匹配成功,就停止继续向下搜索并立即处理该请求。 2、~:用于表示 uri 包含正则表达式,并且区分大小写。 3、~
:用于表示 uri 包含正则表达式,并且不区分大小写。 4、^~:用于不含正则表达式的 uri 前,要求 Nginx 服务器找到标识 uri 和请求字符串匹配度最高的 location 后,立即使用此 location 处理请求,而不再使用 location 块中的正则 uri 和请求字符串做匹配。 注意:如果 uri 包含正则表达式,则必须要有 ~ 或者 ~
标识。
总结:
1.反向代理实例1:
1.实现效果
打开浏览器,在浏览器地址栏输入地址,跳转linux系统tomcat主页面
2.准备工作
1.nginx安装
2.安装tomcat,默认端口8080
1.去官网下载压缩包,以tar.gz结尾
2.上传到云服务器上
3.tar -zxvf 解压
4.进入到解压后的文件夹中,再进入bin目录下
5.使用./startup.sh启动tomcat
6.使用如下命令查看日志
tail -f catalina.out
3.对外开放8080端口(云服务器需要进入云服务器控制台,添加安全组,开放8080端口)
firewall-cmd --add-port=8080/tcp --permanent
然后重启防火墙:firewall-cmd --reload
查看已经开放的端口号
firewall-cmd --list-all
4.在windows系统中通过浏览器访问tomcat服务器
3.具体配置
1.在windows系统的hosts文件中,进行域名和ip对应的关系的配置
hosts文件路径:C:/Windows/System32/drivers/etc/hosts
在文件末尾添加如下格式内容
ip地址 域名 # ip地址和域名之间有空格
2.在nginx进行请求转发的配置(反向代理)
1.将server块中的server_name更改成服务器的ip地址
2.在server块的location块添加proxy_pass代码
比如:proxy_pass http://127.0.0.1:8080;
意思即:将发给该location的请求转发给http://127.0.0.1:8080
2.反向代理实例2
1.实现效果
使用nginx反向代理,根据访问的路径跳转到不同的端口服务中
2.准备工作
1.准备两个tomcat服务器,一个8080端口,一个8081端口
准备两个文件夹,文件夹里面的内容就是tomcat的内容
进入配置文件中,更改占用的端口为8081
配置文件名为:tomcat/conf/server.xml
将connector port改为8081,其他端口改成未被占用的端口号即可
2.准备测试页面
3.具体配置
1.找到nginx配置文件,进行反向代理配置
2.开放端口
3.反向代理过程分析
比如nginx.conf有如下配置
server {
listen 80;
server_name 121.41.89.89;
location / {
root html;
index index.html index.htm;
}
location ~ /edu/ {
proxy_pass http://127.0.0.1:8080;
root html;
index index.html index.htm;
}
location ~ /vod/ {
proxy_pass http://127.0.0.1:8081;
root html;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
127.0.0.1:8080 和 127.0.0.1:8081上面各自运行着一个tomcat
8080上的tomcat的webapps中有文件edu/a.html
8081上的tomcat的webapps中有文件vod/b.html
现在如果访问121.41.89.89/edu/a.html,nginx处理过程如下
1.80端口受到请求/edu/a.html
2.将请求/edu/a.html转发给http://127.0.0.1:8080
3.实际上访问的是http://127.0.0.1:8080/edu/a.html
现在如果访问121.41.89.89/vod/b.html,nginx处理过程如下
1.80端口受到请求/vod/b.html
2.将请求/vod/b.html转发给http://127.0.0.1:8081
3.实际上访问的是http://127.0.0.1:8081/vod/b.html
第5 章 nginx 配置实例-负载均衡
实现效果: 配置负载均衡
在浏览器地址栏中输入http://192.168.6.11/edu/a.html,实现既访问8080端口又访问8081端口
5.1实验代码
1)准备两台tomcat服务器,一台8080,一台8081
在两台tomcat的webapps目录中,创建名称为edu的文件夹,在文件夹中创建页面a.html
但是8080中的a.html的内容是8080
8081中的a.html的内容是8081
2) 在 nginx.conf 中进行配置
1.在http块中添加
upstream myserver{
server 121.41.89.89:8080;
server 121.41.89.89:8081;
}
2.将location中的proxy_pass改为:http://myserver;

随着互联网信息的爆炸性增长,负载均衡(load balance )已经不再是一个很陌生的话题顾名思义,负载均衡即是将负载分摊到不同的服务单元,既保证服务的可用性,又保证响应足够快,给用户很好的体验。快速增长的访问量和数据流量催生了各式各样的负载均衡产品,
很多专业的负载均衡硬件提供了很好的功能,但却价格不菲,这使得负载均衡软件大受欢迎,nginx 就是其中的一个,在 linux 下有 Nginx 、 LVS 、 Haproxy 等等服务可以提供负载均衡服务,而且 Nginx 提供了几种分配方式 策略
1、轮询(默认)
每个请求按时间顺序逐一分配到不同的后端服务器,如果后端服务器down掉,能自动剔除。
2、weight
weight
代表权 重默认为 1, 权重越高被分配的客户端越多
指定轮询几率,weight和访问比率成正比,用于后端服务器性能不均的情况。 例如:
upstream server_pool{
server 192.168.5.21 weight=10;
server 192.168.5.22 weight=10;
}
3、ip_hash
每个请求按访问ip的hash结果分配,这样每个访客固定访问一个后端服务器,可以解决session的问题。 例如:
upstream server_pool{
ip_hash; server 192.168.5.21:80;
server 192.168.5.22:80;
}
4、fair(第三方)
按后端服务器的响应时间来分配请求,响应时间短的优先分配。
upstream server_pool{
server 192.168.5.21:80;
server 192.168.5.22:80;
fair;
}
第6 章 nginx 配置实例-动静分离
Nginx 动静分离简单来说就是把动态跟静态请求分开,不能理解成只是单纯的把动态页面和静态页面物理分离。严格意义上说应该是动态请求跟静态请求分开,可以理解成使用Nginx 处理静态页面,Tomcat处理动态页面。动静分离从目前实现角度来讲大致分为两种,
一种是纯粹把静态文件独立成单独的域名,放在独立的服务器上,也是目前主流推崇的方案;

另外一种方法就是动态跟静态文件混合在一起发布,通过 nginx 来分开。
通过 location 指定不同的后缀名实现不同的请求转发。通过 expires 参数设置,可以使浏览器缓存过期时间,减少与服务器之前的请求和流量。具体 Expires 定义:是给一个资源设定一个过期时间,也就是说无需去服务端验证,直接通过浏览器自身确认是否过期即可,所以不会产生额外的流量。此种方法非常适合不经常变动的资源。(如果经常更新的文件,不建议使用 Expires 来缓存),我这里设置 3d,表示在这 3 天之内访问这个 URL,发送一个请求,比对服务器该文件最后更新时间没有变化,则不会从服务器抓取,返回状态码 304,如果有修改,则直接从服务器重新下载,返回状态码 200。
6.1 实验代码
1.项目资源准备
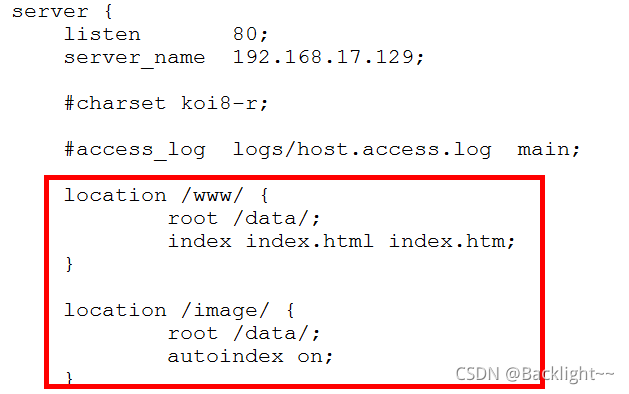
2.进行 nginx 配置
找到nginx 安装目录,打开 /conf/nginx.conf 配置文件,

添加监听端口、访问名字
重点是添加location
最后检查 Nginx 配置是否正确即可,然后测试动静分离是否成功,之需要删除后端 tomcat服务器上的某个静态文件,查看是否能访问,如果可以访问说明静态资源 nginx 直接返回了,不走后端 tomcat 服务器
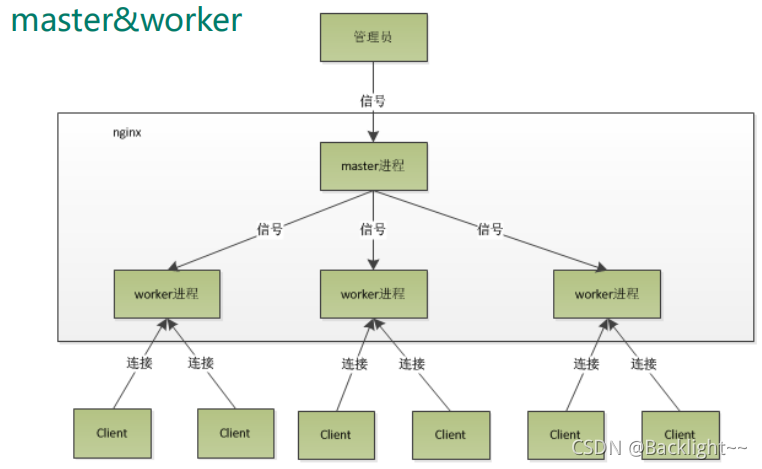
第7 章 nginx 原理与优化参数配置


master&workers 的机制的好处
首先,对于每个worker 进程来说,独立的进程,不需要加锁,所以省掉了锁带来的开销,同时在编程以及问题查找时,也会方便很多。其次,采用独立的进程,可以让互相之间不会影响,一个进程退出后,其它进程还在工作,服务不会中断, master 进程则很快启动新的worker 进程。当然, worker 进程的异常退出,肯定是程序有 bug 了,异常退出,会导致当前 worker 上的所有请求失败,不过不会影响到所有请求,所以降低了风险。
需要设置多少个worker
Nginx同 redis 类似都采用了 io 多路复用机制,每个 worker 都是一个独立的进程,但每个进程里只有一个主线程,通过异步非阻塞的方式来处理请求, 即使是千上万个请求也不在话下。每个 worker 的线程可以把一个 cpu 的性能发挥到极致。所以 worker 数和服务器的 cpu数相等是最为适宜的。设少了会浪费 cpu ,设多了会造成 cpu 频繁切换上下文带来的损耗。
#设置 worker 数量。
worker_processes 4
#work绑定 cpu(4 work 绑定 4cpu) 。
worker_cpu_affinity 0001 0010 0100 1000
#work绑定 cpu (4 work 绑定 8cpu 中的 4 个 ) 。
worker_cpu_affinity 0000001 00000010 0000010000001000
连接数worker_connection
这个值是表示每个worker 进程所能建立连接的最大值,所以,一个 nginx 能建立的最大连接数,应该是 worker_connections * worker_processes 。当然,这里说的是最大连接数,对于HTTP 请求本地资源来说,能够支持的最大并发数量是 worker_connections *
worker_processes ,如果是支持 http1.1 的浏览器每次访问要占两个连接,所以普通的静态访问最大并发数是: worker_connections * worker_processes /2 ,而如果是 HTTP 作 为反向代理来说,最大并发数量应该是 worker_connections *worker_processes/4。因为作为反向代理服务器,每个并发会建立与客户端的连接和与后端服务的连接,会占用两个连接。

如果您觉得本篇文章对您有用的话,麻烦点赞评论或者收藏一波哦~