学习教程:
-
学习Docker前后端分离项目部署
初步工作:
- 创建虚拟机,全都是选择下一步,选择桥接网络,导入centos的.ios文件.
centos官网 https://www.centos.org/download/
- 打开命令窗口查看 ip addr 或用 ifconfig 查看网络地址.
3. 使用 vim /etc/ sysconfig/ network- scripts/ ifcfg- eth0 查看ip配置信息
```shell
[root@localhost network-scripts]# ll ifcfg-ens33 # 查看文件权限
-rwxrwxrwx. 1 root root 434 Jun 26 07:53 ifcfg-ens33
[root@localhost network-scripts]# su root # 切换到管理员
[root@localhost network-scripts]# chmod 777 ifcfg-ens33 # 修改文件的权限
[root@localhost network-scripts]# vi /etc/sysconfig/network-scripts/ifcfg-ens33
TYPE="Ethernet" # 网络接口类型
PROXY_METHOD="none" #
BROWSER_ONLY="no"
BOOTPROTO="static" # 修改为静态ip,有dhcp,none,static
DEFROUTE="yes"
IPV4_FAILURE_FATAL="no"
IPV6INIT="yes" # 是否支持IPv6
IPV6_AUTOCONF="yes"
IPV6_DEFROUTE="yes"
IPV6_FAILURE_FATAL="no"
IPV6_ADDR_GEN_MODE="stable-privacy"
NAME="ens33" # 网卡的名称
UUID="0310a1ca-3dbf-4d48-9771-5c49342d97e8"
DEVICE="ens33"
ONBOOT="yes" # 开启自动启动网络服务
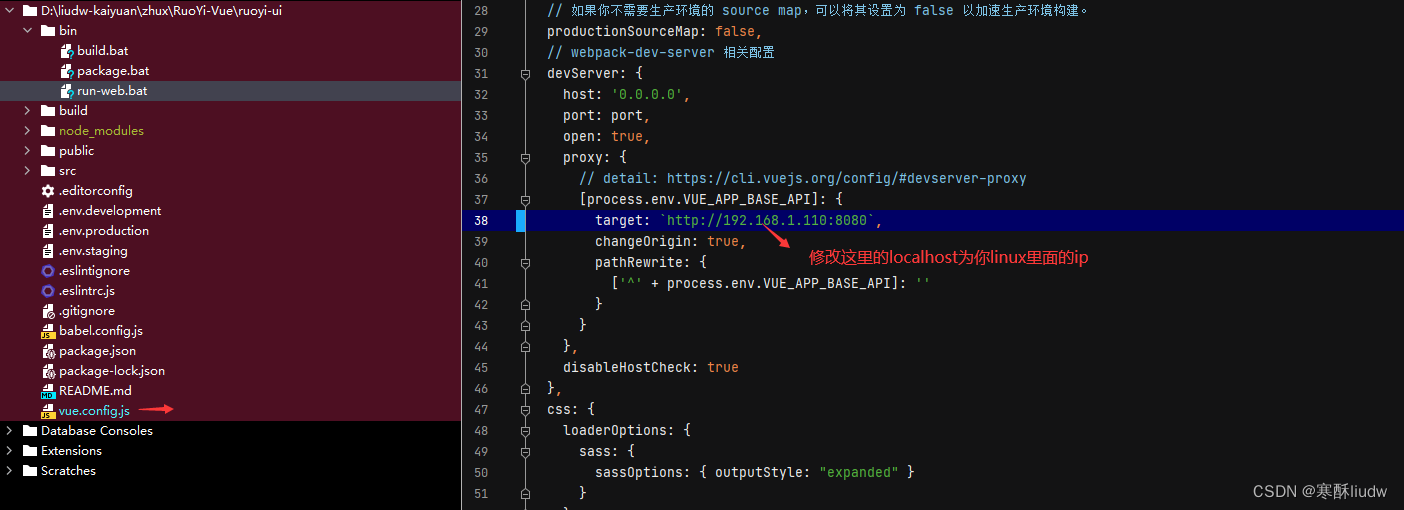
IPADDR="192.168.1.110"
NETMASK="255.255.255.0"
GATEWAY="192.168.1.1"
DNS1="114.114.114.114"
这里注意一下网卡的名称 ens33 大多数人的是不一样的,如果新建虚拟机输入 ip addr 报错就到这个文件修改`ONBOOT="yes" 原来一般为no的,其余的倒没有什么影响
项目打包
若依前端项目打包

在命令那里输入以下内容
D:\liudw-kaiyuan\zhux\RuoYi-Vue\ruoyi-ui> npm install # 项目构建
D:\liudw-kaiyuan\zhux\RuoYi-Vue\ruoyi-ui> npm run dev # 运行项目
D:\liudw-kaiyuan\zhux\RuoYi-Vue\ruoyi-ui> npm run build # 打包项目

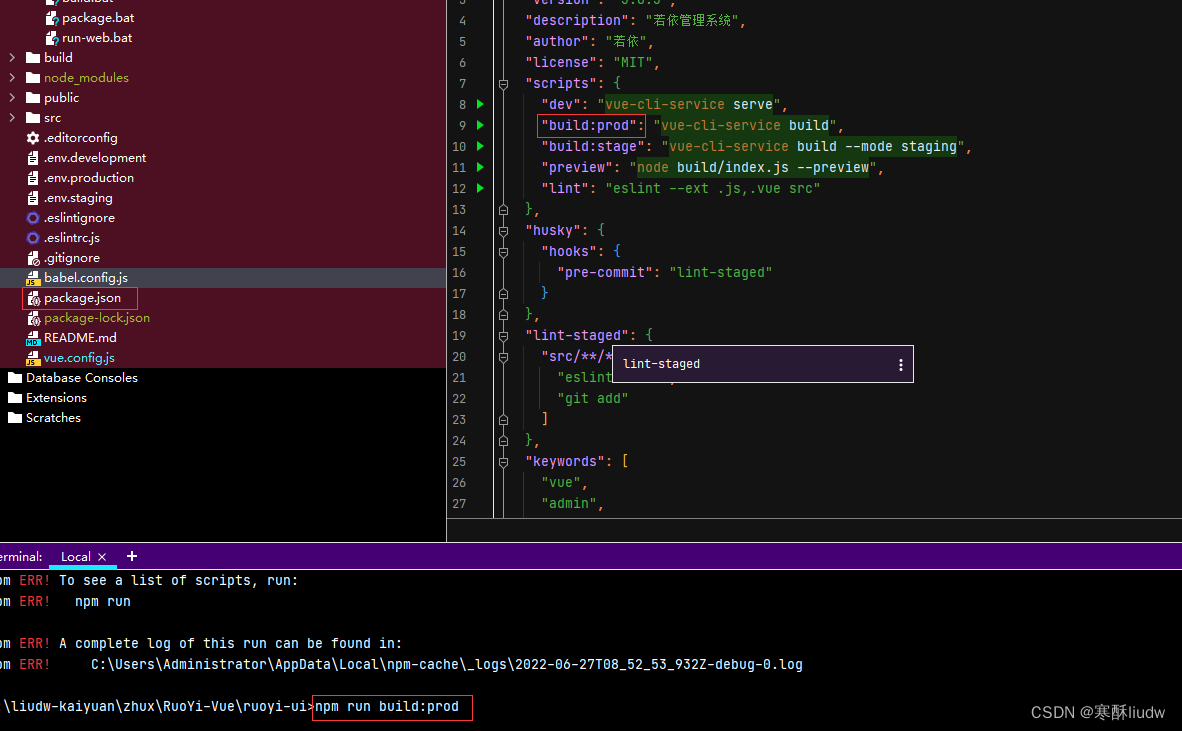
这里注意打包的是时候看一下package.json文件,我的使用npm run build:prod命令进行打包

打包完成这里生成一个项目目录下生成dist文件
前端打包完成
版权声明:本文为qq_51682002原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。