CSS3中的3D旋转特效
前期准备
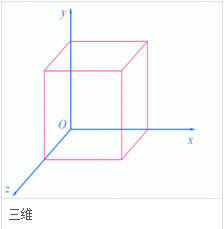
三维空间:
三维既是坐标轴的三个轴,即x轴、y轴、z轴,其中x表示左右空间,y表示上下空间,z表示前后空间。但在实际应用方面,一般把用X轴形容左右运动,而Z轴用来形容上下运动,Y轴用来形容前后运动,这样就形成了人的视觉立体感。
三维是由一维和二维组成的,二维即只存在两个方向的交错,将一个二维和一个一维叠合在一起就得到了三维。
三维具有立体性,前后,左右,上下都只是相对于观察的视点来说。没有绝对的前后,左右,上下。

Css属性:
transform
translateX(x) 进行3D转换,以x轴为中心进行旋转,括号里写具体旋转的度数
translateY(y) 进行3D转换,以y轴为中心进行旋转,括号里写具体旋转的度数
translateZ(z) 进行3D转换,以z轴为中心进行旋转,括号里写具体旋转的度数
transform-style
preserve-3d 让子元素以3D的方式显示,若没有此值子元素默认以2D的方式显示
transition 对动画效果进行过渡显示,若没有此属性,其动画效果将会是瞬间完成
@keyframes
@keyframes 动画名 (持续时间百分比{css样式属性})
动画名:必须要有
百分比合法值(必须要有):
0-100%
from (和0%相同)
to (和100%相同)
animation
将动画属性绑定到相应的html元素上
animation-timing-function
指定动画将如何完成一个周期。
速度曲线定义动画从一套 CSS 样式变为另一套所用的时间。
速度曲线用于使变化更为平滑。
源码展示
HTML源码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>制作3D立方体旋转特效</title>
<link rel="stylesheet" type="text/css" href="css/index.css">
</head>
<body>
<div class="warp">
<div class="cube">
<div class="out_front"><img src="images/1.jpg" alt="" class="pic"></div>
<div class="out_back"><img src="images/2.jpg" alt="" class="pic"></div>
<div class="out_left"><img src="images/3.jpg" alt="" class="pic"></div>
<div class="out_right"><img src="images/4.jpg" alt="" class="pic"></div>
<div class="out_top"><img src="images/5.jpg" alt="" class="pic"></div>
<div class="out_bottom"><img src="images/6.jpg" alt="" class="pic"></div>
<span class="in_front"><img src="images/7.jpg" alt="" class="in_pic"></span>
<span class="in_back"><img src="images/8.jpg" alt="" class="in_pic"></span>
<span class="in_left"><img src="images/9.jpg" alt="" class="in_pic"></span>
<span class="in_right"><img src="images/10.jpg" alt="" class="in_pic"></span>
<span class="in_top"><img src="images/11.jpg" alt="" class="in_pic"></span>
<span class="in_bottom"><img src="images/12.jpg" alt="" class="in_pic"></span>
</div>
</div>
</body>
</html>
CSS源码:
html{
height: 100%;
background: linear-gradient(#ffd17c 0%,#000 80%);
}
.warp{
width: 650px;
height: 200px;
margin: 150px 360px;
position: relative;
}
@-webkit-keyframes mymove{
from {transform:rotateX(0deg) rotateY(0deg);}
to {transform:rotateX(360deg) rotateY(360deg);}
}
.cube{
width: 200px;
height: 200px;
margin:0 auto ;
transform-style:preserve-3d;
transform:rotateX(-30deg) rotateY(-80deg);
-webkit-animation:mymove 20s infinite;
animation-timing-function:linear;
}
.cube div{
position: absolute;
width: 200px;
height: 200px;
opacity: 0.8;
transition:all .4s;
}
.pic{
width: 200px;
height: 200px;
}
.cube .out_front{
transform:rotateY(0deg) translateZ(-100px);
}
.cube .out_back{
transform:rotateY(180deg) translateZ(-100px);
}
.cube .out_left{
transform:rotateY(90deg) translateZ(100px);
}
.cube .out_right{
transform:rotateY(-90deg) translateZ(100px);
}
.cube .out_top{
transform:rotateX(90deg) translateZ(100px);
}
.cube .out_bottom{
transform:rotateX(-90deg) translateZ(100px);
}
.cube span{
display: block;
width: 100px;
height: 100px;
position: absolute;
top: 50px;
left: 50px;
}
.cube .in_pic{
width: 100px;
height: 100px;
}
.cube .in_front{
transform:rotateY(0deg) translateZ(-50px);
}
.cube .in_back{
transform:rotateY(180deg) translateZ(-50px);
}
.cube .in_left{
transform:rotateY(90deg) translateZ(50px);
}
.cube .in_right{
transform:rotateY(-90deg) translateZ(50px);
}
.cube .in_top{
transform:rotateX(90deg) translateZ(50px);
}
.cube .in_bottom{
transform:rotateX(-90deg) translateZ(50px);
}
.cube:hover .out_front{
transform:rotateY(0deg) translateZ(-200px);
}
.cube:hover .out_back{
transform:rotateY(180deg) translateZ(-200px);
}
.cube:hover .out_left{
transform:rotateY(90deg) translateZ(200px);
}
.cube:hover .out_right{
transform:rotateY(-90deg) translateZ(200px);
}
.cube:hover .out_top{
transform:rotateX(90deg) translateZ(200px);
}
.cube:hover .out_bottom{
transform:rotateX(-90deg) translateZ(200px);
}
效果图片:


注意事项:
在对rotate属性进行设置时一定要加上单位:edg
在对translateZ属性进行设置时一定要加上单位:px
很容易忽略,也很容易加错,千万注意。
html源码中的图片地址请自己加上相应图片