window.print()打印带有样式的部分页面
最近做个新任务,第一次接触了解前端打印页面这一块,如果单纯打印页面内容是很简单的,直接在某个页面调用window.print()就OK了,如果需要打印页面某部分,如果不了解打印的童鞋就有点棘手,不知道如何下手,还好有领导的建议给了我两个网址慢慢研究将系统打印页面模块优化一下
https://stackoverflow.com/questions/1545849/possible-to-force-printer-setup-paper-size-in-javascript
https://stackoverflow.com/questions/16649943/css-to-set-a4-paper-size/43873151
先给大家看一下原先打印的效果,这个是之前同事实现的,研究了好久不明白这个是怎么搞的,发现我打印的页面不管怎么改都不是我想要的结果,后来厅领导的建议,先从基础的html和JavaScript研究打印,不要使用别人的插件。
![[外链图片转存失败,源站可能有防盗在这里插入!链机制,建描述]议将图片上https://传(imbg.csgnimg.cn/-0200620143ljod2q1238981.png?x-oss-process=image/watermark,type_ZmFuZ267poZW4naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG5ubmV0L3J0aDEzNTQzNTE1Njk1,size_16,color_FFFFFF,t_7)htps://imgblog.csdnimg.cn/20200620141238981.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3J4aDEzNTQzNTE1Njk1,size_16,color_FFFFFF,t_70)]](https://img-blog.csdnimg.cn/20200620144917758.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3J4aDEzNTQzNTE1Njk1,size_16,color_FFFFFF,t_70)
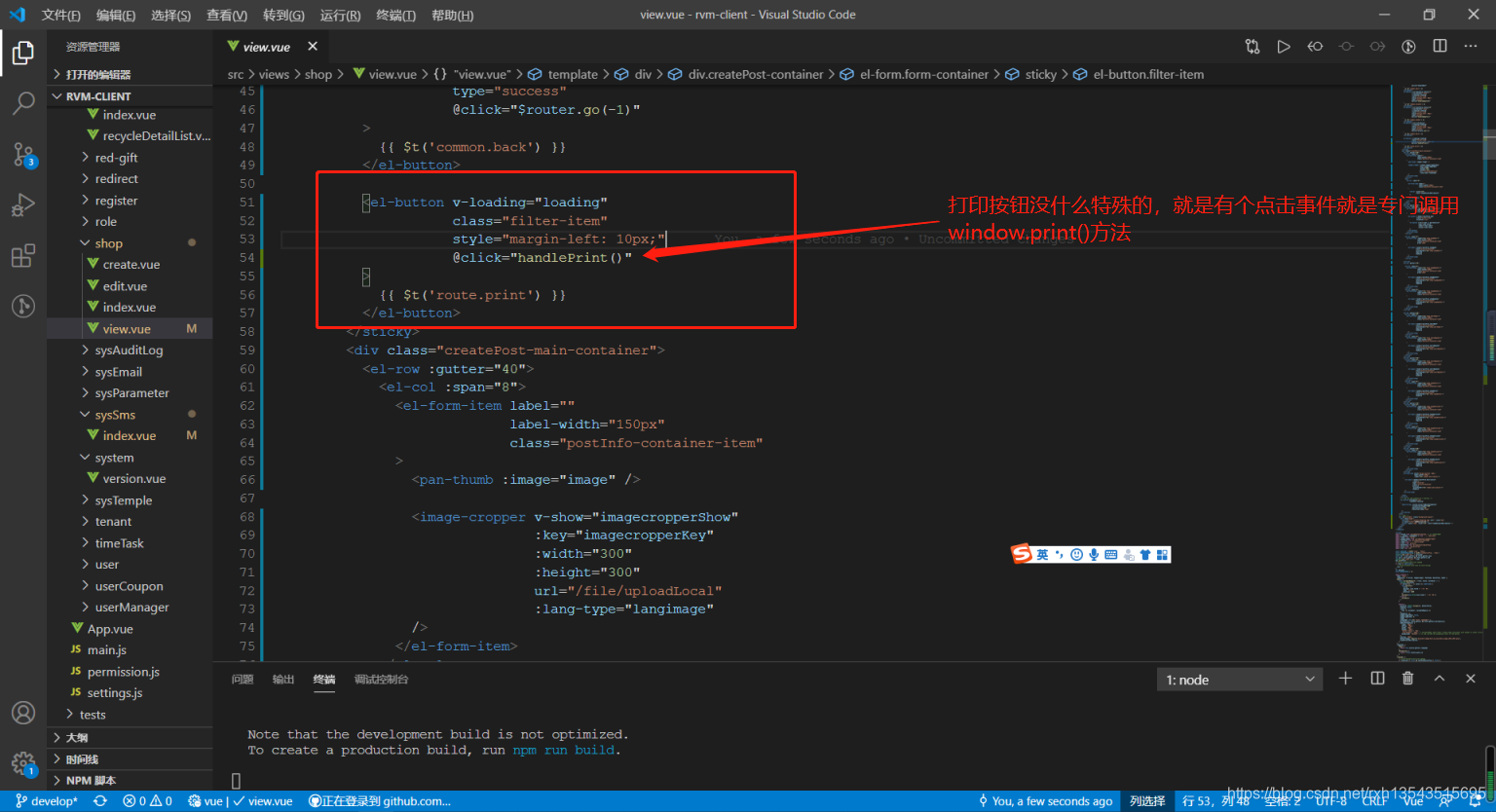
直接给大家看实现代码吧
第一步


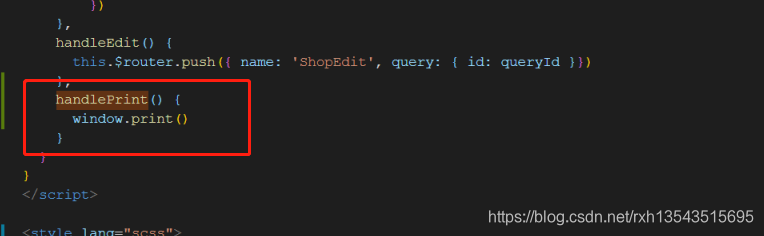
第二步
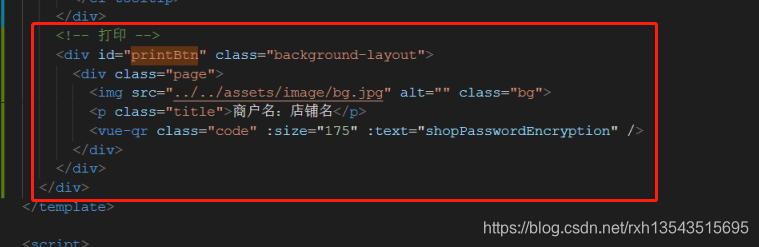
这是需要打印的页面,点击打印之前这部分页面是用过display:none隐藏起来的

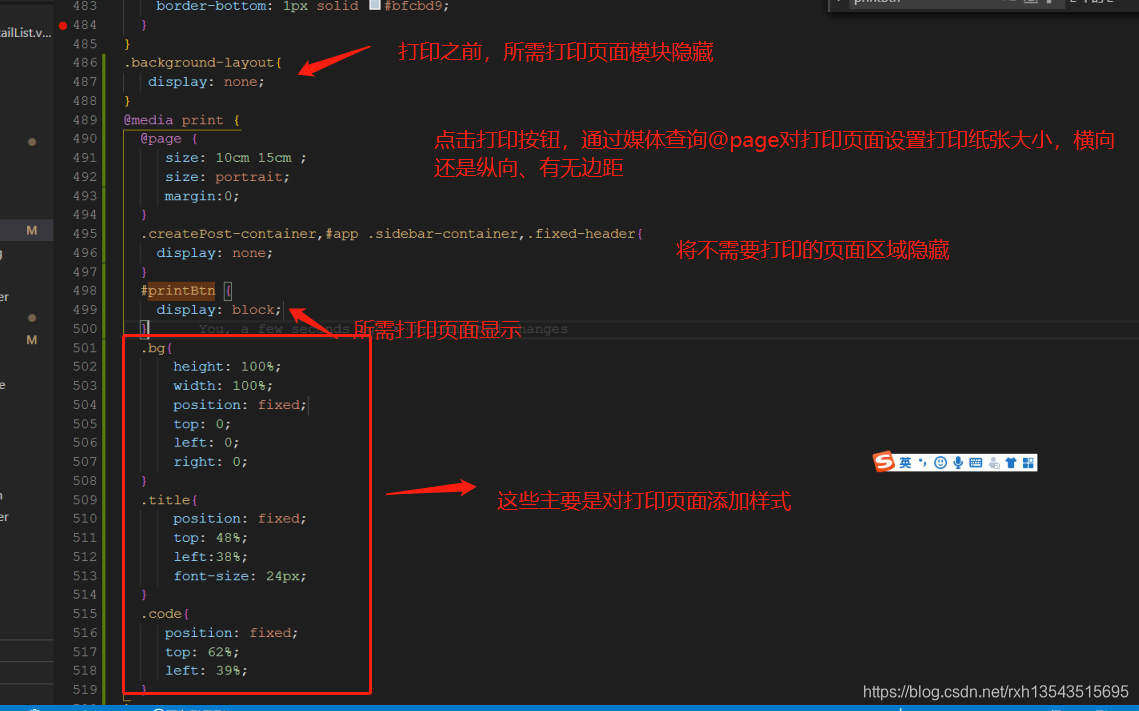
第三步
选择答应某个区域的页面,并不是在js里面处理,可是通过css的媒体查询打印所需的页面,最有用的css的给大家看一下

注意:打印对背景图片不起作用,只用img来代替。
最后
给大家看一下实现打印的页面效果,这就是优化好的

虽然实现了打印,但是最终还是无法满足用户的需求600*900的,不过这个还是值得学习了解一下的