一、修改全局依赖包下载路径
默认情况下,我们在执行
npm install -g XXXX
下载全局包时,这个包的默认存放路径位
C:\Users\用户名\AppData\Roaming\npm\node_modules
下
,可以通过
CMD
指令
npm root -g
查看
C:\Users\liaijie\AppData\Roaming\npm\node_modules
但是有时候我们不想让全局包放在这里,我们可以
自定义存放目录
,
方法一:在
CMD
窗口执行以下两条命令修改默认路径:
npm config set prefix "D:\1SoftInstallUrl\NodeJS\node_global"npm config set cache "D:\1SoftInstallUrl\NodeJS\node_cache"
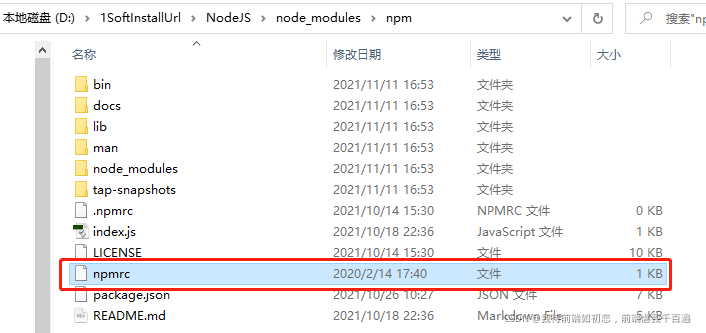
方法二:打开node安装目录:
D:\1SoftInstallUrl\NodeJS\node_modules\npm\

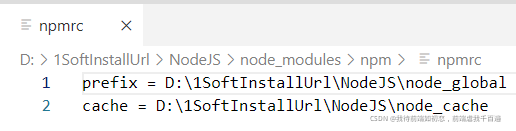
使用VS Code软件 打开npmrc
文件, 修改如下:
prefix = D:\1SoftInstallUrl\NodeJS\node_global
cache = D:\1SoftInstallUrl\NodeJS\node_cache

以上操作表示,修改全局包的下载目录为
D:\1SoftInstallUrl\NodeJS\node_global,
,修改全局包的缓存目录为
D:\1SoftInstallUrl\NodeJS\node_cache
,并会自动创建
node_global
目录,而
node_cache
目录是缓存目录,会在你下载全局包时自动创建
3、配置环境变量
修改了全局包的下载路径之后,那么我们下载的全局包就会存放在
D:\1SoftInstallUrl\NodeJS\node_modules
,
而其对应的
cmd
指令会存放在
D:\1SoftInstallUrl\NodeJS\node_global
我全局安装一个
vue-cli
脚手架
npm install @vue/cli -g
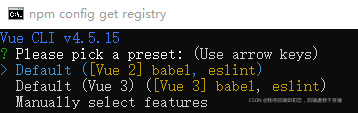
安装中:

安装完成后:

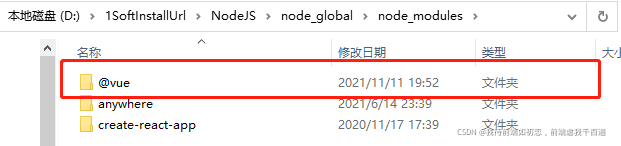
查看node_global目录下的node_modules,可找到 @vue的文件夹,则说明vue-cli脚手架按照成功。

使用
CMD
命令
vue create myproject
指令创建一个项目,显示如下
'vue' 不是内部或外部命令,也不是可运行的程序
或批处理文件。
这是因为我们在执行指令时,它会默认在
node
安装根目录下查找指令文件,在这里就是
vue.cmd
,然后还会在
node
安装根目录下的
node_modules
下查找依赖包文件夹,在这里就是
@vue
文件夹,因为我们修改了全局包的存放路径,所以自然找不到了,所以我们需要把我们指定的全局包存放路径添加到系统环境变量,这样就可以找到了


转载作者:月半小夜曲_
转载链接:https://www.jianshu.com/p/13f45e24b1de
转载来源:简书 著作权归作者所有。