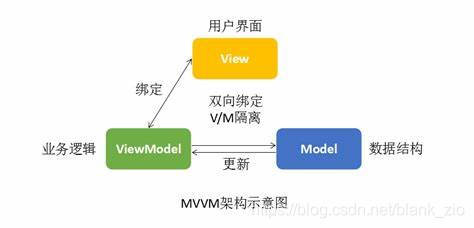
什么是MVVM模式,这样设计有什么优点
MVVM模式室友经典的软件构架MVC衍生出来的,当View(视层图)发生变化的时候,会自动更新到ViewModel(视图模型),反之亦然,View和ViewModel之间通过双向绑定(data-bingding)建立联系。

创建一个vue对象并和视图进行绑定,然后在该div中分别用插值表达式、v-text、v-html获取到vm下data中的msg的值
<div id="app">
<h3>===={{msg}}====</h3>
<h3>{{msg2}}</h3>
<div v-html="msg2">==============</div>
<div v-text="msg2">==============</div>
</div>
<script src="js/vue.js"></script><!--导入vue.js-->
<script>
var vm = new Vue({
el: '#app',/*挂载id为app标签等同于document.querySelector("#app")*/
data: {
msg: 'hello world!',
msg2: '<h1>nihao</h1>'
}
})
v-text和v-html和插值表达式的差别
var vm = new Vue({
el: '#app',
data: {
msg: 'hello world!',
msg2: '<B>nihao</B>'
}
})
插值表达式
使用双大括号”{
{}}”的插值方法,将元素当成纯文本输出,并且不会覆盖原有的文档。
在执行该代码后所到的的结果为=hello world!=。
<div id="app">
<h3>={{msg}}=</h3>
</div>
v-html表达式
v-html属性的语法是:<标签名 v-html=””data中的属性名><标签名>。会覆盖以前的内容,能渲染html的代码到标签中。
在执行该代码后所到的的结果为
nihao
。
<div id="app">
<div v-html="msg2">==============</div>
</div>
v-text表达式
v-text属性的语法是:<标签名 v-text=””data中的属性名><标签名>与v-html一样是我是能覆盖以前的内容但是不能渲染html的代码到标签中。
在执行该代码后所到的的结果为nihao。
<div id="app">
<div v-text="msg2">==============</div>
</div>
使用vue将下列data中cat的几条属性插入到页面之中
<div id="app">
<b>姓名: {{name}}</b><br>
<b>年龄: {{age}}</b><br>
<b>描述: {{desc}}</b>
</div>
<script src="js/vue.js"></script>
<script>
const app=new Vue({
el:'#app',
data:{
name: '罗小黑',
age: 8,
desc: '是一只黑色的猫'
}
})
</script>
表情包无限加速,一键关闭功能改造

在点击“动起来”按钮的时候,会调用swim方法,同时创建一个新的定时器。多次点击后,因为多个定时器在同时工作会导致移速变快。要停止表情包的移动就要关闭所有的定时器。这时候需要创建一个arr数组来接收多个定时器的返回值,在stop方法中遍历arr数组,利用clearInterval()去一个个关闭。
<body>
<div id="app">
<p>{{face}}</p>
<!--@click调用方法可以不写括号,比如无参的时候可以不写,有参的时候再写-->
<button v-on:click="swim">动起来</button>
<button @click="stop">停起来</button>
</div>
<script src="js/vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
face: "→_→ →_→ →_→ →_→ →_→ →_→ →_→ →_→ ",
/*arr数组用于获取定时器的返回值*/
arr: []
},
methods: {
swim() {
/*让swin中的内容周期性改变,改变规则是将最后一个提取到最前面,同时用arr数组接收定时器的返回值*/
this.arr.push(setInterval(() => {
/*将face*中最后一位提取到第一位*/
var s = this.face;
var endStr = s[s.length - 1];
var startStr = s.substring(0, s.length - 1);
s = endStr + startStr;
this.face = s;
}, 300));
},
stop() {
/*遍历arr数组,一个个关闭定时器*/
this.arr.forEach((item) => {
clearInterval(item)
})
}
}
})
</script>
</body>
版权声明:本文为blank_zio原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。