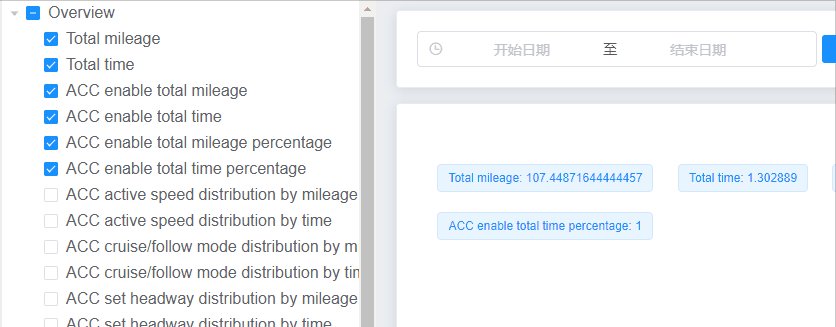
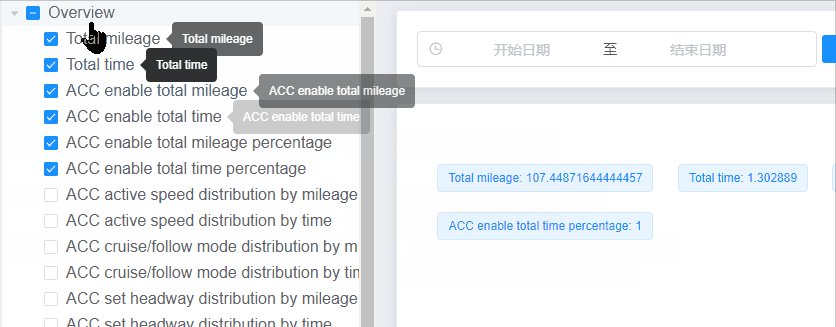
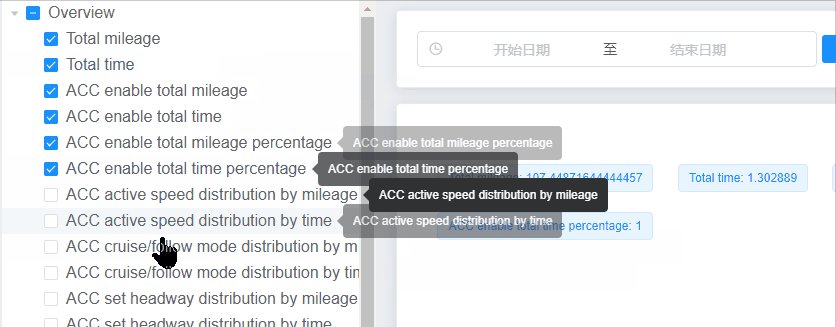
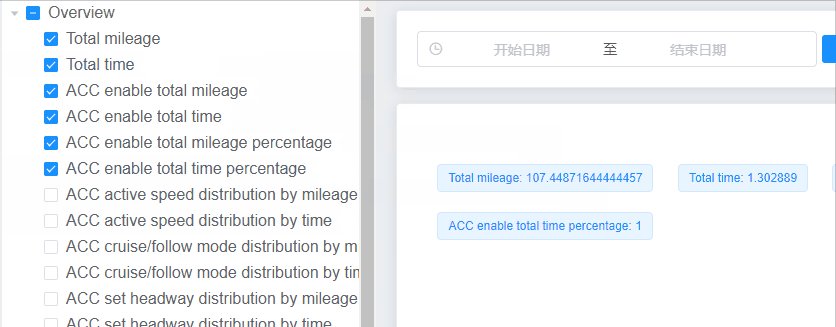
演示

关键代码
<el-tree
:data="treedata"
show-checkbox
node-key="id"
:default-checked-keys="[1,2,3,4,5,6]"
default-expand-all
ref="tree"
@check-change="getCheckedKeys"
>
<template slot-scope="{node, data}">
<el-tooltip effect="dark" :content="node.label" placement="right">
<span>{{node.label}}</span>
</el-tooltip>
</template>
</el-tree>
版权声明:本文为weixin_43932590原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。