#1 Qt项目结构
#2 设计App布局
#3 事件及信号槽
#4 发布App

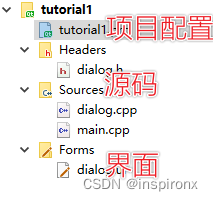
#1 Qt项目结构

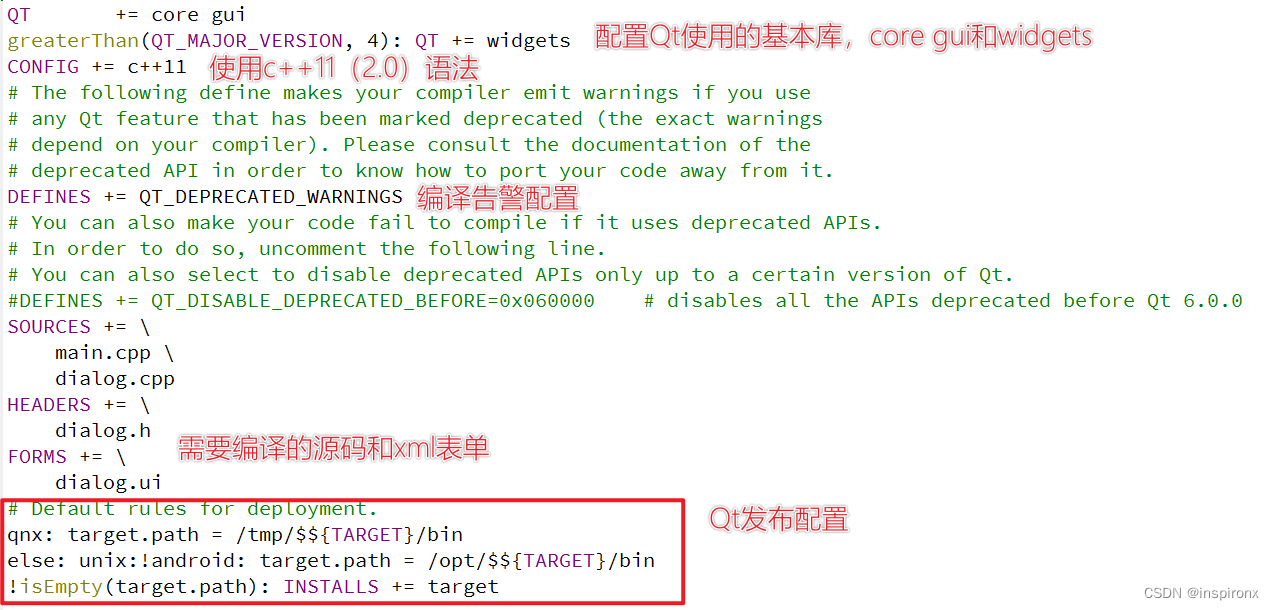
#项目配置文件,项目名.pro

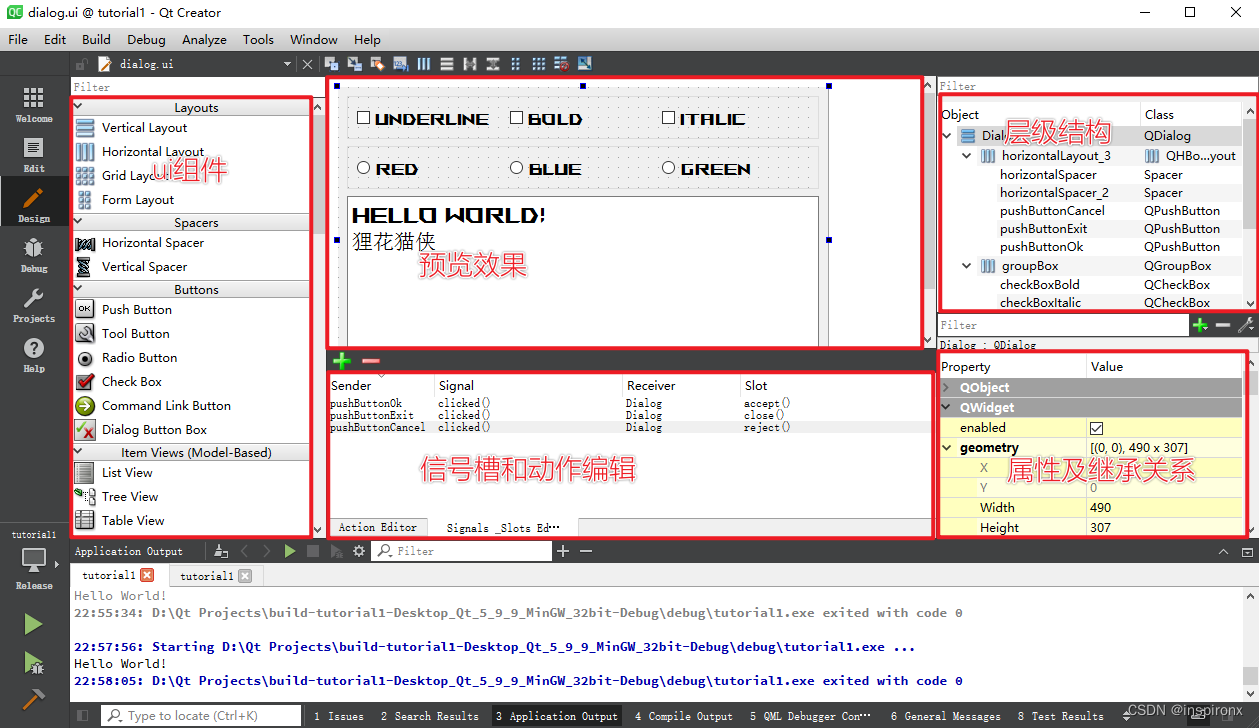
#Qt界面功能区

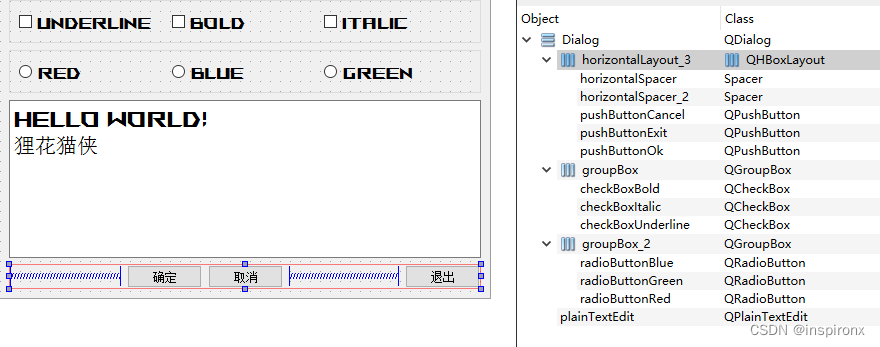
#2 设计App布局

<?xml version="1.0" encoding="UTF-8"?>
<ui version="4.0">
<class>Dialog</class>
<widget class="QDialog" name="Dialog">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>490</width>
<height>307</height>
</rect>
</property>
<property name="windowTitle">
<string>Dialog</string>
</property>
<layout class="QVBoxLayout" name="verticalLayout">
<item>
<widget class="QGroupBox" name="groupBox">
<property name="title">
<string/>
</property>
<layout class="QHBoxLayout" name="horizontalLayout">
<item>
<widget class="QCheckBox" name="checkBoxUnderline">
<property name="font">
<font>
<family>AniMe Matrix - MB_EN</family>
<pointsize>12</pointsize>
</font>
</property>
<property name="text">
<string>Underline</string>
</property>
</widget>
</item>
<item>
<widget class="QCheckBox" name="checkBoxBold">
<property name="font">
<font>
<family>AniMe Matrix - MB_EN</family>
<pointsize>12</pointsize>
</font>
</property>
<property name="text">
<string>Bold</string>
</property>
</widget>
</item>
<item>
<widget class="QCheckBox" name="checkBoxItalic">
<property name="font">
<font>
<family>AniMe Matrix - MB_EN</family>
<pointsize>12</pointsize>
</font>
</property>
<property name="text">
<string>Italic</string>
</property>
</widget>
</item>
</layout>
</widget>
</item>
<item>
<widget class="QGroupBox" name="groupBox_2">
<property name="title">
<string/>
</property>
<layout class="QHBoxLayout" name="horizontalLayout_2">
<item>
<widget class="QRadioButton" name="radioButtonRed">
<property name="font">
<font>
<family>AniMe Matrix - MB_EN</family>
<pointsize>12</pointsize>
</font>
</property>
<property name="text">
<string>Red</string>
</property>
</widget>
</item>
<item>
<widget class="QRadioButton" name="radioButtonBlue">
<property name="font">
<font>
<family>AniMe Matrix - MB_EN</family>
<pointsize>12</pointsize>
</font>
</property>
<property name="text">
<string>Blue</string>
</property>
</widget>
</item>
<item>
<widget class="QRadioButton" name="radioButtonGreen">
<property name="enabled">
<bool>true</bool>
</property>
<property name="font">
<font>
<family>AniMe Matrix - MB_EN</family>
<pointsize>12</pointsize>
</font>
</property>
<property name="text">
<string>Green</string>
</property>
</widget>
</item>
</layout>
</widget>
</item>
<item>
<widget class="QPlainTextEdit" name="plainTextEdit">
<property name="font">
<font>
<family>AniMe Matrix - MB_EN</family>
<pointsize>16</pointsize>
</font>
</property>
<property name="plainText">
<string>Hello World!
狸花猫侠</string>
</property>
</widget>
</item>
<item>
<layout class="QHBoxLayout" name="horizontalLayout_3">
<item>
<spacer name="horizontalSpacer_2">
<property name="orientation">
<enum>Qt::Horizontal</enum>
</property>
<property name="sizeHint" stdset="0">
<size>
<width>40</width>
<height>20</height>
</size>
</property>
</spacer>
</item>
<item>
<widget class="QPushButton" name="pushButtonOk">
<property name="text">
<string>确定</string>
</property>
</widget>
</item>
<item>
<widget class="QPushButton" name="pushButtonCancel">
<property name="text">
<string>取消</string>
</property>
</widget>
</item>
<item>
<spacer name="horizontalSpacer">
<property name="orientation">
<enum>Qt::Horizontal</enum>
</property>
<property name="sizeHint" stdset="0">
<size>
<width>60</width>
<height>20</height>
</size>
</property>
</spacer>
</item>
<item>
<widget class="QPushButton" name="pushButtonExit">
<property name="text">
<string>退出</string>
</property>
</widget>
</item>
</layout>
</item>
</layout>
</widget>
<resources/>
<connections>
<connection>
<sender>pushButtonExit</sender>
<signal>clicked()</signal>
<receiver>Dialog</receiver>
<slot>close()</slot>
<hints>
<hint type="sourcelabel">
<x>552</x>
<y>332</y>
</hint>
<hint type="destinationlabel">
<x>317</x>
<y>197</y>
</hint>
</hints>
</connection>
<connection>
<sender>pushButtonOk</sender>
<signal>clicked()</signal>
<receiver>Dialog</receiver>
<slot>accept()</slot>
<hints>
<hint type="sourcelabel">
<x>234</x>
<y>332</y>
</hint>
<hint type="destinationlabel">
<x>317</x>
<y>197</y>
</hint>
</hints>
</connection>
<connection>
<sender>pushButtonCancel</sender>
<signal>clicked()</signal>
<receiver>Dialog</receiver>
<slot>reject()</slot>
<hints>
<hint type="sourcelabel">
<x>315</x>
<y>332</y>
</hint>
<hint type="destinationlabel">
<x>317</x>
<y>197</y>
</hint>
</hints>
</connection>
</connections>
</ui>
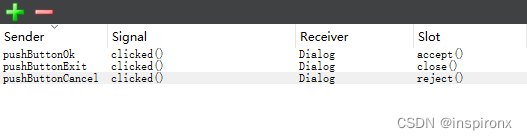
#3 事件及信号槽
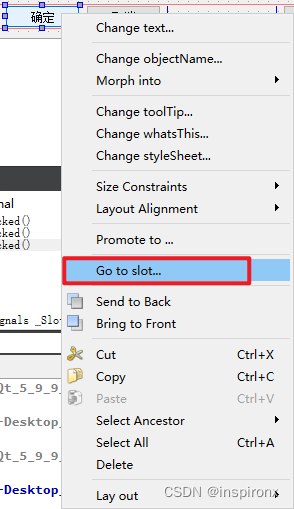
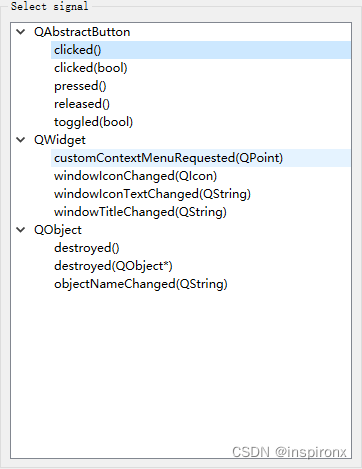
方式一,使用预设的信号槽功能


—-


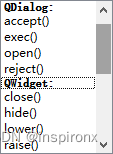
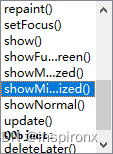
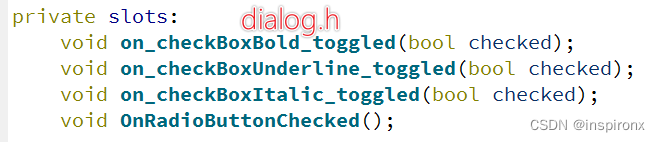
方式二,代码指定+半生成

—–



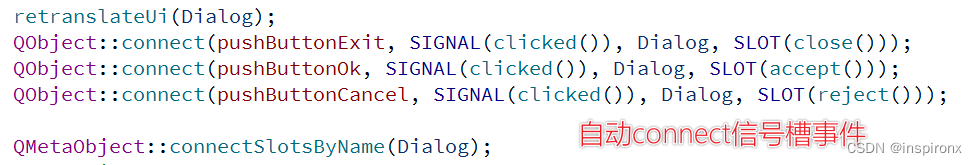
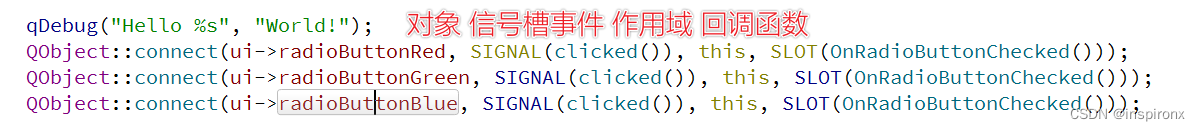
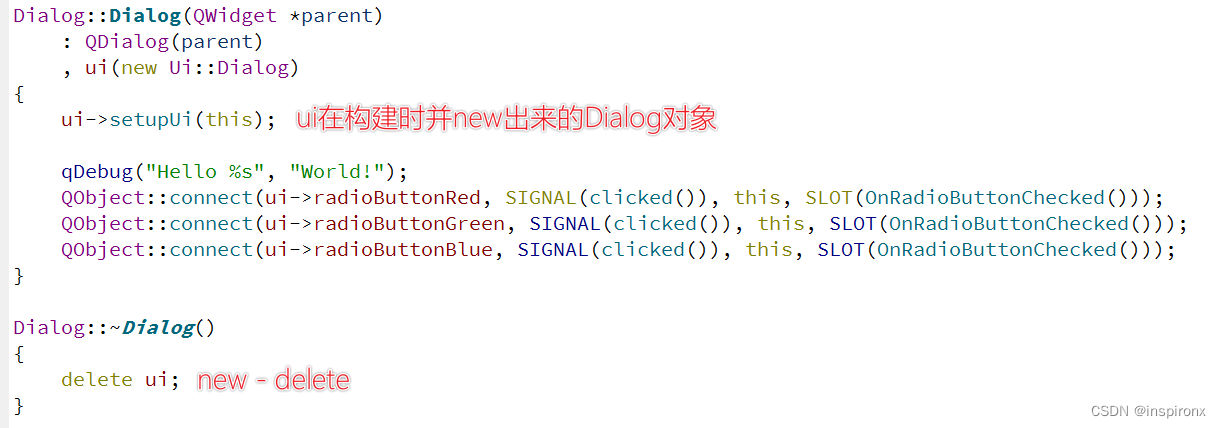
方式三,手动connect信号槽事件


#关键源码
void Dialog::on_checkBoxItalic_toggled(bool checked)
{
QFont fnt = ui->plainTextEdit->font();
fnt.setItalic(checked);
ui->plainTextEdit->setFont(fnt);
}
void Dialog::OnRadioButtonChecked()
{
QPalette pale = ui->plainTextEdit->palette();
if(ui->radioButtonRed->isChecked())
{
pale.setColor(QPalette::Text, Qt::red);
}
else if(ui->radioButtonGreen->isChecked())
{
pale.setColor(QPalette::Text, Qt::green);
}
else if(ui->radioButtonBlue->isChecked())
{
pale.setColor(QPalette::Text, Qt::blue);
}
else
{
pale.setColor(QPalette::Text, Qt::black);
}
ui->plainTextEdit->setPalette(pale);
}
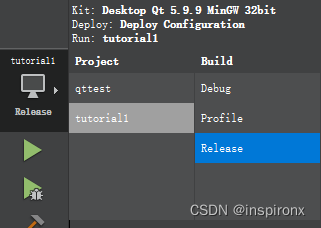
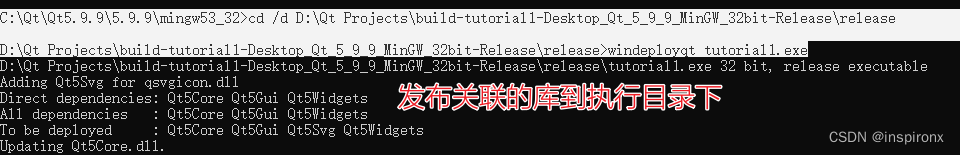
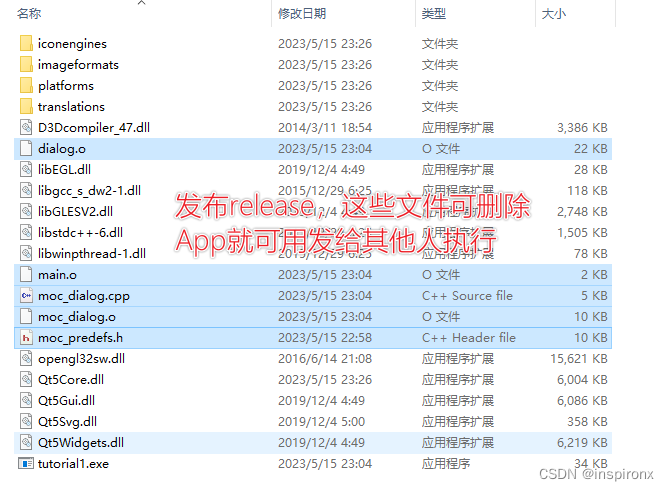
#4 发布App
需要先配置了mingw32环境变量


发布Release版本不要选择
Shadow build


项目下载地址
链接:https://pan.baidu.com/s/16z8yAkhuXTOwmZP1CVTkDg?pwd=2023
提取码:2023
https://www.bilibili.com/video/BV1AX4y1w7Nt?p=5&spm_id_from=pageDriver&vd_source=fd1266ed4a0212bdcf69dd1b6752e13d
P4
http://c.biancheng.net/view/3868.html