首先,我们来实现一个好玩的事情,就是在前边已经实现好的 CounterApp 的基础上,光速实现一个编辑器版本的 CounterApp。
代码非常简单,如下:
#if UNITY_EDITOR
using System;
using UnityEditor;
using UnityEngine;
namespace QFramework.Example
{
public class EditorCounterAppWindow : EditorWindow,IController
{
[MenuItem("QFramework/Example/EditorCounterAppWindow")]
static void Open()
{
GetWindow<EditorCounterAppWindow>().Show();
}
private ICounterAppModel mCounterAppModel;
private void OnEnable()
{
mCounterAppModel = this.GetModel<ICounterAppModel>();
}
private void OnDisable()
{
mCounterAppModel = null;
}
private void OnGUI()
{
if (GUILayout.Button("+"))
{
this.SendCommand<IncreaseCountCommand>();
}
GUILayout.Label(mCounterAppModel.Count.Value.ToString());
if (GUILayout.Button("-"))
{
this.SendCommand<DecreaseCountCommand>();
}
}
public IArchitecture GetArchitecture()
{
return CounterApp.Interface;
}
}
}
#endif
代码量不多,运行结果如下:

这样就非常快速地实现了 CounterApp 的 编辑器版本。
因为 QFramework 写的 App ,底层三层是可以复用的。
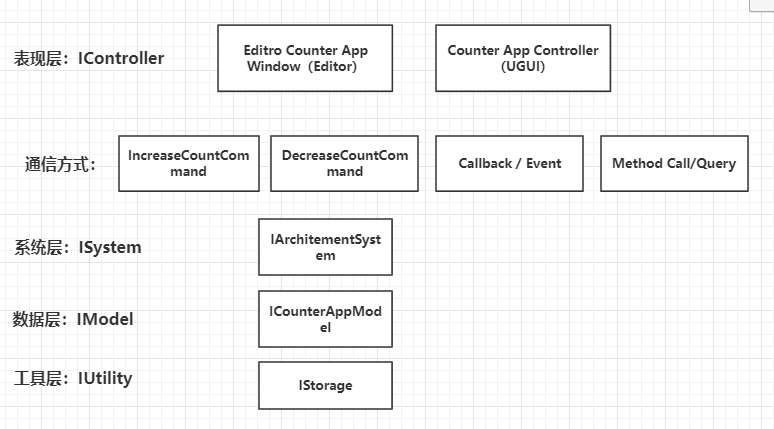
如图所示:

底层的三层 与 表现层 的通信方式有 Command、回调/事件、方法/Query。
我们可以把表现层类比成网页前端,而底层三层类比成服务器。
那么 Command、回调/事件、方法/Query 其实就是类似于 HTTP 或者 TCP 的接口或协议。
而接口或者协议只要做好约定,那么前端就不需要关心服务端的具体实现了,而服务端也不需要关心前端的具体实现。
这就做到了在分工时,将表现层和底层三层的工作分别给不同的人来负责。
而笔者曾经做过一个这样的项目。
在项目中笔者负责将 底层三层实现好,然后和服务器把数据和接口调好,数据的显示部分笔者用的一个快速写界面的方案,比如 xmllayout 或者 delight,这种方案写界面非常快,可以用来实现系统原型。
然后等数据和接口调好,系统原型实现好后,把界面、做场景流程、做表现的工作都分配给了初学者的同事们,同事们只要看实现的系统原型,就知道调用哪些 Command/Query、监听哪些事件、或调用哪些方法,这样就可以做好分工协作了。
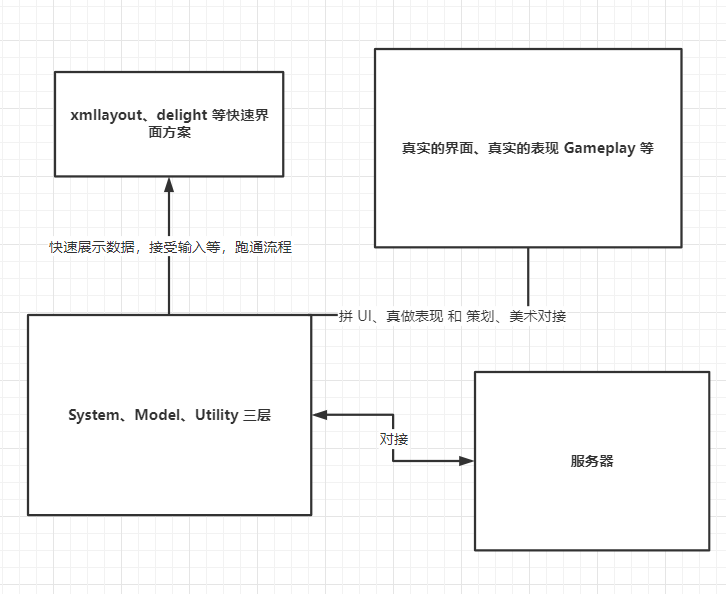
用一张图表示如下:

当然这只是其中一种的项目开发模式。
随着时间,初学者同事们用熟了这套架构之后,渐渐地也能自己写底层三层了,于是笔者就慢慢把底层的工作量也分出去了,自己就没啥事干了。
好了,这就是一次笔者曾经使用的一种开发模式的分享,而具体自己的开发模式,需要根据实际情况来制定,最简单的方式就是先按照原有的习惯的开发模式,然后逐渐掌握这套架构,掌握了之后慢慢改进之前的开发模式。
这篇就介绍到这里。
地址
-
转载请注明地址:
liangxiegame.com
-
QFramework 主页:
qframework.cn
-
QFramework Github 地址:
https://github.com/liangxiegame/qframework
-
QFramework Gitee 地址:
https://gitee.com/liangxiegame/QFramework