背景:
我的项目是动态创建表单项,里面有文本框、单选、多选框、以及时间控件等….。
问题:
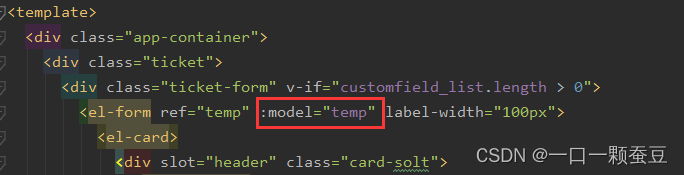
首先,我的temp空对象代表form表单整体的数据
export default {
data() {
return {
temp: {}
}
},
}

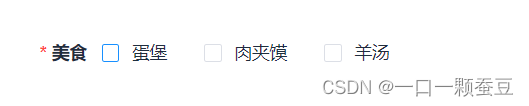
我们通过后台接口动态的生成各种表单项,我们这里主要看CheckBox

我们都知道,element-ui通过<el-checkbox-group>标签的 v-model属性来绑定多选框选中的值,类型是数组,但当我如上代码写法,却遭遇了如下的情况:

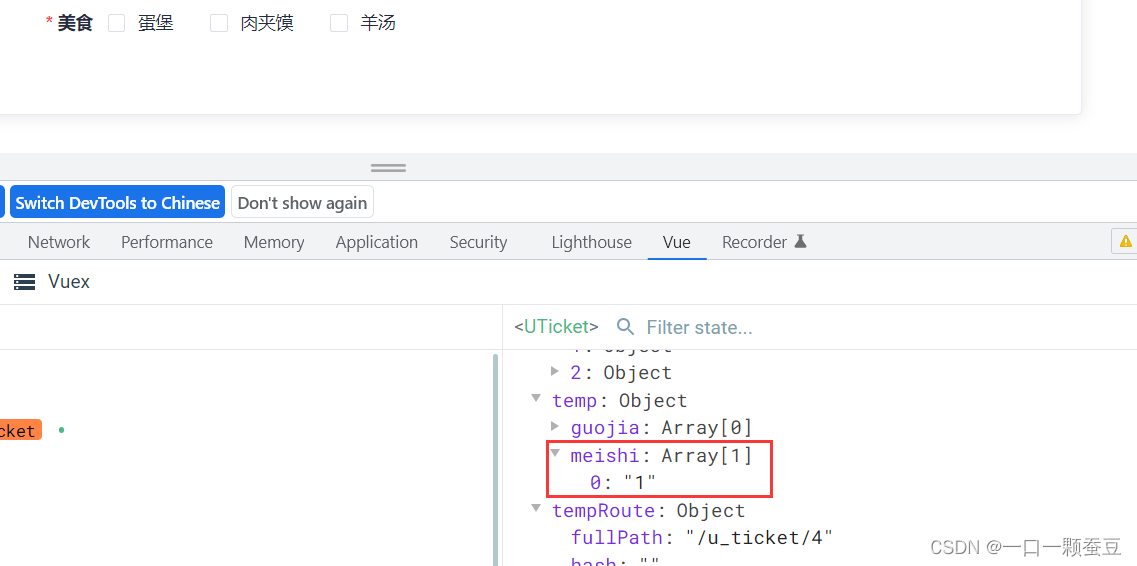
不管我怎么点击,都无法选中,我们再看看这时this.temp的值

我们发现确实有了值,但为什么不勾选呢?当我再点击其余两个选项,发现数组里的元素没有按预计的增加,而是替换,当我点第一个蛋堡选项时,数组是[“1”],但当我点第二个选项肉夹馍时,数组不是预想的[“1″,”2”],而是[“2”],这又是什么原因呢?
解决:
这是 vue 的深入响应式原理,官方说法和解决方法:
Vue 不允许在已经创建的实例上动态添加新的根级响应式属性 (root-level reactive property)
然而它可以使用 Vue.set(object, key, value) 方法将响应属性添加到嵌套的对象上
现在明白了,可以使用 Vue.set 方法解决这个深入式响应原理:
for (let i = 0; i < this.customfield_list.length; i++) {
if (this.customfield_list[i].field_type == 12) {
this.$set(this.temp, this.customfield_list[i].field_key, [])
}
}
版权声明:本文为qq_38196449原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。