在vue项目中添加阿里图标库
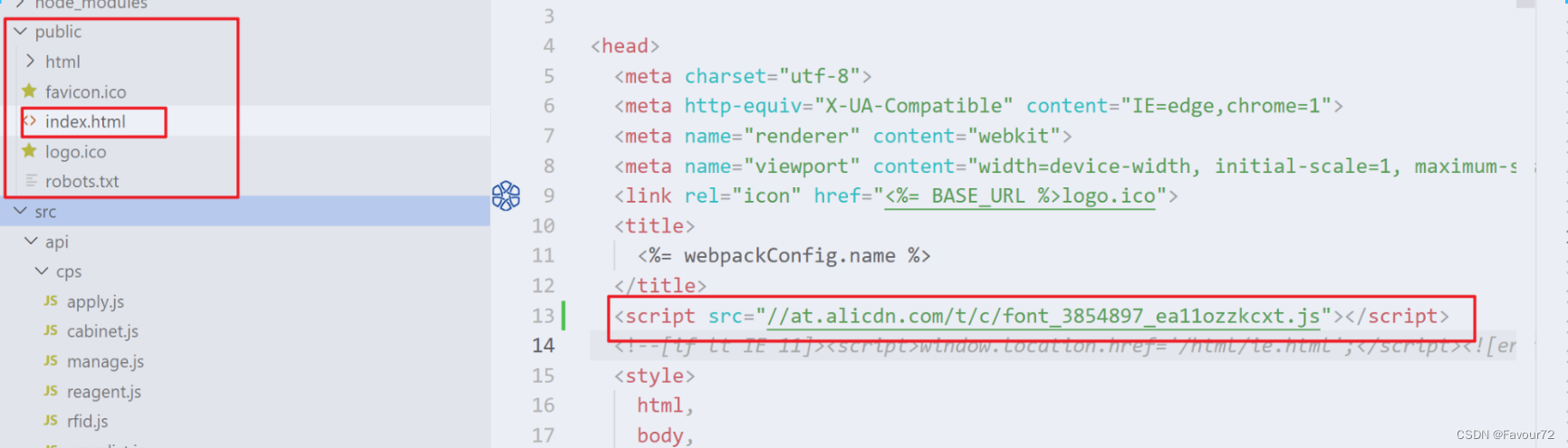
直接在在public文件里添加链接就好

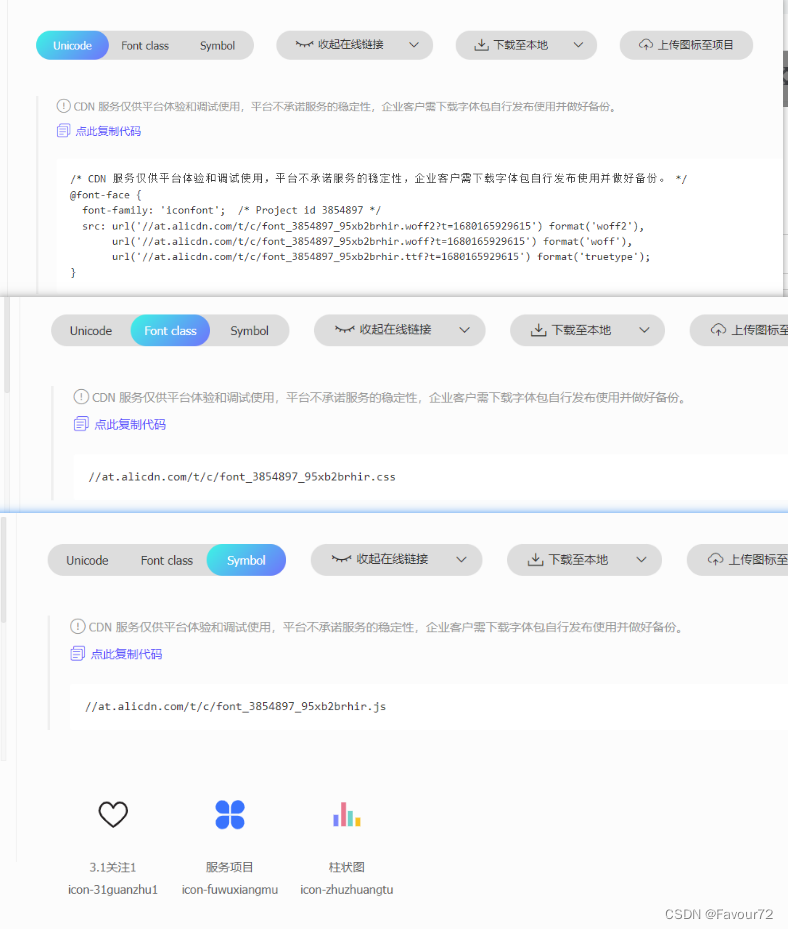
链接在这里可以得到

注意:
有三种链接
第一个没用过
css那个用link引用
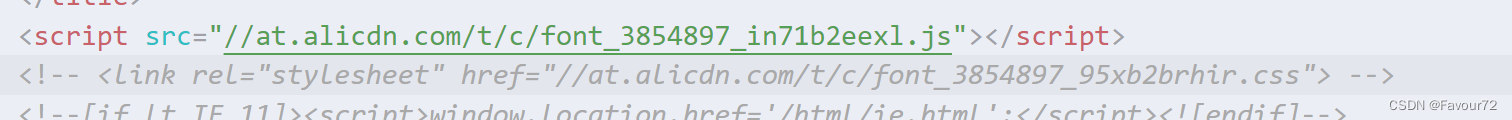
js的用script引用
每次添加图标时要注意更换链接
不过我尝试了一下css那个没出来彩色图标,只能用于普通图标


最后页面中直接使用就可以了
注意:
class 要带的一定是iconfont
#后面跟图标代码
<svg class="iconfont"> <use xlink:href="#icon-zhuzhuangtu"></use> </svg>
有点好看~

版权声明:本文为weixin_45904557原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。