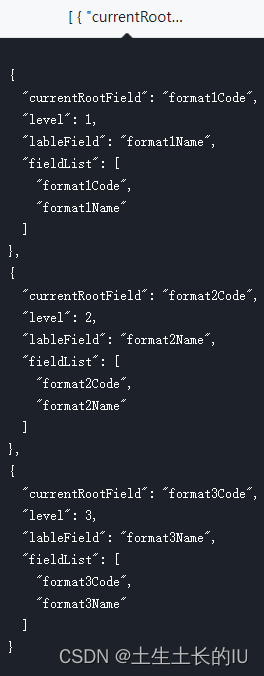
在前台我们需要展示一段json数据,希望能够格式化展示,能够自动的换行和装换符号。如下图

为展示此图,我们分情况讨论,分为前端接收的数据为json格式或string格式
数据为json格式
上图数据,我直接放入
标签即可格式化显示
<pre>{{ record.value }}</pre>
数据为String格式
如果数据不是json格式,我们则需要对数据进行格式化或使用json过滤器直接显示
this.jsonData= JSON.stringify(data, null, 4);
<span v-html="jsonData"></span>
<span> {{data | json}}</span>
版权声明:本文为AIB_Kasic原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。