结果展示
-
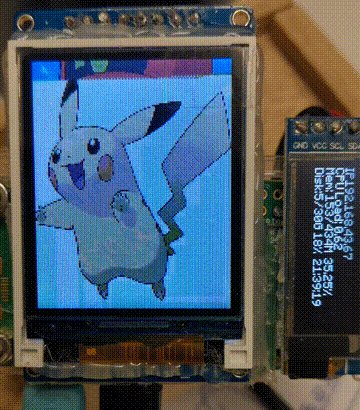
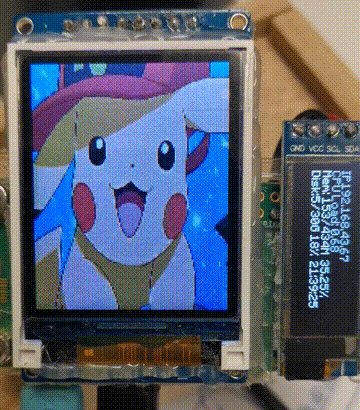
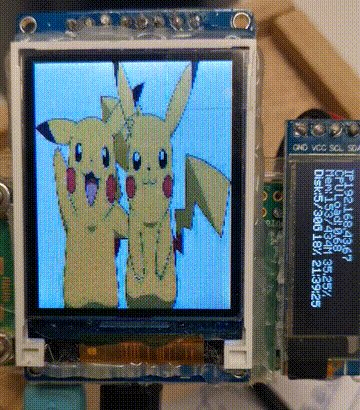
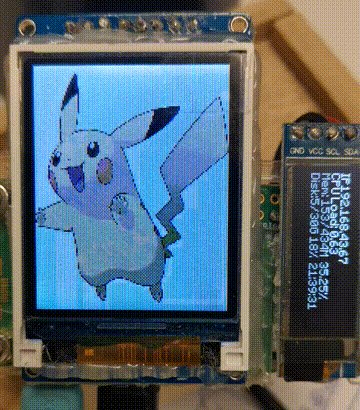
显示效果:

本人相关视频指导链接
B站视频指导:
链接地址
https://www.bilibili.com/video/BV1up4y187i2
接线说明
-
以树莓派的BCM引脚模式进行接线,好处是java定义树莓派引脚的时候,直接使用BCM引脚号即可。
-
可以使用指令
gpio readall
查看引脚,最靠左右两边的即是BCM模式的引脚读数

-
我买的这个屏幕是1.8寸的128×160的屏幕,共8个引脚,与树莓派的连接见上图,以及下方说明
GND->接地
blk(屏幕背景灯,这个引脚单独搞出来,可能是给我们控制亮度用的,比如pwm)+VDD -> ST7735S直接接入3.3v是可以的
SDA -> SPI数据,接MOSI(BCM10)
SCL -> SPI时钟,接SCLK(BCM11引脚)
CS -> 千万不能接地,因为后续传指令,传数据,都需要CS低电平变高电平来结束一个读数周期。(BCM5)
RET -> 复位,低电平转高电平进行复位(BCM23)
RS(DC) -> 指令控制口(BCM8) -
实际上,买1.3寸的屏幕,有240×240的分辨率,还更便宜。不过1.8寸屏幕既买之,则驱动之。
代码参考说明
-
代码,主要是参考
shengDay
的《
树莓派GPIO入门11-驱动液晶屏幕(一)
》,这个博主也是用的ST7735S,借鉴意义非常大,讲解的也非常好。- 但是也有一个诡异的地方,为啥我的这个ST7735S的16Bit的色彩,传数据的排序是Blue-Green-Red,而不是Red-Green-Blue呢?如果谁知道的请不吝赐教。
- 原来我以为是我java代码写反了,使用作者的代码跑。也是一样的结果,真实的数据排序是Blue-Green-Red
-
这篇
DevinTT
的内容《
树莓派使用上spi tft!(fbtft的使用)
》,也可以作为参考,但是ST7735S和ST7735R的驱动,应该是有些不同的,我最初就是按这篇内容的搞法,搞半天不灵。 -
我的java驱动代码已经提交,关键看这个路径下的代码:com.chenqi.tft.st7735s。
github代码地址在这
-
关键java代码见下,入参要求为128×160的RGB的bufferedImage:
/** * 画图(16bit的色彩) * * @param bufferedImage * @throws IOException */ public void drawImg16BitColor(BufferedImage bufferedImage) throws IOException { System.out.println("start to write Lcd Img"); init(); for (int y = 0; y < HEIGHT; y++) { for (int x = 0; x < WIDTH; x++) { int rgb = bufferedImage.getRGB(x, y); int red = (rgb >> 16) & 0xff; //获取红色的色值 int green = (rgb >> 8) & 0xff; int blue = rgb & 0xff; red = red * 0x1f / 0xff; //st7735s的红色占5位,即0x1f green = green * 0x3f / 0xff; //st7735s的绿色占6位,即0x3f blue = blue * 0x1f / 0xff; //st7735s的蓝色占5位,即0x1f int highBit = 0x00; int lowBit = 0x00; highBit = highBit | (blue << 3) | (green >> 3); lowBit = lowBit | (green << 5) | red ; writeEveryPixel16Bit(highBit, lowBit); } } }
自我答疑
-
n天后,偶然看过一些资料,对上边自己提出的一个问题,进行解答。问题是:
有一个诡异的地方,为啥我的这个ST7735S的16Bit的色彩,传数据的排序是Blue-Green-Red,而不是Red-Green-Blue呢?如果谁知道的请不吝赐教。
解答:指令Display inversion on(21h)以及指令Display inversion off(20h),使用来控制色彩的反转的。我这边实验的情况如下,指令Display inversion off(20h)对应BGR,指令Display inversion on(21h)对应RGB。无语,怎么同这个指令的含义是相反的,算了,就这个意思,大家理解一下就行了。
多说一句,init方法中,对指令的写入,一定要在这个
sendCommand(0x29)
代码之前,如以下代码顺序sendCommand(0x21); //一定要显式指定Display Inversion On,16bit彩色的格式才是rgb。 //不指定0x21的话,16bit彩色的格式为bgr。这是一个坑点。。特别注意 sendCommand(0x29); //Display On sendCommand(0x2C);
版权声明:本文为chenqide163原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。