根据后台菜单返回的icon字段生成antd icon
先封装成一个组件,根据传入的props icon参数来显示对象的Icon
import React from "react";
import * as Icon from "@ant-design/icons";
const MyIcon = (props) => {
return (
React.createElement(
Icon[props.icon],
{
style: {fontSize: '16px'}
}
)
)
};
export default MyIcon;
具体调用的地方例子如下:
<MyIcon icon={item.icon}/>
item就是后台返回的单个菜单信息,icon就是对应的图标名
举例:某个菜单项
{
title: "首页",
path: "/home",
icon: "MessageOutlined",
},
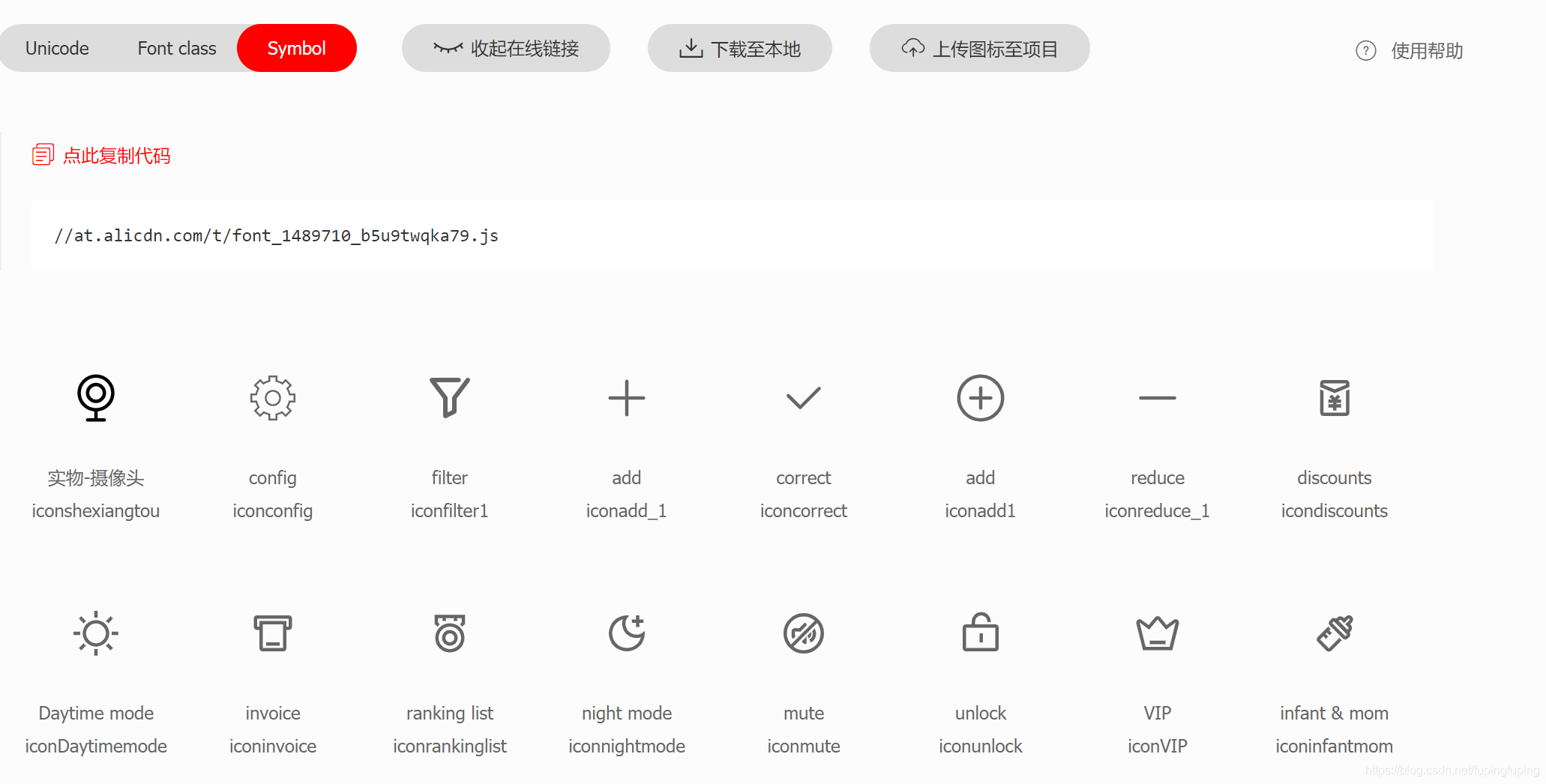
将iconfont.cn 的资源下载到本地,使用createFromIconfontCN 来使用本地资源,解决内网使用iconfont.cn 字体的问题
先把js下载到本地,如图:

把路径显示的js下载到本地,并放到项目的
public
文件夹下,
再参照如下demo使用
import React from "react";
import {createFromIconfontCN} from "@ant-design/icons";
const IconFont = createFromIconfontCN({
scriptUrl: [
'font.js',//修改成自己的图标文件名
],
});
const Home2 = () => {
return (
<div className="icons-list">
<IconFont type="iconconfig"/>
<IconFont type="iconadd_1"/>
</div>
)
};
export default Home2;
版权声明:本文为fupingfuping原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。