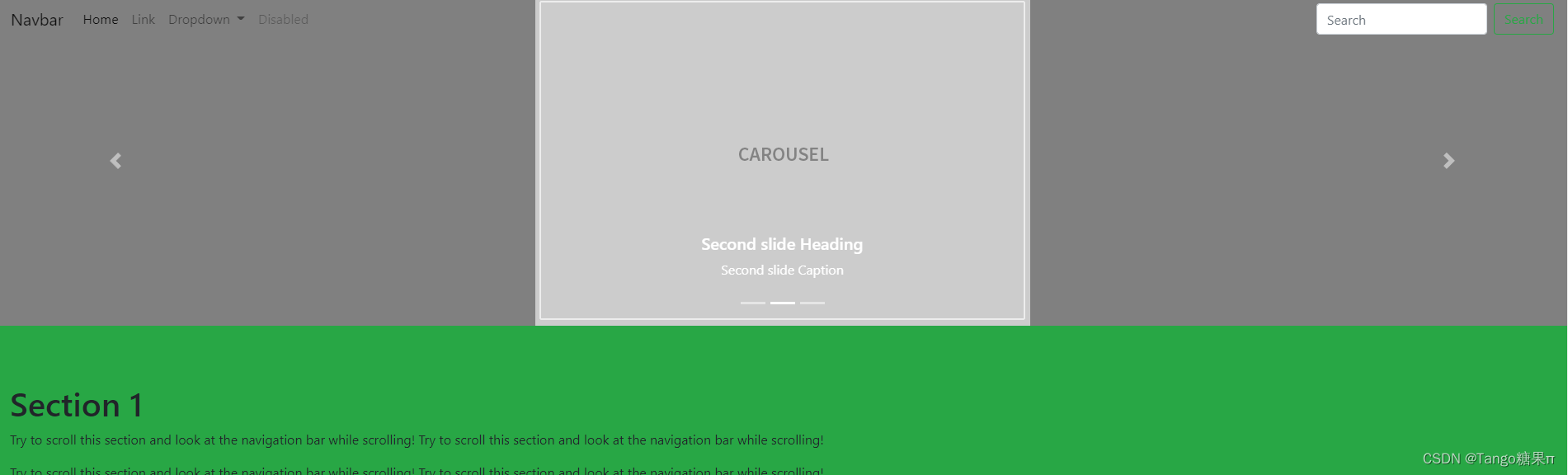
默认状态

滚动后

文档说是:
通过数据属性
要轻松添加滚动行为到您的顶栏导航,添加
data-spy="scroll"
到您要窥探的元素(通常是
<body>
)。然后添加
data-target
属性到任何Bootstrap
.nav
组件的父元素ID或类的Class属性。body { position: relative; }<body data-spy="scroll" data-target="#navbar-example"> ... <div id="navbar-example"> <ul class="nav nav-tabs" role="tablist"> ... </ul> </div> ... </body>
菜鸟实例是:
<!-- 可滚动区域 --> <body data-spy="scroll" data-target=".navbar" data-offset="50"> <!-- The navbar - The <a> elements are used to jump to a section in the scrollable area --> <nav class="navbar navbar-expand-sm bg-dark navbar-dark fixed-top"> ... <ul class="navbar-nav"> <li><a href="#section1">Section 1</a></li> ... </nav> <!-- 第一部分内容 --> <div id="section1"> <h1>Section 1</h1> <p>Try to scroll this page and look at the navigation bar while scrolling!</p> </div> ... </body>完整代码是:
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script> <style> body { position: relative; } </style> </head> <body data-spy="scroll" data-target=".navbar" data-offset="50"> <nav class="navbar navbar-expand-sm bg-dark navbar-dark fixed-top"> <ul class="navbar-nav"> <li class="nav-item"> <a class="nav-link" href="#section1">Section 1</a> </li> <li class="nav-item"> <a class="nav-link" href="#section2">Section 2</a> </li> <li class="nav-item"> <a class="nav-link" href="#section3">Section 3</a> </li> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" href="#" id="navbardrop" data-toggle="dropdown"> Section 4 </a> <div class="dropdown-menu"> <a class="dropdown-item" href="#section41">Link 1</a> <a class="dropdown-item" href="#section42">Link 2</a> </div> </li> </ul> </nav> <div id="section1" class="container-fluid bg-success" style="padding-top:70px;padding-bottom:70px"> <h1>Section 1</h1> <p>Try to scroll this section and look at the navigation bar while scrolling! Try to scroll this section and look at the navigation bar while scrolling!</p> <p>Try to scroll this section and look at the navigation bar while scrolling! Try to scroll this section and look at the navigation bar while scrolling!</p> </div> <div id="section2" class="container-fluid bg-warning" style="padding-top:70px;padding-bottom:70px"> <h1>Section 2</h1> <p>Try to scroll this section and look at the navigation bar while scrolling! Try to scroll this section and look at the navigation bar while scrolling!</p> <p>Try to scroll this section and look at the navigation bar while scrolling! Try to scroll this section and look at the navigation bar while scrolling!</p> </div> <div id="section3" class="container-fluid bg-secondary" style="padding-top:70px;padding-bottom:70px"> <h1>Section 3</h1> <p>Try to scroll this section and look at the navigation bar while scrolling! Try to scroll this section and look at the navigation bar while scrolling!</p> <p>Try to scroll this section and look at the navigation bar while scrolling! Try to scroll this section and look at the navigation bar while scrolling!</p> </div> <div id="section41" class="container-fluid bg-danger" style="padding-top:70px;padding-bottom:70px"> <h1>Section 4 Submenu 1</h1> <p>Try to scroll this section and look at the navigation bar while scrolling! Try to scroll this section and look at the navigation bar while scrolling!</p> <p>Try to scroll this section and look at the navigation bar while scrolling! Try to scroll this section and look at the navigation bar while scrolling!</p> </div> <div id="section42" class="container-fluid bg-info" style="padding-top:70px;padding-bottom:70px"> <h1>Section 4 Submenu 2</h1> <p>Try to scroll this section and look at the navigation bar while scrolling! Try to scroll this section and look at the navigation bar while scrolling!</p> <p>Try to scroll this section and look at the navigation bar while scrolling! Try to scroll this section and look at the navigation bar while scrolling!</p> </div> </body> </html>
一、根据菜鸟的实例,我们进行更改,先给body添加属性:
<body data-spy="scroll" data-target="#mynav" data-offset="50">
二、然后添加一个nav导航,里面只保留两个a标签,作为锚链接的同事也作为真正nav导航的背景:
<nav id="mynav" class="navbar navbar-expand-sm navbar-dark fixed-top">
<a id="nav1" class="nav-link" href="#section1"></a>
<a id="nav2" class="nav-link" href="#section2"></a>
</nav>
对应的css样式是:
#mynav {
padding: 0;
display: block;
height: 70px;
}
#mynav .nav-link {
width: 100%;
position: absolute;
}
#mynav .active {
background-color: red;
}
#nav1 {
display: none;
}
#nav2 {
height: 70px;
}
三、然后添加真正的nav导航:
<nav class="navbar fixed-top navbar-expand-lg navbar-light ">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent1" aria-controls="navbarSupportedContent1" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button>
<div class="collapse navbar-collapse" id="navbarSupportedContent1">
<ul class="navbar-nav mr-auto">
<li class="nav-item active"> <a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a> </li>
<li class="nav-item"> <a class="nav-link" href="#">Link</a> </li>
<li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" href="#" id="navbarDropdown1" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Dropdown </a>
<div class="dropdown-menu" aria-labelledby="navbarDropdown1"> <a class="dropdown-item" href="#">Action</a> <a class="dropdown-item" href="#">Another action</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Something else here</a> </div>
</li>
<li class="nav-item"> <a class="nav-link disabled" href="#">Disabled</a> </li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>
四、最后添加锚链接内容区域,并指定id:
<div id="carouselExampleIndicators1" class="carousel slide" data-ride="carousel" style="background-color: grey">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators1" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators1" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators1" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active"> <img class="d-block mx-auto" src="images/Carousel_Placeholder.png" alt="First slide">
<div class="carousel-caption">
<h5>First slide Heading</h5>
<p>First slide Caption</p>
</div>
</div>
<div class="carousel-item"> <img class="d-block mx-auto" src="images/Carousel_Placeholder.png" alt="Second slide">
<div class="carousel-caption">
<h5>Second slide Heading</h5>
<p>Second slide Caption</p>
</div>
</div>
<div class="carousel-item"> <img class="d-block mx-auto" src="images/Carousel_Placeholder.png" alt="Third slide">
<div class="carousel-caption">
<h5>Third slide Heading</h5>
<p>Third slide Caption</p>
</div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators1" role="button" data-slide="prev"> <span class="carousel-control-prev-icon" aria-hidden="true"></span> <span class="sr-only">Previous</span> </a> <a class="carousel-control-next" href="#carouselExampleIndicators1" role="button" data-slide="next"> <span class="carousel-control-next-icon" aria-hidden="true"></span> <span class="sr-only">Next</span> </a> </div>
<div id="section2" class="container-fluid bg-success" style="padding-top:70px;padding-bottom:70px">
<h1>Section 1</h1>
<p>Try to scroll this section and look at the navigation bar while scrolling! Try to scroll this section and look at the navigation bar while scrolling!</p>
<p>Try to scroll this section and look at the navigation bar while scrolling! Try to scroll this section and look at the navigation bar while scrolling!</p>
</div>
<div id="section0" class="container-fluid bg-warning" style="padding-top:70px;padding-bottom:70px">
<h1>Section 2</h1>
<p>Try to scroll this section and look at the navigation bar while scrolling! Try to scroll this section and look at the navigation bar while scrolling!</p>
<p>Try to scroll this section and look at the navigation bar while scrolling! Try to scroll this section and look at the navigation bar while scrolling!</p>
</div>
<div id="section3" class="container-fluid bg-secondary" style="padding-top:70px;padding-bottom:70px">
<h1>Section 3</h1>
<p>Try to scroll this section and look at the navigation bar while scrolling! Try to scroll this section and look at the navigation bar while scrolling!</p>
<p>Try to scroll this section and look at the navigation bar while scrolling! Try to scroll this section and look at the navigation bar while scrolling!</p>
</div>
<div id="section41" class="container-fluid bg-danger" style="padding-top:70px;padding-bottom:70px">
<h1>Section 4 Submenu 1</h1>
<p>Try to scroll this section and look at the navigation bar while scrolling! Try to scroll this section and look at the navigation bar while scrolling!</p>
<p>Try to scroll this section and look at the navigation bar while scrolling! Try to scroll this section and look at the navigation bar while scrolling!</p>
</div>
<div id="section42" class="container-fluid bg-info" style="padding-top:70px;padding-bottom:70px">
<h1>Section 4 Submenu 2</h1>
<p>Try to scroll this section and look at the navigation bar while scrolling! Try to scroll this section and look at the navigation bar while scrolling!</p>
<p>Try to scroll this section and look at the navigation bar while scrolling! Try to scroll this section and look at the navigation bar while scrolling!</p>
</div>
默认锚链接指向的是“section1”,但是我们下面没有指定这个区域,也不用指定,只设置滚动触发的第二个锚链接“section2”即可。
版权声明:本文为u011924274原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。