1. Nginx介绍
1.1 什么是Nginx?
Nginx(engine x)是一个web服务器、反向代理服务器,由c语言开发,诞生于俄罗斯。
1.2 Nginx作用
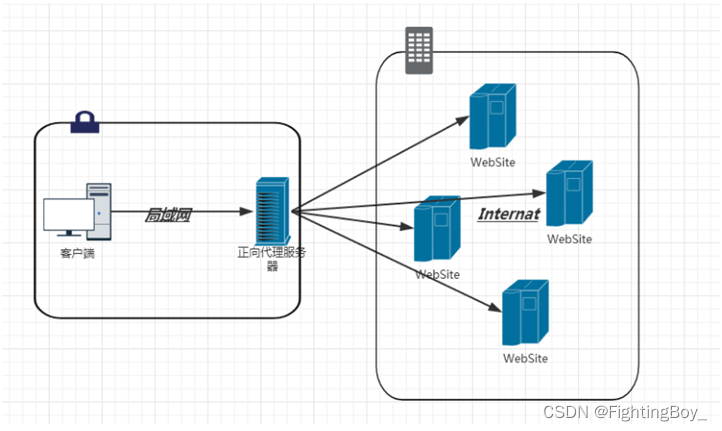
- 正向代理
所谓的正向代理就是代理服务器
替代访问方【用户】
去访问目标服务器【服务器】,例如访问外网所用的vpn就是一种正向代理的模式。

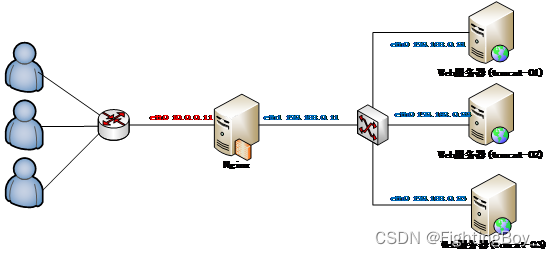
- 反向代理
所谓的反向代理就是
代替服务器接受用户的请求
,从目标服务器中取得用户的需求资源,然后发送给用户(nginx代替tomcat接受请求)

- 负载均衡
数据流量分摊到多个服务器上执行,减轻每台服务器的压力,多台服务器共同完成工作任务,从而提高了数据的吞吐量(把请求平均分给多台tomcat)。

- 动静分离
把项目中的静态资源交给nginx去处理
2. Nginx安装与启动
2.1 安装步骤
1. 安装c语言的环境
yum -y install gcc pcre pcre-devel zlib zlib-devel openssl openssl-devel
2. 解压安装包
cd /usr/upload
tar -zxvf nginx-1.10.0.tar.gz
3. 设置安装目录
cd /usr/upload/nginx-1.10.0
./configure –prefix=/usr/local/nginx
4. 编译并安装
make && make install
2.2 目录结构
├── client_body_temp # 临时目录
├── conf # Nginx所有配置文件的目录
│ ├── nginx.conf # Nginx主配置文件
├── fastcgi_temp # fastcgi临时数据目录
├── html # Nginx默认站点目录
│ ├── 50x.html # 错误页面优雅替代显示文件,例如当出现502错误时会调用此页面
│ └── index.html # 默认的首页文件
├── logs # Nginx日志目录
│ ├── access.log # 访问日志文件
│ ├── error.log # 错误日志文件
│ └── nginx.pid # pid文件,Nginx进程启动后,会把所有进程的ID号写到此文件
├── proxy_temp # 临时目录
├── sbin # Nginx命令目录
│ └── nginx # Nginx的启动命令
├── scgi_temp # 临时目录
└── uwsgi_temp # 临时目录
2.3 启动和关闭
cd /usr/local/nginx/sbin
启动:./nginx
关闭:./nginx -s stop
重新加载配置文件:./nginx -s reload
2.4 配置文件介绍
#user nobody;
#工作进程
worker_processes 1;
events {
#连接池连接数
worker_connections 1024;
}
#请求方式
http {
#媒体类型
include mime.types;
#默认媒体类型 二进制
default_type application/octet-stream;
#上传文件
sendfile on;
#超时时间
keepalive_timeout 65;
#gzip on;
#服务器配置
server {
#监听端口
listen 80;
#监听域名
server_name localhost;
#请求头信息
proxy_set_header X-Forwarded-Host $host;
proxy_set_header X-Forwarded-Server $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
#请求映射规则,/代表所有请求路径
location / {
#请求转发地址
#root html;
proxy_pass http://manage.powershop.com:8080;
#欢迎页
#index index.html index.htm;
#转发连接超时时间
proxy_connect_timeout 600;
#转发读取超时时间
proxy_read_timeout 600;
}
}
}
3. 反向代理
3.1 安装两台tomcat
安装并修改其中一台tomcat配置文件中的端口号

3.2 配置文件的配置内容
server{
listen 80;
server_name localhost;
location / {
proxy_pass http://127.0.0.1:8080;
}
}
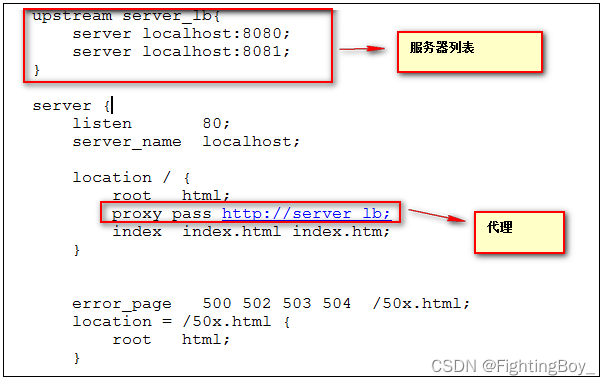
4. 负载均衡
4.1 配置文件的配置内容
upstream myTomcats{
server 127.0.0.1:8080;
server 127.0.0.1:8090;
}
server{
listen 80;
server_name localhost;
location / {
proxy_pass http://myTomcats;
}
}

4.2 Nginx的六种负载均衡策略
| 负载均衡策略 | 说明 |
|---|---|
| 轮询 | 默认 |
| weight | 权重方式,根据比例分配 |
| ip_hash | 依据客户端ip分配方式 |
| least_conn | 根据连接数分配(最小连接数) |
| fair | 根据响应时间分配 |
| url_hash | 依据url分配 |
4.3 如何防止session丢失
- ip_hash
根据用户的ip地址分配响应的tomcat,之后该用户会一直访问此tomcat,但是当这台tomcat挂掉后,便会访问另外的的tomcat,仍会导致session丢失。
- session
用户访问一台tomcat后,将session信息复制到其他所有tomcat上,仅适用少量tomcat,多台tomcat时,session复制非常耗费资源。
- redis
redis和session类似,都是k、v形式存在的,且都可以设置过期时间,用redis可以有效防止session丢失。
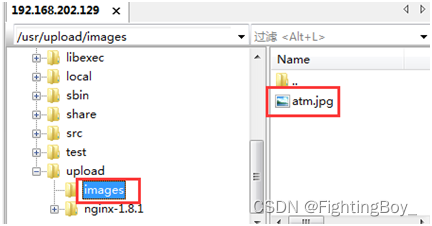
5. 动静分离
- 创建静态资源
在虚拟机中创建images文件夹

- 配置nginx的nginx.conf
server{
listen 80;
server_name localhost;
location / {
#转发tomcat
#proxy_pass http://127.0.0.1:8080;
}
#转发以指定后缀结尾的请求
location ~* \.(gif|jpg|png|jpeg)$ {
#转发文件夹
root /usr/upload/images;
}
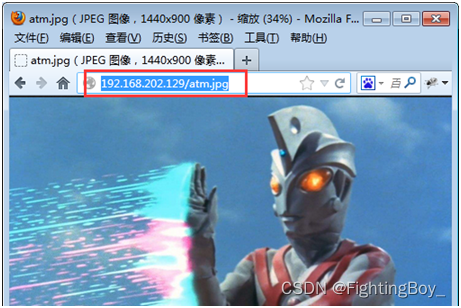
}- 测试
http://192.168.202.129/atm.jpg

6. fastDFS
6.1 fastDFS介绍
-
架构图
FastDFS两个主要的角色:Tracker Server 和 Storage Server 。
1. Tracker:跟踪服务器,管理集群,tracker也可以实现集群。每个tracker节点地位平等。收集Storage集群的状态。
2. Storage:存储服务器,实际保存文件,分为多个组,每个组之间保存的文件是不同的。每个组内部可以有多个成员,组成员内部保存的内容是一样的,组成员的地位是一致的,没有主从的概念。

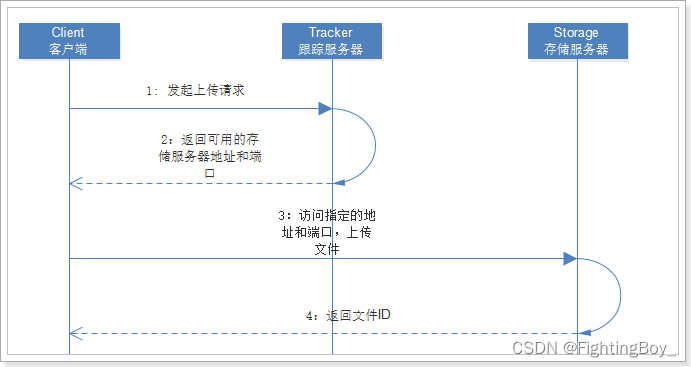
-
上传流程
-
Client通过Tracker server查找可用的Storage server。
-
Tracker server向Client返回一台可用的Storage server的IP地址和端口号。
-
Client直接通过Tracker server返回的IP地址和端口与其中一台Storage server建立连接并进行文件上传。
-
上传完成,Storage server返回Client一个文件ID(卷、目录),文件上传结束。

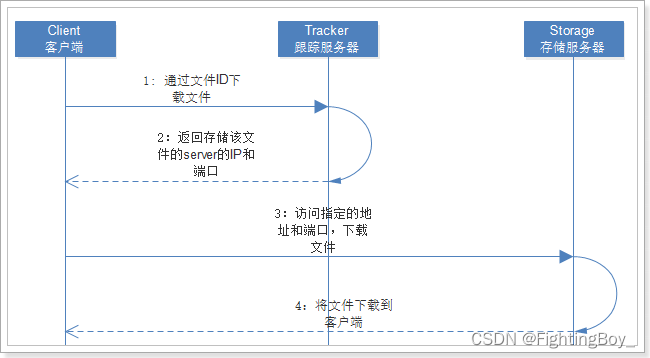
- 下载流程
-
Client通过Tracker server查找要下载文件所在的的Storage server。
-
Tracker server向Client返回包含指定文件的某个Storage server的IP地址和端口号。
-
Client直接通过Tracker server返回的IP地址和端口与其中一台Storage server建立连接并指定要下载文件。
-
下载文件成功。

6.2 fastDFS安装
一、安装FastDFS
1、安装c语言环境
yum -y install gcc
2、安装c函数库
cd /usr/upload
unzip libfastcommon-master.zip
cd libfastcommon-master
./make.sh
./make.sh install
3、安装FastDFS
tar -zxvf FastDFS_v5.08.tar.gz
cd FastDFS
./make.sh
./make.sh install
4、配置并启动tracker服务
cp /etc/fdfs/tracker.conf.sample /etc/fdfs/tracker.conf # 复制配置文件
vim /etc/fdfs/tracker.conf:
base_path=/powershop/tracker
mkdir -p /powershop/tracker
service fdfs_trackerd start # 启动tracker,停止用stop
ps -ef | grep fdfs
chkconfig fdfs_trackerd on //设置开机自启
5、配置并启动storage服务
cp /etc/fdfs/storage.conf.sample /etc/fdfs/storage.conf
vim /etc/fdfs/storage.conf:
base_path=/powershop/storage # 日志文件存储根目录
store_path0=/powershop/storage # 文件存储目录
tracker_server=192.168.204.130:22122 # tracker服务器IP和端口
mkdir -p /powershop/storage
service fdfs_storaged start
ps -ef | grep fdfs
chkconfig fdfs_storaged on
二、安装fastdfs-nginx-module插件,避免客户端因复制延迟导致文件无法访问
1、解压
cd /usr/upload
tar -zxvf fastdfs-nginx-module_v1.16.tar.gz
cd fastdfs-nginx-module/src/
vim config:
:%s+/usr/local/+/usr/+g # 替换为正确目录
2、配置fastdfs-nginx-module与FastDFS关联
cp /usr/upload/fastdfs-nginx-module/src/mod_fastdfs.conf /etc/fdfs/
vim /etc/fdfs/mod_fastdfs.conf:
connect_timeout=10 # 客户端访问文件连接超时时长(单位:秒)
tracker_server=192.168.204.130:22122 # tracker服务IP和端口
url_have_group_name=true # 访问链接前缀加上组名
store_path0=/powershop/storage # 文件存储路径
3、开启nginx支持
cd /usr/upload/FastDFS/conf/
cp http.conf mime.types /etc/fdfs/
三、安装nginx
1、安装nginx
yum -y install gcc pcre pcre-devel zlib zlib-devel openssl openssl-devel
cd /usr/upload
tar -zxvf nginx-1.10.0.tar.gz
cd nginx-1.10.0
./configure --prefix=/usr/local/nginx --add-module=/usr/upload/fastdfs-nginx-module/src
# 在执行./configure配置nginx参数的时候,需要将fastdfs-nginx-moudle源码作为模块编译进去。
make && make install
2、配置nginx动静分离
server {
listen 80;
server_name image.powershop.com;
# 监听域名中带有group的,交给FastDFS模块处理
location ~/group([0-9])/ {
ngx_fastdfs_module;#获得fastdfs中图片的存在路径 /usr/storage/group/0/atm.jpg
}
}
3、nginx开机自启
1)编写开启启动脚本
vim /lib/systemd/system/nginx.service:
[Unit]
Description=nginx
After=network.target
[Service]
Type=forking
ExecStart=/usr/local/nginx/sbin/nginx
ExecReload=/usr/local/nginx/sbin/nginx -s reload
ExecStop=/usr/local/nginx/sbin/nginx -s stop
PrivateTmp=true
[Install]
WantedBy=multi-user.target
2)设置开机启动
systemctl daemon-reload #重新加载服务配置
systemctl start nginx.service #启动服务
systemctl status nginx.service #查看服务状态
systemctl enable nginx.service #设置为开机启动
6.3 springboot整合fastDFS
-
引入依赖
在父工程中,添加管理依赖,版本为:
<fastDFS-client-version>1.26.2</fastDFS-client-version>
<!--fastdfs-->
<dependency>
<groupId>com.github.tobato</groupId>
<artifactId>fastdfs-client</artifactId>
<version>${fastDFS-client-version}</version>
</dependency>因此,这里我们直接在power_shop_item工程的pom.xml中引入坐标即可:
<dependency>
<groupId>com.github.tobato</groupId>
<artifactId>fastdfs-client</artifactId>
</dependency>- 引入配置类
@Configuration
//只需要一行注解 @Import(FdfsClientConfig.class)就可以拥有带有连接池的FastDFS Java客户端了
@Import(FdfsClientConfig.class)
public class FastClientImporter {
}- application.yml
fdfs:
so-timeout: 1501 # 超时时间
connect-timeout: 601 # 连接超时时间
thumb-image: # 缩略图
width: 60
height: 60
tracker-list: # tracker地址:你的虚拟机服务器地址+端口(默认是22122)
- 192.168.204.131:22122- 配置hosts
配置hosts文件,使image.powershop.com可以访问fastDFS服务器
#测试环境
192.168.204.158 image.powershop.com
- 测试
import com.github.tobato.fastdfs.domain.StorePath;
import com.github.tobato.fastdfs.domain.ThumbImageConfig;
import com.github.tobato.fastdfs.service.FastFileStorageClient;
import org.junit.Test;
import org.junit.runner.RunWith;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.boot.test.context.SpringBootTest;
import org.springframework.test.context.junit4.SpringJUnit4ClassRunner;
import org.springframework.test.context.junit4.SpringRunner;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileNotFoundException;
// 让测试运行于Spring测试环境,以便在测试开始的时候自动创建Spring的应用上下文
@RunWith(SpringJUnit4ClassRunner.class)
@SpringBootTest(classes={PowerShopItemApp.class})
public class FastDFSTest {
@Autowired
private FastFileStorageClient storageClient;
@Autowired
private ThumbImageConfig thumbImageConfig;
@Test
public void testUpload() throws FileNotFoundException {
// 要上传的文件
File file = new File("D:/images/1.jpg");
// 上传并保存图片,参数:1-上传的文件流 2-文件的大小 3-文件的后缀 4-可以不管他
StorePath storePath = this.storageClient.uploadFile(
new FileInputStream(file), file.length(), "jpg", null);
// 带分组的路径
System.out.println(storePath.getFullPath());
// 不带分组的路径
System.out.println(storePath.getPath());
}
@Test
public void testUploadAndCreateThumb() throws FileNotFoundException {
File file = new File("D:/images/1.jpg");
// 上传并且生成缩略图
StorePath storePath = this.storageClient.uploadImageAndCrtThumbImage(
new FileInputStream(file), file.length(), "png", null);
// 带分组的路径
System.out.println(storePath.getFullPath());
// 不带分组的路径
System.out.println(storePath.getPath());
// 获取缩略图路径
String path = thumbImageConfig.getThumbImagePath(storePath.getFullPath());
System.out.println(path);
}
}- 结果
// group1: 卷名 M00: store_path0 目录(/powershop/storage) 00/00:两层256个文件夹
group1/M00/00/00/wKg4ZVsWl5eAdLNZAABAhya2V0c424.jpg
M00/00/00/wKg4ZVsWl5eAdLNZAABAhya2V0c424.jpg