-
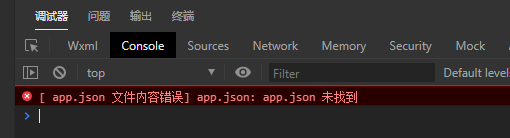
编译报错:[ app.json 文件内容错误] app.json: app.json 未找到

-
原因:由于project.config.json文件的miniprogramRoot小程序根目录属性找不到aap.json的路径(可能是错误的路径,也可能是没有这一行代码);
"miniprogramRoot": "./dist/dev/mp-weixin"
-
具体操作向下看:
-导入之前项目根目录下的project.config.json文件:
{
"description": "A WePY project",
"setting": {
"urlCheck": true,
"es6": false,
"postcss": false,
"minified": false
},
"compileType": "miniprogram",
"appid": " wx4e367dd65dd063b6",
"projectname": "heima_ugou",
"miniprogramRoot": "./dist"
}
- 导入之后项目根目录下的project.config.json文件被修改为:
{
"description": "项目配置文件",
"packOptions": {
"ignore": []
},
"setting": {
"bundle": false,
"userConfirmedBundleSwitch": false,
"urlCheck": true,
"scopeDataCheck": false,
"coverView": true,
"es6": true,
"postcss": true,
"compileHotReLoad": false,
"preloadBackgroundData": false,
"minified": true,
"autoAudits": false,
"newFeature": false,
"uglifyFileName": false,
"uploadWithSourceMap": true,
"useIsolateContext": true,
"nodeModules": false,
"enhance": false,
"useCompilerModule": true,
"userConfirmedUseCompilerModuleSwitch": false,
"useMultiFrameRuntime": true,
"useApiHook": true,
"useApiHostProcess": true,
"showShadowRootInWxmlPanel": true,
"packNpmManually": false,
"enableEngineNative": false,
"packNpmRelationList": [],
"minifyWXSS": true
},
"compileType": "miniprogram",
"libVersion": "2.15.0",
"appid": "wxbd5104f84c90a9f6",
"projectname": "sys-teaching",
"debugOptions": {
"hidedInDevtools": []
},
"scripts": {},
"isGameTourist": false,
"condition": {
"search": {
"list": []
},
"conversation": {
"list": []
},
"game": {
"list": []
},
"plugin": {
"list": []
},
"gamePlugin": {
"list": []
},
"miniprogram": {
"list": []
}
}
}
– 问题原因:
导入微信开发者工具后project.config.json文件被微信开发者工具修改,缺少代码:“miniprogramRoot”: “./dist”从而导致微信开发者工具无法找到app.json文件进而报错:app.json: app.json 未找到,
所以需要找到app.json 文件所在的文件夹,然后在project.config.json文件里写上aap.json的路径重新运行即可
。
其中可能遇到三种情景:
1.情景一:打死都找不到 dist文件 找不到 app.json,原因是你没有打包项目;
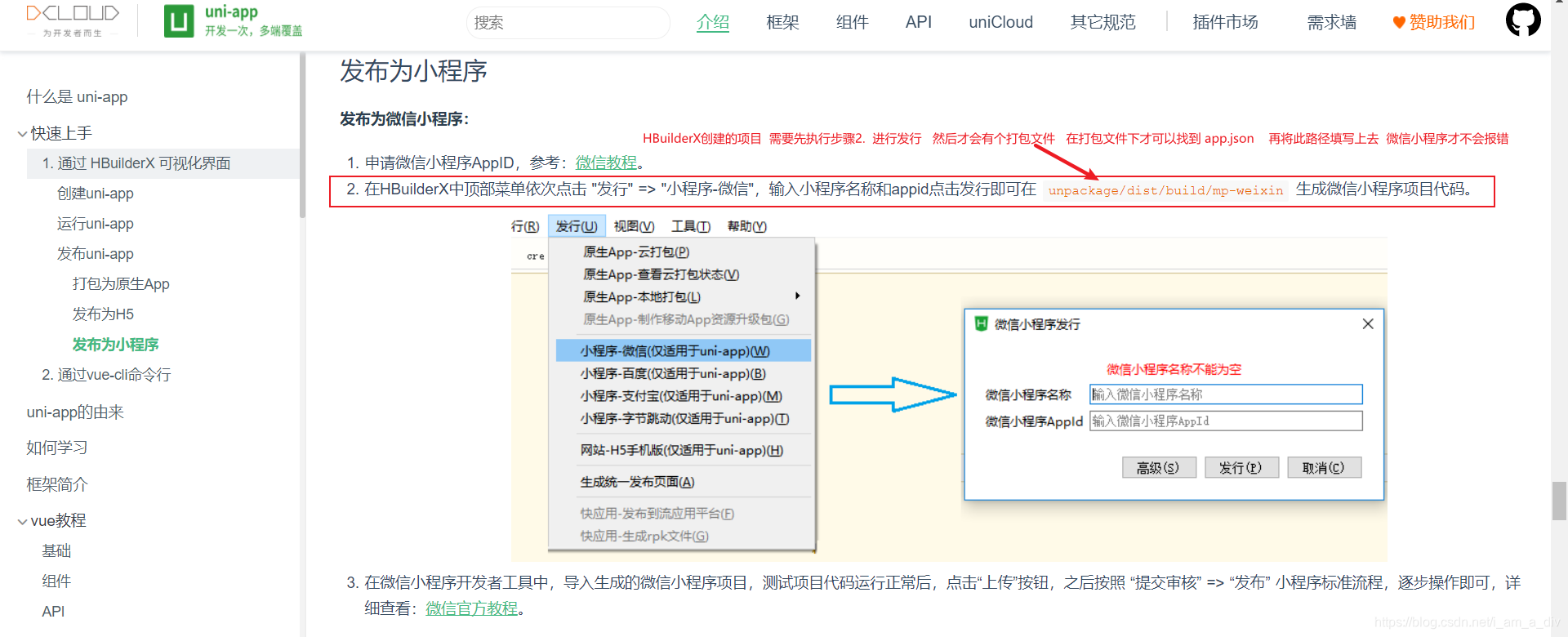
HBuilderX打包方法

vue-cli打包方法

2.情景2 不存在dist文件
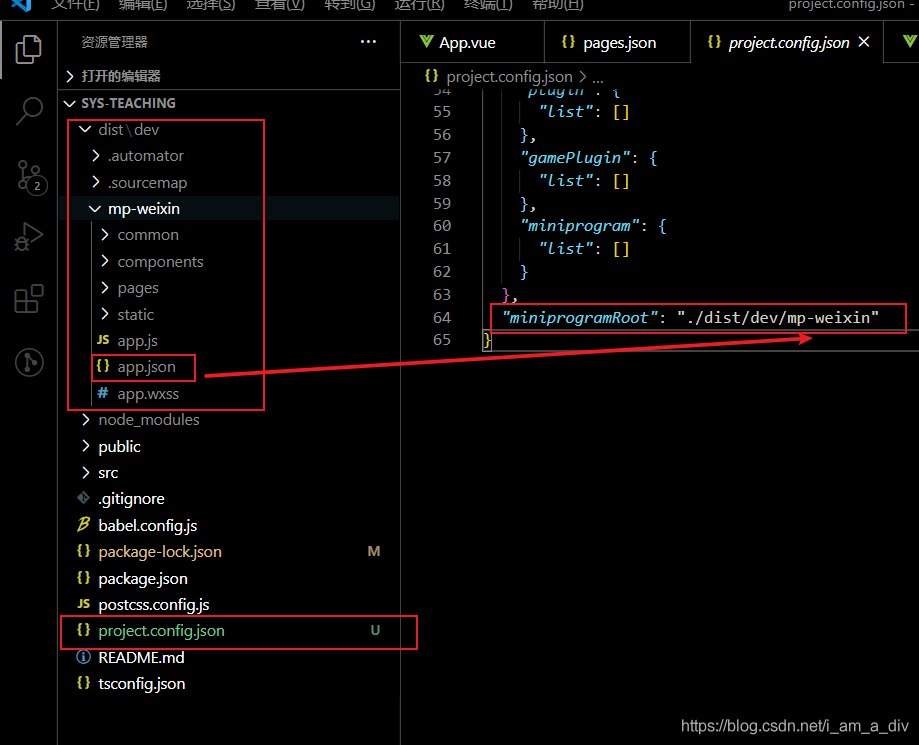
:注意我们要找的不是dist文件夹,而是app.json 文件所在的位置,①可能在打包后的dist文件夹下;②可能在unpackage\dist\dev\mp-weixin 文件夹下
– 情景2 解决办法:
向project.config.json文件中添加如下代码 “miniprogramRoot”: “./dist/dev/mp-weixin” 后从新编译即可:
注意./dist/dev/mp-weixin 是你
自己的代码 打包下dist文件夹下的项目名称

"miniprogramRoot": "./dist/dev/mp-weixin"
3.
情景3 不存在project.config.json文件
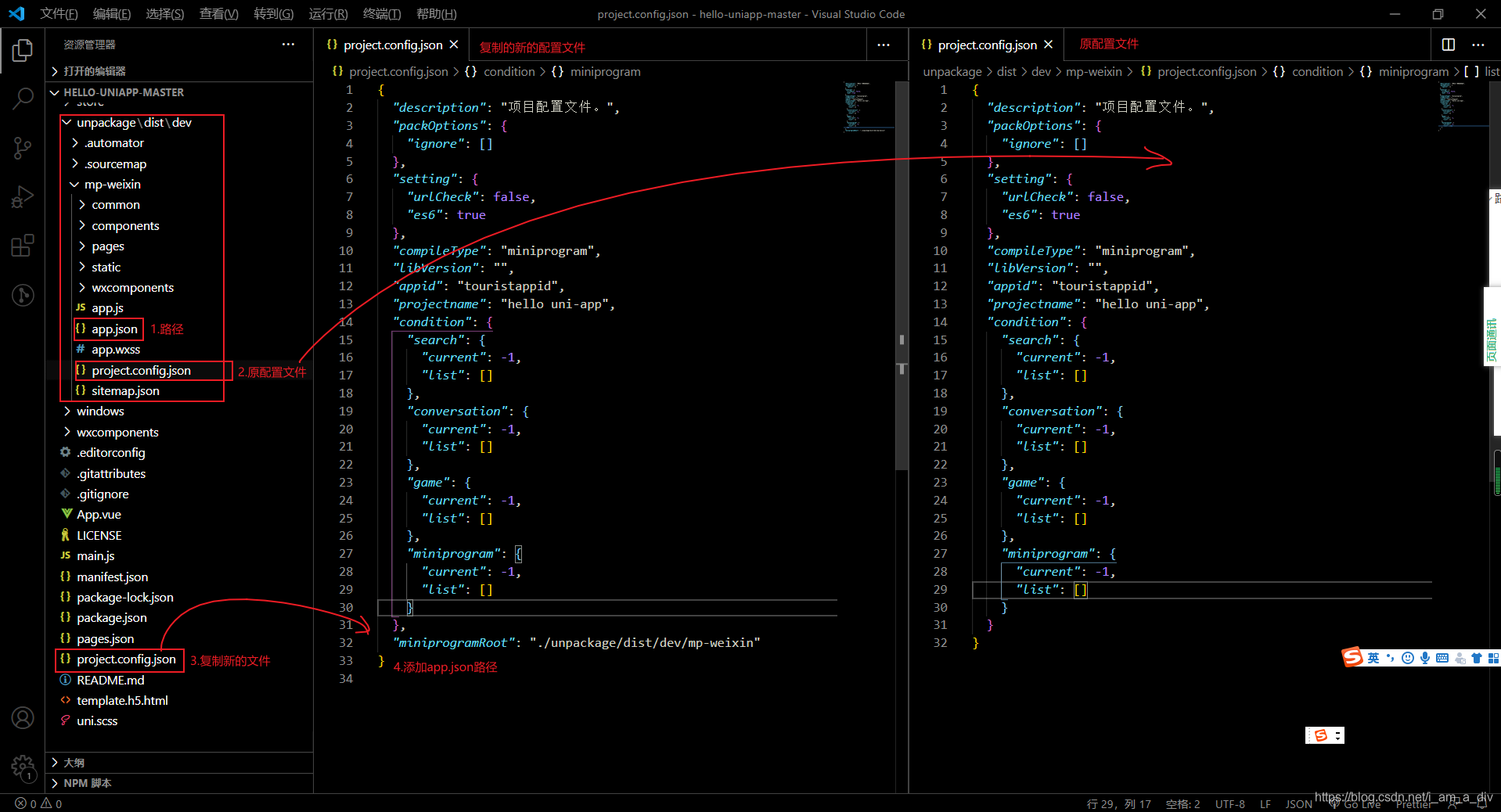
。这时候去找unpackage\dist\dev\mp-weixin文件,会发现在mp-weixin下有project.config.json,
将此project.config.json文件复制一份放在unpackage同一级
,然后在这个复制过来的project.config.json文件夹下
添加上 “miniprogramRoot”: “./unpackage/dist/dev/mp-weixin”
,即app.json文件的路径即可。(注意不要在原project.config.json上修改,修改无效;要在新复制的上面改)
情景3不存在project.config.json文件,解决办法:如下:

例如上图的app.json路径该这么写:
"miniprogramRoot": "./unpackage/dist/dev/mp-weixin"
4.总结:在project.config.json文件的最后一行,加上到你自己的app.json文件路径
"miniprogramRoot": "注意这个路径是到你的app.json文件"