<body>
<a name="top" id="top"></a> //放在最高处
<div>
<div></div>
</div>
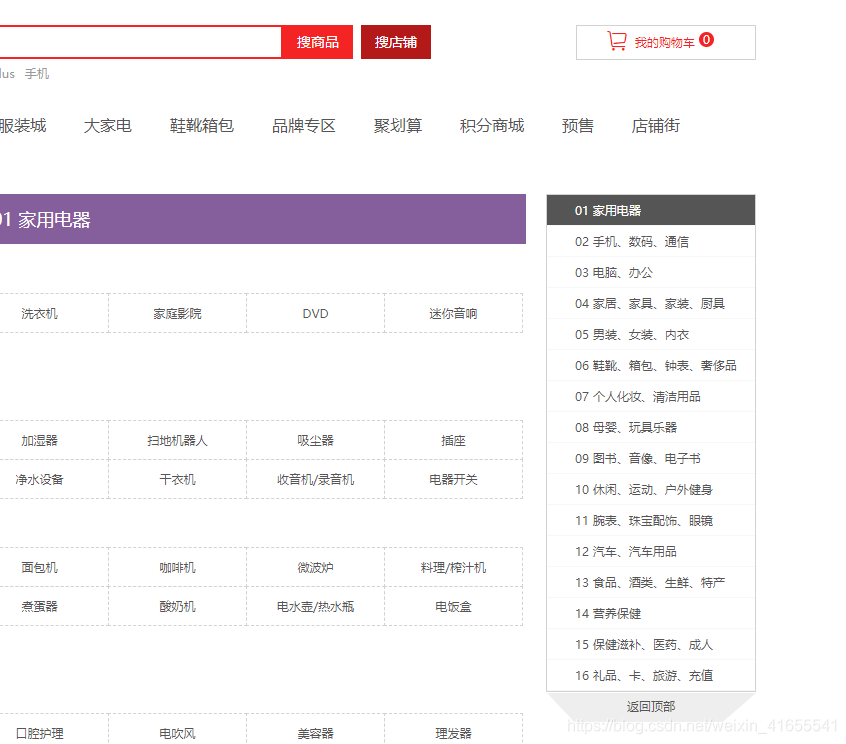
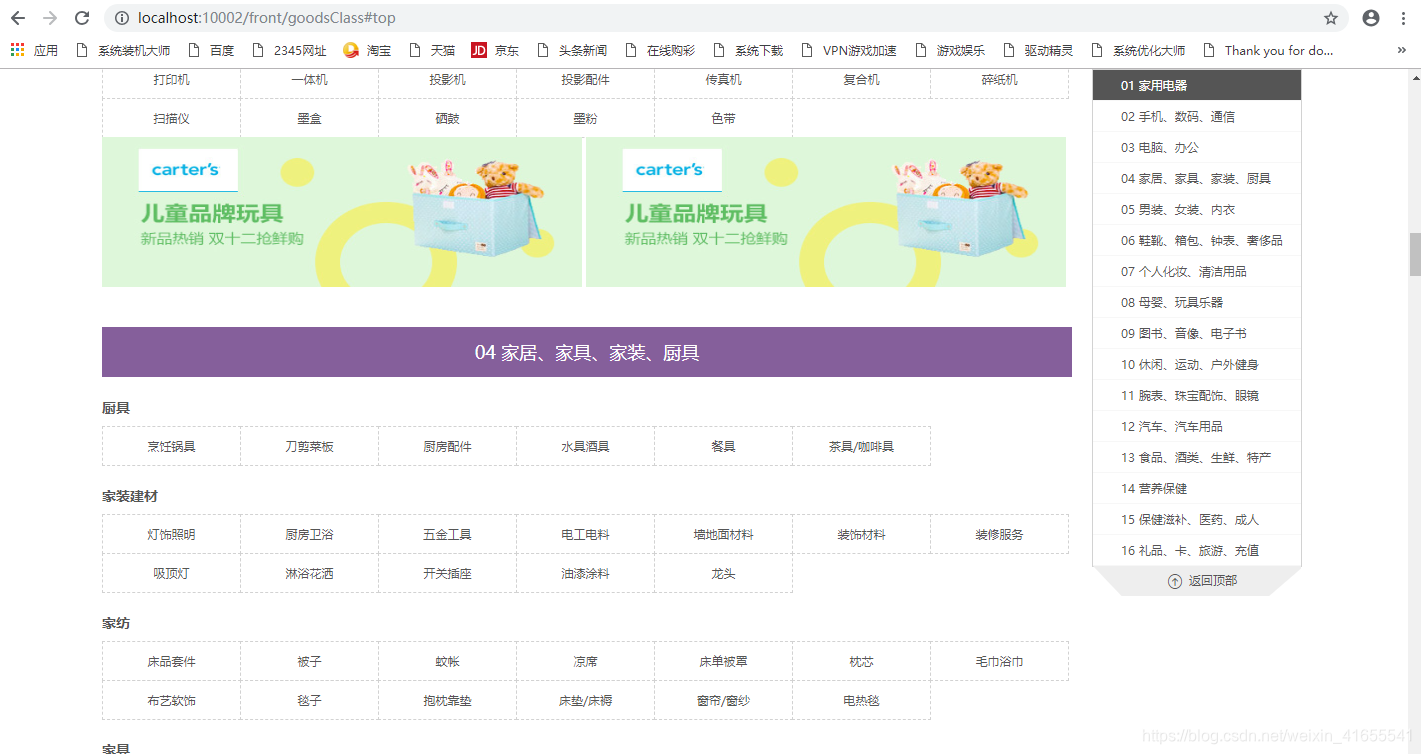
<div class='catalog-side'>
<div class='catalog-main'>
<div></div>
<div class='catalog-menu'>
<a href="#top">返回顶部</a>
</div>
</div>
</div>
<script>
var oInfo = $(".catalog-side");
var oTop = $(".catalog-main").offset().top;
var sTop = 0;
$(window).scroll(function(){
sTop = $(this).scrollTop();//当前滚动高度
oInfo.text(sTop + '-' + oTop);//这一句 只是为了看看数据 没有多大的用处
if(sTop >= oTop){//当滚动高度要大于固定div高度时
$(".catalog-menu").css({"position":"fixed","top":"0"});
}else{
$(".catalog-menu").css({"position":"static"});
}
});
</script>
</body>


版权声明:本文为weixin_41655541原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。