CSS Position 定位
1、什么是position定位?
- position定位是用于指定一个元素在文档中的定位方式。 top(上}、right(右)、bottom(下)、left(左) 属性则决定了该元素的最终位置。
- 其定位分为:static;(默认)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)、sticky(粘性定位)。
- 具体写法如下
position: static;(默认)
position:relative;(相对定位)
position: absolute;(绝对定位)
position:fixed;(固定定位)
position:sticky;(粘性定位)
2、position: static;(默认)
- 该关键字指定元素使用正常的布局行为,即元素在文档常规流中当前的布局位置。此时 top、right、bottom、left 属性无效。
- 这个属性与不写position定位相同,即元素在文档流中当前布局位置不发生变化,此时的(上下左右)属性均无效。
3、position:relative;(相对定位)
- 在相对定位下,如果该元素没有定义偏移量,那么相对定位对元素本身没有影响。
- 如果在相对定位下,给元素定义了偏移量,那么该元素不会脱离文档流,但是会在原本位置留下空白空间。
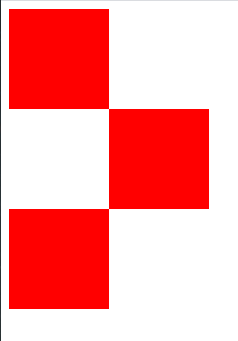
- 下面展示一下position:relative
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#BOX1{width: 100px ; height: 100PX ;
background: red;
}
#BOX2{width: 100px ; height: 100PX ;
background: red;
position:relative;
left:100px;
}
#BOX3{width: 100px ; height: 100PX ;
background: red;
position:relative;
}
</style>
</head>
<body>
<div id="BOX1"></div>
<div id="BOX2"></div>
<div id="BOX3"></div>
</body>
</html>

我们可以看到我在给BOX2加了(left:100px)这就是在相对定位下,给元素定义了偏移量,那么该元素不会脱离文档流,但是会在原本位置留下空白空间。
4、absolute(绝对定位)
- 绝对定位会使元素完全脱离文档流,即下一个元素会与其重叠,就是原本加载了绝对定位的元素空间不复存在,
- 如果祖先元素(即父元素)中有多个元素具备定位模式,那么是已离自己最近的祖先元素进行偏移。
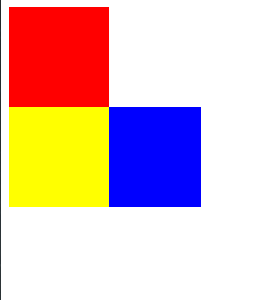
- 下面展示position:absolute;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#BOX1{width: 100px ; height: 100PX ;
background: red;
}
#BOX2{width: 100px ; height: 100PX ;
background: blue;
position:absolute;
left:100px;
}
#BOX3{width: 100px ; height: 100PX ;
background: yellow;
position:relative;
}
</style>
</head>
<body>
<div id="BOX1"></div>
<div id="BOX2"></div>
<div id="BOX3"></div>
</body>
</html>

我们可以看到我在给BOX2加了position:absolute;之后其BOX3向上进行了位移,即原本加载了绝对定位的元素空间不复存在,
5、position:fixed;(固定定位)
- 相对于整个浏览器窗口进行偏移,不受浏览器滚动条的影响,不会受到祖先元素的影响
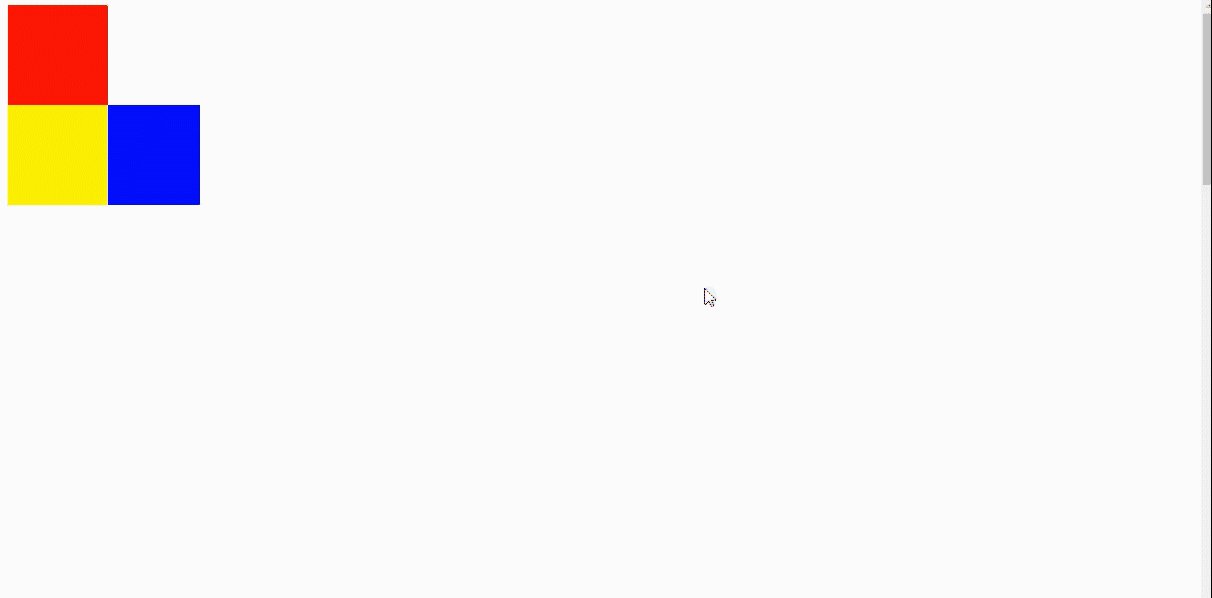
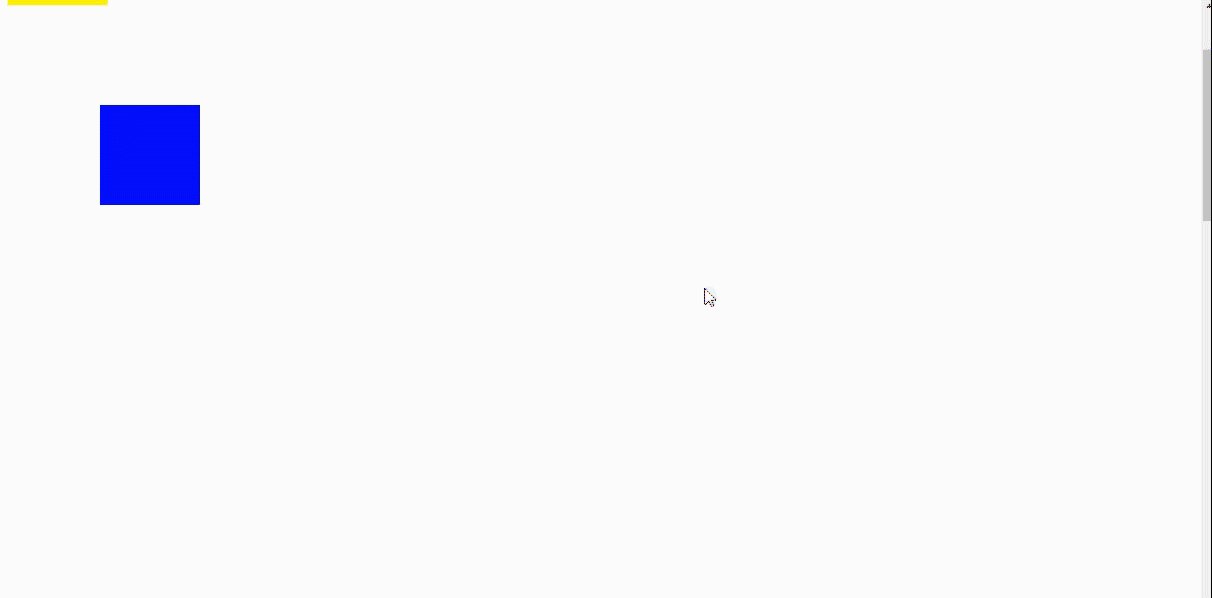
- 具体写法如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{overflow:scroll ;height: 5000px;}
#BOX1{width: 100px ; height: 100PX ;
background: red;
}
#BOX2{width: 100px ; height: 100PX ;
background: blue;
position:fixed;
left:100px;
}
#BOX3{width: 100px ; height: 100PX ;
background: yellow;
position:relative;
}
</style>
</head>
<body>
<div id="BOX1"></div>
<div id="BOX2"></div>
<div id="BOX3"></div>
</body>
</html>

可以看到BOX2相对于整个浏览器窗口进行偏移,而BOX1与B0X3随着滚动条的上下移动和而移动,BOX1却不受浏览器滚动条的影响
6、sticky(粘性定位)
-
在没有到达指定位置的时候,是没有定位效果的,到达了指定位置,就变成了固定模式。
因为各大浏览器对于sticky的兼容问题,而且JS也可以实现这个功能,在这里就不进行深入了,了解一下就好。
版权声明:本文为QQTSS原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。