最近有个需求 后端返回markdown格式的数据前端要进行渲染
查阅资料后具体操作步骤如下
参考链接
https://jfcere.github.io/ngx-markdown/cheat-sheet
- 安装 ngx-markdown
// 我这里项目时angular8的 所以也选择相对应的版本
npm i ngx-markdown@8.2.2 --save
- 在AppModule中引用
import { MarkdownModule } from 'ngx-markdown';
@NgModule({
declarations: [
],
imports: [
MarkdownModule.forRoot() // 需要加的
],
providers: [
],
bootstrap: [AppComponent],
})
3.在子module重复上一部操作
4.在html使用
<div class="markdown" markdown ngPreserveWhitespaces>
# front-end-template
This project was generated with [Angular CLI](https://github.com/angular/angular-cli) version 8.3.19.
## Development server
Run `ng serve` for a dev server. Navigate to `http://localhost:4200/`. The app will automatically reload if you
change any of the source files.
## Code scaffolding
Run `ng generate component component-name` to generate a new component. You can also use `ng generate
directive|pipe|service|class|guard|interface|enum|module`.
## Build
Run `ng build` to build the project. The build artifacts will be stored in the `dist/` directory. Use the `--prod`
flag for a production build.
## Running unit tests
Run `ng test` to execute the unit tests via [Karma](https://karma-runner.github.io).
</div>
5.注:这时候样式可能不大对,大家可以网上找样式贴上去,注意必须加ng-deep,否则不会生效
::ng-deep {
h1,
h2,
h3,
h4 {
color: #111111;
font-weight: 400;
margin-top: 1em;
}
h1,
h2,
h3,
h4,
h5 {
font-family: Georgia, Palatino, serif;
}
h1,
h2,
h3,
h4,
h5,
p,
dl {
margin-bottom: 16px;
padding: 0;
}
h1 {
font-size: 48px;
line-height: 54px;
}
h2 {
font-size: 36px !important;
line-height: 42px;
}
h1,
h2 {
border-bottom: 1px solid #EFEAEA;
padding-bottom: 10px;
}
h3 {
font-size: 24px;
line-height: 30px;
}
h4 {
font-size: 21px;
line-height: 26px;
}
h5 {
font-size: 18px;
list-style: 23px;
}
a {
color: #0099ff;
margin: 0;
padding: 0;
vertical-align: baseline;
}
a:hover {
text-decoration: none;
color: #ff6600;
}
a:visited {}
ul,
ol {
padding: 0;
padding-left: 24px;
margin: 0;
}
li {
line-height: 24px;
}
p,
ul,
ol {
font-size: 16px;
line-height: 24px;
}
ol ol,
ul ol {
list-style-type: lower-roman;
}
code,
pre {
border-radius: 3px;
background-color: #f7f7f7;
color: inherit;
color: red;
}
code {
font-family: Consolas, Monaco, Andale Mono, monospace;
margin: 0 2px;
}
pre {
line-height: 1.7em;
overflow: auto;
padding: 6px 10px;
border-left: 5px solid #6CE26C;
}
pre>code {
border: 0;
display: inline;
max-width: initial;
padding: 0;
margin: 0;
overflow: initial;
line-height: inherit;
font-size: .85em;
white-space: pre;
background: 0 0;
}
code {
color: #666555;
}
aside {
display: block;
float: right;
width: 390px;
}
blockquote {
border-left: .5em solid #eee;
padding: 0 0 0 2em;
margin-left: 0;
}
blockquote cite {
font-size: 14px;
line-height: 20px;
color: #bfbfbf;
}
blockquote cite:before {
content: '\\2014 \\00A0';
}
blockquote p {
color: #666;
}
hr {
text-align: left;
color: #999;
height: 2px;
padding: 0;
margin: 16px 0;
background-color: #e7e7e7;
border: 0 none;
}
dl {
padding: 0;
}
dl dt {
padding: 10px 0;
margin-top: 16px;
font-size: 1em;
font-style: italic;
font-weight: bold;
}
dl dd {
padding: 0 16px;
margin-bottom: 16px;
}
dd {
margin-left: 0;
}
button,
input,
select,
textarea {
font-size: 100%;
margin: 0;
vertical-align: baseline;
*vertical-align: middle;
}
button,
input {
line-height: normal;
*overflow: visible;
}
button::-moz-focus-inner,
input::-moz-focus-inner {
border: 0;
padding: 0;
}
button,
input[type="button"],
input[type="reset"],
input[type="submit"] {
cursor: pointer;
-webkit-appearance: button;
}
input[type=checkbox],
input[type=radio] {
cursor: pointer;
}
input:not([type="image"]),
textarea {
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
box-sizing: content-box;
}
input[type="search"] {
-webkit-appearance: textfield;
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
box-sizing: content-box;
}
input[type="search"]::-webkit-search-decoration {
-webkit-appearance: none;
}
label,
input,
select,
textarea {
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
font-size: 13px;
font-weight: normal;
line-height: normal;
margin-bottom: 18px;
}
input[type=checkbox],
input[type=radio] {
cursor: pointer;
margin-bottom: 0;
}
input[type=text],
input[type=password],
textarea,
select {
display: inline-block;
width: 210px;
padding: 4px;
font-size: 13px;
font-weight: normal;
line-height: 18px;
height: 18px;
color: #808080;
border: 1px solid #ccc;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
}
select,
input[type=file] {
height: 27px;
line-height: 27px;
}
textarea {
height: auto;
}
:-moz-placeholder {
color: #bfbfbf;
}
::-webkit-input-placeholder {
color: #bfbfbf;
}
input[type=text],
input[type=password],
select,
textarea {
-webkit-transition: border linear 0.2s, box-shadow linear 0.2s;
-moz-transition: border linear 0.2s, box-shadow linear 0.2s;
transition: border linear 0.2s, box-shadow linear 0.2s;
-webkit-box-shadow: inset 0 1px 3px rgba(0, 0, 0, 0.1);
-moz-box-shadow: inset 0 1px 3px rgba(0, 0, 0, 0.1);
box-shadow: inset 0 1px 3px rgba(0, 0, 0, 0.1);
}
input[type=text]:focus,
input[type=password]:focus,
textarea:focus {
outline: none;
border-color: rgba(82, 168, 236, 0.8);
-webkit-box-shadow: inset 0 1px 3px rgba(0, 0, 0, 0.1), 0 0 8px rgba(82, 168, 236, 0.6);
-moz-box-shadow: inset 0 1px 3px rgba(0, 0, 0, 0.1), 0 0 8px rgba(82, 168, 236, 0.6);
box-shadow: inset 0 1px 3px rgba(0, 0, 0, 0.1), 0 0 8px rgba(82, 168, 236, 0.6);
}
button {
display: inline-block;
padding: 4px 14px;
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
font-size: 13px;
line-height: 18px;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
-webkit-box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.2), 0 1px 2px rgba(0, 0, 0, 0.05);
-moz-box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.2), 0 1px 2px rgba(0, 0, 0, 0.05);
box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.2), 0 1px 2px rgba(0, 0, 0, 0.05);
background-color: #0064cd;
background-repeat: repeat-x;
background-image: -khtml-gradient(linear, left top, left bottom, from(#049cdb), to(#0064cd));
background-image: -moz-linear-gradient(top, #049cdb, #0064cd);
background-image: -ms-linear-gradient(top, #049cdb, #0064cd);
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #049cdb), color-stop(100%, #0064cd));
background-image: -webkit-linear-gradient(top, #049cdb, #0064cd);
background-image: -o-linear-gradient(top, #049cdb, #0064cd);
background-image: linear-gradient(top, #049cdb, #0064cd);
color: #fff;
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.25);
border: 1px solid #004b9a;
border-bottom-color: #003f81;
-webkit-transition: 0.1s linear all;
-moz-transition: 0.1s linear all;
transition: 0.1s linear all;
border-color: #0064cd #0064cd #003f81;
border-color: rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.25);
}
button:hover {
color: #fff;
background-position: 0 -15px;
text-decoration: none;
}
button:active {
-webkit-box-shadow: inset 0 3px 7px rgba(0, 0, 0, 0.15), 0 1px 2px rgba(0, 0, 0, 0.05);
-moz-box-shadow: inset 0 3px 7px rgba(0, 0, 0, 0.15), 0 1px 2px rgba(0, 0, 0, 0.05);
box-shadow: inset 0 3px 7px rgba(0, 0, 0, 0.15), 0 1px 2px rgba(0, 0, 0, 0.05);
}
button::-moz-focus-inner {
padding: 0;
border: 0;
}
table {
*border-collapse: collapse;
border-spacing: 0;
width: 100%;
}
table {
border: solid #ccc 1px;
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
border-radius: 6px;
}
table tr:hover {
background: #fbf8e9;
-o-transition: all 0.1s ease-in-out;
-webkit-transition: all 0.1s ease-in-out;
-moz-transition: all 0.1s ease-in-out;
-ms-transition: all 0.1s ease-in-out;
transition: all 0.1s ease-in-out;
}
table td,
.table th {
border-left: 1px solid #ccc;
border-top: 1px solid #ccc;
padding: 10px;
text-align: left;
}
table th {
background-color: #dce9f9;
background-image: -webkit-gradient(linear, left top, left bottom, from(#ebf3fc), to(#dce9f9));
background-image: -webkit-linear-gradient(top, #ebf3fc, #dce9f9);
background-image: -moz-linear-gradient(top, #ebf3fc, #dce9f9);
background-image: -ms-linear-gradient(top, #ebf3fc, #dce9f9);
background-image: -o-linear-gradient(top, #ebf3fc, #dce9f9);
background-image: linear-gradient(top, #ebf3fc, #dce9f9);
border-top: none;
text-shadow: 0 1px 0 rgba(255, 255, 255, .5);
padding: 5px;
}
table td:first-child,
table th:first-child {
border-left: none;
}
table th:first-child {
-moz-border-radius: 6px 0 0 0;
-webkit-border-radius: 6px 0 0 0;
border-radius: 6px 0 0 0;
}
table th:last-child {
-moz-border-radius: 0 6px 0 0;
-webkit-border-radius: 0 6px 0 0;
border-radius: 0 6px 0 0;
}
table th:only-child {
-moz-border-radius: 6px 6px 0 0;
-webkit-border-radius: 6px 6px 0 0;
border-radius: 6px 6px 0 0;
}
table tr:last-child td:first-child {
-moz-border-radius: 0 0 0 6px;
-webkit-border-radius: 0 0 0 6px;
border-radius: 0 0 0 6px;
}
table tr:last-child td:last-child {
-moz-border-radius: 0 0 6px 0;
-webkit-border-radius: 0 0 6px 0;
border-radius: 0 0 6px 0;
}
}
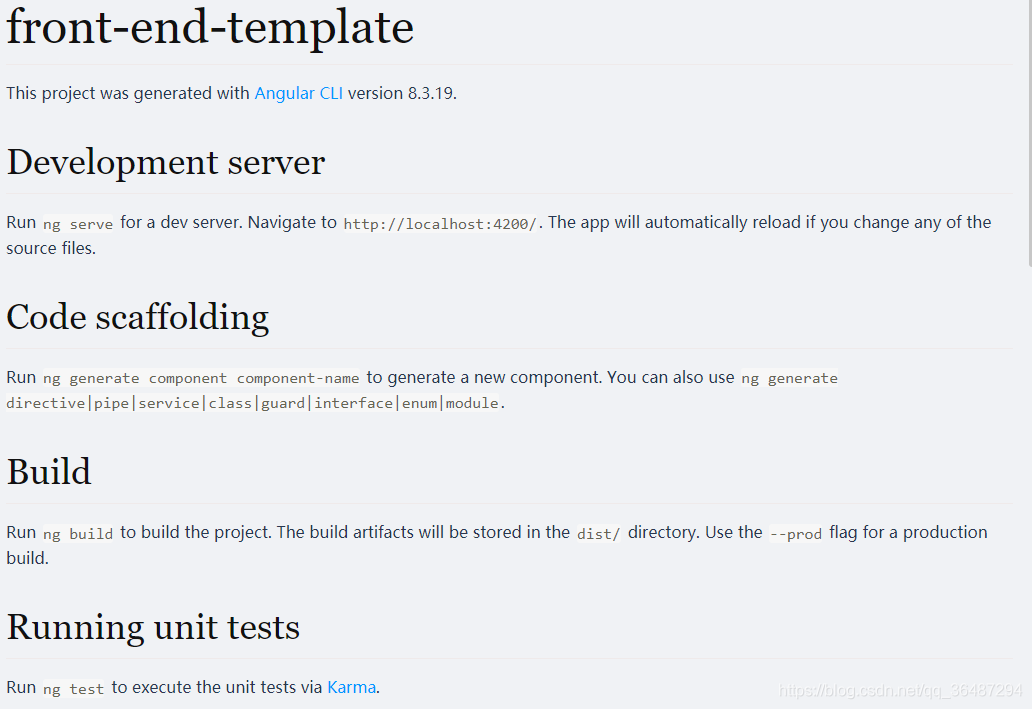
6.效果如下

版权声明:本文为qq_36487294原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。